Heim >Web-Frontend >js-Tutorial >Wie verwende ich Vue, um Anweisungen zur Zeitumrechnung zu entwickeln?
Wie verwende ich Vue, um Anweisungen zur Zeitumrechnung zu entwickeln?
- 亚连Original
- 2018-06-11 16:15:522294Durchsuche
Implementieren wir eine solche benutzerdefinierte Vue-Anweisung v-time, um den im Ausdruck übergebenen Zeitstempel in Echtzeit in relative Zeit umzuwandeln. Im Folgenden gebe ich Ihnen eine Echtzeit-Konvertierungsanleitung mit Vue. Freunde, die sie benötigen, können darauf verweisen
Vorwort
Kürzlich in anderen Mit anderen Worten: Wenn Sie eine bestimmte Funktion einer Website sehen, können Sie wahrscheinlich die Geschäftslogik dahinter erraten, und wenn Sie eine identische Funktion entwickeln können, gelten Ihre Front-End-Kenntnisse als fortgeschritten. Zum Beispiel das Thema, über das wir heute sprechen werden: Wie kann man mit Vue eine Echtzeit-Konvertierungsanweisung entwickeln?
Der folgende Text beginnt hier~

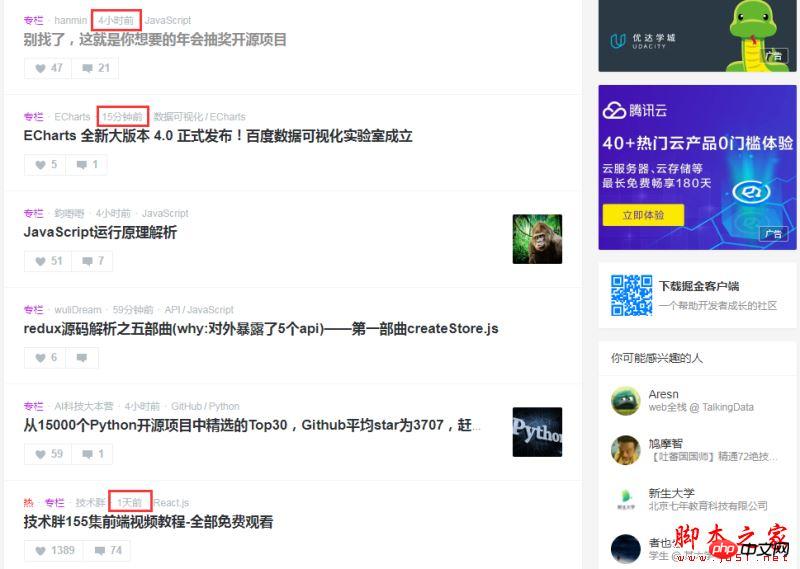
Wie im Bild oben gezeigt (ich habe einen Teil der Homepage einer technischen Community abgefangen), können Sie sehen dass mit Überprüfen Sie den Zeittext mit einem roten Rand. Wenn viele Websites Aktualisierungen veröffentlichen, wird eine relative Zeit angegeben, die von der Ortszeit umgerechnet wird. Kennen Sie das Prinzip hinter der Implementierung dieser Funktion? Wenn Sie interessiert sind, bereiten Sie bitte Melonenkerne und Tee zu und lesen Sie weiter.
Im Allgemeinen ist das auf dem Server gespeicherte Zeitformat der Unix-Zeitstempel. Der Zeitstempel vom 17.01.2018 06:00:00 ist beispielsweise 1516140000. Nachdem das Frontend die Daten erhalten hat, wandelt es sie in ein nachhaltiges Zeitformat um und zeigt sie dann an. Um es in Echtzeit anzuzeigen, wird es in einigen sozialen Produkten sogar in Echtzeit in verschiedene Formate konvertiert, z. B. vor Sekunden, vor Minuten, vor Stunden usw., da dies besser ist als die direkte Konvertierung in Jahre, Monate, Tage, Stunden, Minuten usw. In Sekundenschnelle erscheint es benutzerfreundlicher und die Erfahrung ist menschlicher.
Heute werden wir eine solche benutzerdefinierte Vue-Anweisung v-time implementieren, um den im Ausdruck übergebenen Zeitstempel in Echtzeit in relative Zeit umzuwandeln. Um den Demonstrationseffekt zu erleichtern, haben wir während der Initialisierung zwei Zeiten definiert.
Schauen Sie sich zunächst die HTML-Struktur an:
<p id="app" v-cloak> <p v-time="timeNow"></p> <p v-time="timeBefore"></p> </p>
und initialisieren Sie eine Vue-Instanz:
var app = new Vue({
el:'#app',
data:{
timeNow:(new Date()).getTime(),
timeBefore:686219755822
}
})timeNow ist die aktuelle Zeit, timeBefore ist eine fest codierte Zeit: 1991-09 - 30.
Lassen Sie uns zunächst die Logik der Zeitumrechnung analysieren:
Vor einer Minute wurde „gerade jetzt“ angezeigt.
Zwischen 1 Minute und 1 Stunde wird „vor xx Minuten“ angezeigt.
Zwischen 1 Stunde und 1 Tag wird „vor xx Stunden“ angezeigt.
Zwischen 1 Tag und 1 Monat (31 Tage) wird „vor xx Tagen“ angezeigt.
ist länger als 1 Monat und zeigt „xx Jahr xx Monat xx Tag“ an.
So aufgelistet ist die Logik auf einen Blick klar. Um die Beurteilung zu vereinfachen, verwenden wir hier einheitlich Zeitstempel zur Größenbeurteilung. Bevor wir die Anweisung v-time schreiben, müssen wir eine Reihe zeitbezogener Funktionen schreiben. Wir deklarieren ein Objekt Time und kapseln sie alle darin.
var Time = {
//获取当前时间戳
getUnix:function(){
var date = new Date();
return date.getTime();
},
//获取今天0点0分0秒的时间戳
getTodayUnix:function(){
var date = new Date();
date.setHours(0);
date.setMinutes(0);
date.setSeconds(0);
date.setMilliseconds(0);
return date.getTime();
},
//获取今年1月1日0点0分0秒的时间戳
getYearUnix:function(){
var date = new Date();
date.setMonth(0);
date.setDate(1);
date.setHours(0);
date.setMinutes(0);
date.setSeconds(0);
date.setMilliseconds(0);
return date.getTime();
},
//获取标准年月日
getLastDate:function(time){
var date = new Date(time);
var month = date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1;
var day = date.getDate() < 10 ? '0' + date.getDate() : date.getDate();
return date.getFullYear() + '-' + month + '-' + day;
},
//转换时间
getFormatTime:function(timestamp){
var now = this.getUnix(); // 当前时间戳
var today = this.getTodayUnix(); // 今天0点的时间戳
var year = this.getYearUnix(); // 今年0点的时间戳
var timer = (now - timestamp) / 1000; // 转换为秒级时间戳
var tip = '';
if(timer <= 0){
tip = '刚刚';
}else if(Math.floor(timer/60) <= 0){
tip = '刚刚';
}else if(timer < 3600){
tip = Math.floor(timer/60) + '分钟前';
}else if(timer >= 3600 && (timestamp - today >= 0)){
tip = Math.floor(timer/3600) + '小时前';
}else if(timer/86400 <= 31){
tip = Math.ceil(timer/86400) + '天前';
}else{
tip = this.getLastDate(timestamp);
}
return tip;
}
}Wenn Sie natürlich nicht viel über den Datumstyp von JavaScript wissen, können Sie zunächst runoob.com besuchen, um mehr zu erfahren.

Andererseits ist die Methode Time.getFormatTime() für die benutzerdefinierte Anweisung v-time erforderlich. Der Parameter ist ein Millisekunden-Zeitstempel und gibt das organisierte Zeitformat zurück.
Schließlich sehen wir uns an, wie wir Vue verwenden, um eine Anweisung v-time anzupassen:
Vue.directive('time',{
bind:function(el, binding){
el.innerHTML = Time.getFormatTime(binding.value);
el.__timeout__ = setInterval(function(){
el.innerHTML = Time.getFormatTime(binding.value);
}, 60000)
},
unbind:function(el){
clearInterval(el.__timeout__);
delete el.__timeout__;
}
})Übergeben Sie im Bind-Hook den Wert des Anweisungs-V-Time-Ausdrucks binding.value als Parameter Rufen Sie die formatierte Zeit in der Methode Time.getFormatTime() ab und schreiben Sie das Element, in dem sich die Anweisung befindet, über el.innerHTML. Der Timer el.__timeout__ wird jede Minute ausgelöst, aktualisiert die Zeit und wird im Unbind-Hook gelöscht.
Sie fragen sich vielleicht, was dieser Bindungswert ist?
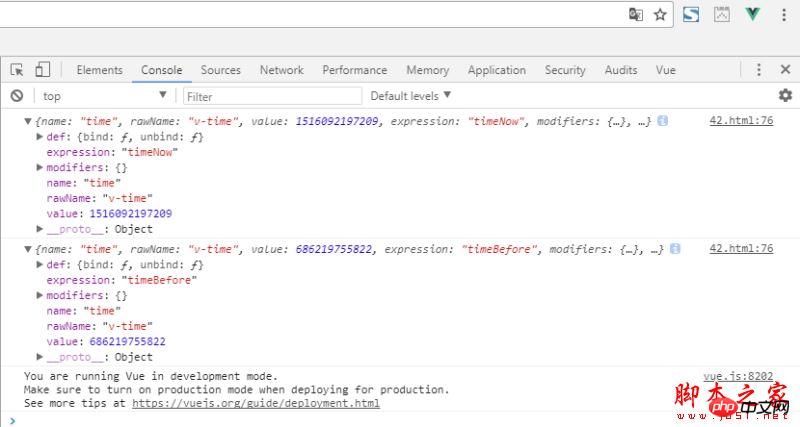
Natürlich können Sie es über die Methode console.log(binding) auf der Konsole ausdrucken, dann ist es auf einen Blick klar.

Hier möchte ich zunächst hinzufügen, dass die Optionen benutzerdefinierter Anweisungen aus mehreren Hook-Funktionen bestehen, einschließlich Binden, Einfügen, Aktualisieren, ComponentUpdated und Unbind. Bind und Unbind werden nur einmal aufgerufen. Für jede Hook-Funktion stehen mehrere Parameter zur Verfügung, z. B. el und binding, die wir oben verwendet haben. Die an die
el-Direktive gebundenen Elemente können zur direkten Manipulation des DOM verwendet werden. Bindung ist ein Objekt, das viele Attribute enthält, wie in der Abbildung oben gezeigt:
Name: Befehlsname
rawName: benutzerdefinierter Befehl
Wert: der Bindungswert der Anweisung
Ausdruck: die Zeichenfolgenform des Bindungswerts
Modifikatoren: ein Objekt, das Modifikatoren enthält
Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So kehren Sie nach einem Seitensprung in Vue zur Ausgangsposition der Originalseite zurück
In Vue zusammenarbeiten- router Wie ElementUI die Navigation implementiert
Detaillierte Erläuterung der Einführung von ElementUI-Komponenten in das Vue-Projekt
Aktualisierung und Tab-Wechsel in Vue
So implementieren Sie einen auf die Maus reagierenden Taobao-Animationseffekt in jQuery
jQuery implementierte Maus Antwortpuffer-Animationseffekt
Das obige ist der detaillierte Inhalt vonWie verwende ich Vue, um Anweisungen zur Zeitumrechnung zu entwickeln?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

