Heim >Web-Frontend >H5-Tutorial >So verwenden Sie die eingebettete H5-Webseite von WeChat, um das Problem des JS-Countdown-Fehlers zu lösen
So verwenden Sie die eingebettete H5-Webseite von WeChat, um das Problem des JS-Countdown-Fehlers zu lösen
- 不言Original
- 2018-06-11 16:51:202103Durchsuche
Vor kurzem stieß ich im Zusammenhang mit der Projektentwicklung auf die Notwendigkeit, die H5-Einkaufszentrumsseite in das offizielle WeChat-Konto des Unternehmens einzubetten. Während der Entwicklung stieß ich auf ein heikles Problem, das Problem mit dem js-Countdown. Lassen Sie uns über das Problem sprechen, das ich durch die Einbettung von h5 in WeChat gelöst habe. Freunde, die es benötigen, können darauf verweisen
Projektanforderungen: Einbetten der H5-Mall-Seite in das offizielle WeChat-Konto des Unternehmens
Das Projekt selbst Es gibt keinen großen Unterschied zwischen der Entwicklung mobiler Webseiten, aber ich bin gestern auf ein Problem gestoßen. Es ist schwer zu sagen, aber es ist leicht, dorthin zu gelangen.
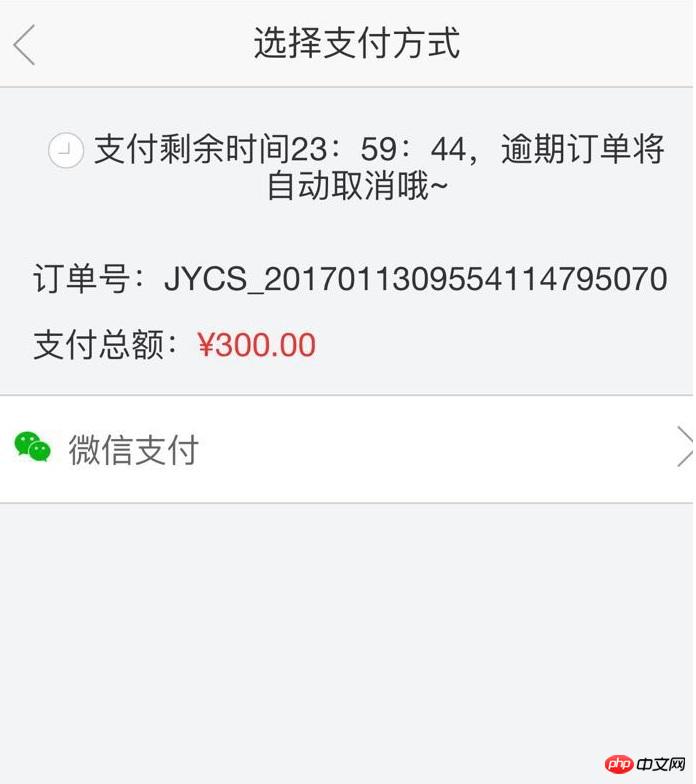
Nachdem der Benutzer eine Bestellung aufgegeben hat, gibt es auf der Seite zur Auswahl der Zahlungsmethode eine Countdown-Logik (berechnet ab dem Zeitpunkt der Bestellung. Wenn die Bestellung nach 24 Stunden nicht bezahlt wird, storniert ws die Bestellung automatisch ), der js-Code lautet wie folgt:
<script type="text/javascript"><br> var timespan = '20160113'; //后台程序生成24小时时间差值,这里随便写写
var timer;
function UpdateTime() {
if (timespan > 0) {
var hour = Math.floor(timespan / (60 * 60));
var minute = Math.floor((timespan - (hour * 60 * 60)) / 60);
var second = (timespan - (hour * 60 * 60) - (minute * 60));
var word = "支付剩余时间" + (hour<10?("0"+hour):hour) + ":" + (minute<10?("0"+minute):minute) + ":" + (second<10?("0"+second):second) + ",逾期订单将自动取消~";
timespan--;
jQuery(".tc").html("<i class='time'></i>" + word);
timer = setTimeout("UpdateTime()", 1000);
}
else {
$('.content').find('.w_op').hide();
clearTimeout(timer);
jQuery(".tc").html("<i class='time'></i>" + "订单过期,已自动取消~");
window.location.href='@Url.Action("orderDetail", "Order", new { OrderNumber = Model.No })';; //订单过期,跳转到订单详情页
}
}
jQuery(document).ready(function () {
UpdateTime();
});<br></script>
Der Seiteneffekt ist wie folgt:

So geschrieben gibt es kein Problem und der lokale Test ist in Ordnung.
Wenn es jedoch im Freien aufgestellt wird, treten Probleme auf. In der Android-Version von WeChat läuft der Countdown nicht, bevor der Bildschirm ausgeschaltet wird. Mit anderen Worten: Während der Bildschirm ausgeschaltet ist, bleibt die Zeit stehen.
Später geht das natürlich nicht mehr. Alle Beteiligten baten um Hilfe und suchten nach einem Weg, also habe ich mir Folgendes ausgedacht:
Um den Countdown umzusetzen. Wenn Sie die Seite zum ersten Mal betreten, fordern Sie den Server auf, die verbleibende Zeit des Countdowns abzurufen, und zählen Sie dann erneut auf der Seite, nachdem das Telefon gesperrt und dann entsperrt wurde Die Countdown-Zeit ist jedoch ungenau, da der Browser nach dem Entsperren nicht erneut zum Countdown auffordert, sondern immer noch auf der Grundlage des letzten Sperrbildschirms zählt Beim Aktualisieren der Seite speichert der Browser den zum ersten Mal angeforderten Inhalt im Cache. Nach der Aktualisierung des Servers zeigt der Browser den Inhalt zum ersten Mal immer noch an.
Später wurde er von vielen Parteien überprüft und kann eingestellt werden Legen Sie in Meta den Nocache der Seite fest. Bei jedem Besuch der Seite müssen Sie sie erneut vom Server abrufen. Anstatt aus dem Cache zu lesen
läuft ab, legen Sie die Ablaufzeit fest. Sobald sie abläuft, müssen Sie eine Anfrage stellen Auf dem Server werden
expries im Attribut http-equiv angezeigt. Verwenden Sie das Inhaltsattribut, um die Ablaufzeit des Seitencaches anzugeben.
expries=0, die Anzahl der Minuten, bevor der Cache abläuft. Wenn der Benutzer vor Ablauf zur Seite zurückkehrt, wird die Seite mit der zwischengespeicherten Version angezeigt
<meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0">
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, es wird für alle hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
Grundlegende Verwendung der PostMessage-API in HTML5
Neues HTML5 Acht Arten von INPUT-Eingaben
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die eingebettete H5-Webseite von WeChat, um das Problem des JS-Countdown-Fehlers zu lösen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

