Heim >Web-Frontend >CSS-Tutorial >So legen Sie die Schriftfarbe für CSS-Texte fest
So legen Sie die Schriftfarbe für CSS-Texte fest
- 不言Original
- 2018-06-11 15:57:092917Durchsuche
In diesem Artikel wird hauptsächlich die Methode zum Festlegen der CSS-Textschriftfarbe (CSS-Farbe) vorgestellt
CSS-Farbe (CSS-Farbe) verstehen
Was wir hier vorstellen möchten, ist, was in den Farbeinstellungen von Webseiten enthalten ist;
1. Zu den häufig verwendeten Farben gehören: Schriftfarbe, Hyperlinkfarbe, Webseitenhintergrundfarbe, Rahmenfarbe
2. Farbspezifikationen und Farbvorschriften: Webseiten verwenden Farben im RGB-Modus
2. Grundkenntnisse über Farbe
Die Verwendung von Farbe in Webseiten ist ein wesentliches Element von Webseiten. Der Zweck der Verwendung von Farben besteht darin, unverwechselbar, dynamisch (insbesondere in Hyperlinks) und schön zu sein. Gleichzeitig ist Farbe auch eines der Stilausdruckselemente verschiedener Webseiten. Erfahren Sie mehr über CSS-Schriftfarben.
Vergleich traditioneller HTML-Farben und CSS-Farben unter W3C-Standards und p-CSS-Farbanwendung
CSS-Farbsyntax:
color:#000000;
RGB-Farbe direkt nach Farbe in CSS-Stilwerten hinzufügen (#FFFFFF, #000000, #F00)
RGB-Farbwerte werden während des eigentlichen Layouts ermittelt und können mit dem Photoshop-Auswahltool (kurz PS) ermittelt werden.
3. Zwei Methoden zum Festlegen des Objektfarbstils
1. Verwenden Sie den Farbstil im p-Tag
8026a63e90999d7a96aecbc7d1a9e014www.jb51.net94b3e26ee717c64999d7867364b1b4a3
2. Verwenden Sie den CSS-Code für den Farbstil im CSS-Selektor:
.pcss5{color:#00F}
/* 设置对象pcss5内文字为蓝色 */Erweiterte Lektüre: Hierfür werden CSS-Kommentare verwendet Stil-Setup-Anweisungen, CSS-Kommentare verstehen
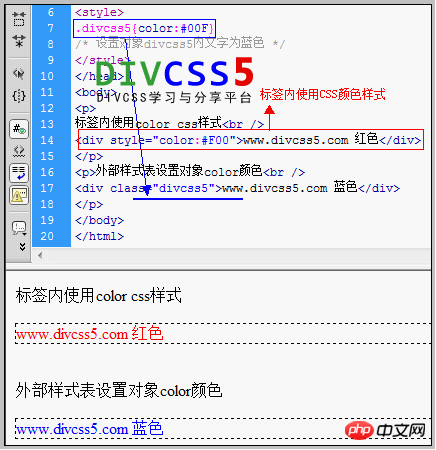
3. Vollständiger Fall von p+CSS-Farbstil:
CSS-Code:
.pcss5{color:#00F}
/* 设置对象pcss5内文字为蓝色 */HTML-Code:
<p> 标签内使用color css样式 <p style="color:#F00">www.jb51.net 红色</p> </p> <p>外部样式表设置对象color颜色 <p class="pcss5">www.jb51.net 蓝色</p> </p>
4. Beispielstrukturdiagramm: 
Das Obige verwendet den Farbstil im Tag und den Farbstil im CSS-Code.
4. Die Textfarbsteuerung ist die gleiche
Wenn die Textfarbe von herkömmlichem HTML und CSS gleich ist, verwenden Sie einfach „Farbe:“ + „RGB-Farbe“. value“, wenn die Farbe schwarz ist, fügen Sie einfach „color:#000;“ zum entsprechenden CSS-Attributselektor hinzu.
5. Unterschiede in den Einstellungen für die Hintergrundfarbe von Webseiten
Traditionell wird die Hintergrundfarbe mit „bgcolor=color value“ festgelegt, während in CSS „background:“ + color verwendet wird Wert . Beispiel: Stellen Sie den Hintergrund auf Schwarz ein, herkömmliche HTML-Einstellungen, d " im entsprechenden CSS-Selektor. durchführen.
6. Unterschied beim Festlegen der Rahmenfarbe
Traditionelles „bordercolor=value“, „border-color:“ + Farbwert in CSS. Beispiel: Fügen Sie in herkömmlichem HTML einfach „bordercolor="#000"“ hinzu. Legen Sie im aktuellen CSS „border-color:#000;“ fest Stil (gestrichelt, implementiert).
p+CSS-Farbwert erweitertes Wissen:
Ein Farbwert ist ein Schlüsselwort oder eine Zahlen-RGB-Spezifikation.
Die 16 Schlüsselwörter stammen aus der Windows VGA-Palette: Aqua, Schwarz, Blau, Fuchsia, Grau, Grün, Grau, Kastanienbraun, Marineblau, Oliv, Lila, Rot, Silber, Cyan, Weiß, Gelb.
7. RGB-Farbe gibt eine von vier Methoden
1. #rrggbb (z. B. #00cc00) (es wird dringend empfohlen, dies zur Darstellung von Farbwerten zu verwenden)
2. #RGB (z. B. #0c0)
3. RGB(十中,x,x) x ist eine inklusive Ganzzahl zwischen 0 und 255 (z. B. RGB(0,204,0))
4. RGB (Y%, Y%, Y%), wobei y eine inklusive Größe zwischen 0,0 und 100,0 ist (z. B. RGB (0%, 80%, 0%))
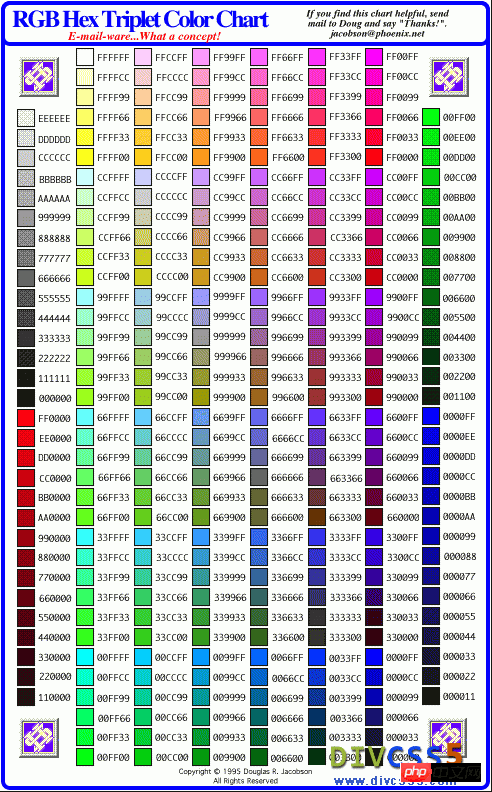
8 ist die RGB-Farbtabelle 
Natürlich verfügt allgemeine Webentwicklungssoftware über Farbwertauswahlmöglichkeiten: 
So erhalten Sie den CSS-Farbwert mithilfe von CSS-Farbauswahl
in der Webentwicklungssoftware DW-Software?
Wir können uns nicht an den Farbwert erinnern und wie können wir den exakt gleichen Farbwert wie das Kunstwerk bestimmen? Tatsächlich ist es sehr einfach, den genauen Farbwert über das Farberkennungstool in der PS-Software zu erhalten. Natürlich können wir auch andere spezielle Farberkennungstools verwenden, um den genauen Farbwert zu erhalten.
9. Zusammenfassung des CSS-Farbstils
Verwenden Sie den CSS-Stil, um den Farbstil des Objektinhalts festzulegen. Wir können benannte CSS-Klassenobjekte verwenden, um den Farbstil festzulegen HTML-Tag-Farbstil. Oben haben wir auch diese beiden Methoden zum Festlegen von Farben für Textinhalte ausführlich vorgestellt und geübt.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
JS- und CSS-Code zur Implementierung von Hintergrundeffekten mit Farbverlauf
Das obige ist der detaillierte Inhalt vonSo legen Sie die Schriftfarbe für CSS-Texte fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

