Heim >Web-Frontend >H5-Tutorial >H5-Plug-in-Code zum Hochladen von Mobiltelefonbildern
H5-Plug-in-Code zum Hochladen von Mobiltelefonbildern
- 不言Original
- 2018-06-11 16:20:215824Durchsuche
In diesem Artikel wird hauptsächlich das H5-Bild-Upload-Plugin ausführlich vorgestellt. Es unterstützt das Hochladen mehrerer Dateien, den Fortschritt und die Bildvorschau. Interessierte Freunde können darauf verweisen >Basierend auf Zepto, unterstützt das Hochladen mehrerer Dateien, den Fortschritt und die Bildvorschau für Mobiltelefone.
(function ($) {
$.extend($, {
fileUpload: function (options) {
var para = {
multiple: true,
filebutton: ".filePicker",
uploadButton: null,
url: "/home/MUploadImg",
filebase: "mfile",//mvc后台需要对应的名称
auto: true,
previewZoom: null,
uploadComplete: function (res) {
console.log("uploadComplete", res);
},
uploadError: function (err) {
console.log("uploadError", err);
},
onProgress: function (percent) { // 提供给外部获取单个文件的上传进度,供外部实现上传进度效果
console.log(percent);
},
};
para = $.extend(para, options);
var $self = $(para.filebutton);
//先加入一个file元素
var multiple = ""; // 设置多选的参数
para.multiple ? multiple = "multiple" : multiple = "";
$self.css('position', 'relative');
$self.append('<input id="fileImage" style="opacity:0;position:absolute;top: 0;left: 0;width:100%;height:100%" type="file" size="30" name="fileselect[]" ' + multiple + '>');
var doms = {
"fileToUpload": $self.parent().find("#fileImage"),
// "thumb": $self.find(".thumb"),
// "progress": $self.find(".upload-progress")
};
var core = {
fileSelected: function () {
var files = (doms.fileToUpload)[0].files;
var count = files.length;
console.log("共有" + count + "个文件");
for (var i = 0; i < count; i++) {
var item = files[i];
console.log(item.size);
if (para.auto) {
core.uploadFile(item);
}
core.previewImage(item);
}
},
uploadFile: function (file) {
console.log("开始上传");
var formdata = new FormData();
formdata.append(para.filebase, file);//这个名字要和mvc后台配合
var xhr = new XMLHttpRequest();
xhr.upload.addEventListener("progress", function (e) {
var percentComplete = Math.round(e.loaded * 100 / e.total);
para.onProgress(percentComplete.toString() + '%');
});
xhr.addEventListener("load", function (e) {
para.uploadComplete(xhr.responseText);
});
xhr.addEventListener("error", function (e) {
para.uploadError(e);
});
xhr.open("post", para.url, true);
//xhr.setRequestHeader("X_FILENAME", file.name);
xhr.send(formdata);
},
uploadFiles: function () {
var files = (doms.fileToUpload)[0].files;
for (var i = 0; i < files.length; i++) {
core.uploadFile(files[i]);
}
},
previewImage: function (file) {
if (!para.previewZoom) return;
var img = document.createElement("img");
img.file = file;
$(para.previewZoom).append(img);
// 使用FileReader方法显示图片内容
var reader = new FileReader();
reader.onload = (function (aImg) {
return function (e) {
aImg.src = e.target.result;
};
})(img);
reader.readAsDataURL(file);
}
}
doms.fileToUpload.on("change", function () {
//doms.progress.find("span").width("0");
console.log("选中了文件");
core.fileSelected();
});
console.log("初始化!");
//绑定事件
$(document).on("click", para.filebutton, function () {
console.log("clicked");
//doms.fileToUpload.click();
});
if (para.uploadButton) {
$(document).on("click", para.uploadButton, function () {
core.uploadFiles();
});
}
}
});
})(Zepto);
Einfache Erklärung: Das Hochladen hängt immer noch vom Dateielement ab, daher habe ich am Anfang ein verstecktes Element hinzugefügt, das einige Probleme verursachen kann, und manchmal auch Dateiänderungsereignis kann nicht ausgelöst werden. Deshalb haben wir Transparenz verwendet und die übergeordnete Klasse auf die relative Position eingestellt. Rufen Sie dann die hochzuladende Datei über das Änderungsereignis der Datei ab, fügen Sie sie in formdata ein und verwenden Sie dann xmlHttpRequest, um die Anforderung zu stellen. Der Fortschrittsbalken ist direkt an das Prozessereignis gebunden. Die Dateivorschau ist filereader. Zu beachten ist auch der Parameter filebase, der dem Namen des Parameters der MVC-Hintergrund-Upload-Methode entspricht. Wenn er inkonsistent ist, kann der Hintergrund die Datei nicht abrufen. Ich werde nicht über die Rückruffunktion sprechen.
[HttpPost]
public ActionResult MUploadImg(HttpPostedFileBase mfile)
{
return UploadImg(mfile, "Mobile");
}
[HttpPost]
public ActionResult UploadImg(HttpPostedFileBase file, string dir = "UserImg")
{
if (CheckImg(file, imgtypes) != "ok") return Json(new { Success = false, Message = "文件格式不对!" }, JsonRequestBehavior.AllowGet);
if (file != null)
{
var path = "~/Content/UploadFiles/" + dir + "/";
var uploadpath = Server.MapPath(path);
if (!Directory.Exists(uploadpath))
{
Directory.CreateDirectory(uploadpath);
}
string fileName = Path.GetFileName(file.FileName);// 原始文件名称
string fileExtension = Path.GetExtension(fileName); // 文件扩展名
//string saveName = Guid.NewGuid() + fileExtension; // 保存文件名称 这是个好方法。
string saveName = Encrypt.GenerateOrderNumber() + fileExtension; // 保存文件名称 这是个好方法。
file.SaveAs(uploadpath + saveName);
return Json(new { Success = true, SaveName = path + saveName });
}
return Json(new { Success = false, Message = "请选择要上传的文件!" }, JsonRequestBehavior.AllowGet);
}
Anruf:
<p class="page" id="upload">
<h2>UploadImg</h2>
<p id="dd" class="filePicker">点击选择文件</p>
<p id="preview"></p>
</p>
<script>
$.fileUpload({ filebutton: "#dd", previewZoom: "#preview" });
</script> Wird zu $object statt zu $.fn erweitert, da letzteres unpraktisch ist, wenn die Übergabe von ID oder Stilnamen in Zepto einfach zu binden ist. Das Mobiltelefon kann die Kamera und das Fotoalbum automatisch aufrufen. Standardmäßig wird für Bilder keine Vorschau angezeigt. Der Vorschaubereich muss selbst angegeben werden. Es wird nur der Fortschrittswert zurückgegeben.
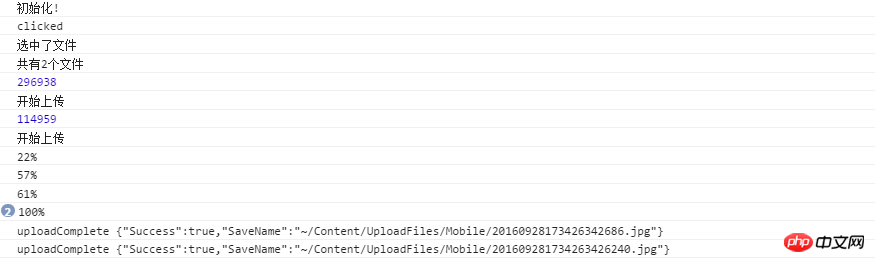
Der Effekt des gleichzeitigen Hochladens von 2 Fotos:

 Das Obige ist der gesamte Inhalt dieses Artikels Ich hoffe, es wird für Ihr Studium nützlich sein. Wenn Sie Hilfe benötigen, besuchen Sie bitte die chinesische PHP-Website für weitere verwandte Inhalte!
Das Obige ist der gesamte Inhalt dieses Artikels Ich hoffe, es wird für Ihr Studium nützlich sein. Wenn Sie Hilfe benötigen, besuchen Sie bitte die chinesische PHP-Website für weitere verwandte Inhalte!
Verwandte Empfehlungen:
H5-Funktionscode zum Implementieren des Hochladens lokaler Bilder und deren VorschauDas obige ist der detaillierte Inhalt vonH5-Plug-in-Code zum Hochladen von Mobiltelefonbildern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

