Heim >Web-Frontend >js-Tutorial >Installieren Sie die neueste Version von npm in nodejs (ausführliches Tutorial)
Installieren Sie die neueste Version von npm in nodejs (ausführliches Tutorial)
- 亚连Original
- 2018-06-11 15:48:371379Durchsuche
Dieser Artikel stellt hauptsächlich die detaillierte Erklärung der Verwendung von npm zur Installation der neuesten Version von nodejs vor. Jetzt teile ich ihn mit Ihnen und gebe ihn als Referenz.
# NodeJS installieren
Die folgende Befehlszeilen-Installationsmethode kann auch von der offiziellen Website von NodeJS heruntergeladen und installiert werden.
sudo apt-get install nodejs-legacy sudo apt-get instatll npm
Aktualisieren Sie npm auf die neueste Version
sudo npm install npm@latest -g
Oft sind die über die Befehlszeile installierten NodeJS nicht die neueste Version, und das Aktualisieren von NodeJS ist derzeit nicht ganz einfach; Verwenden Sie ein sehr benutzerfreundliches NodeJS-Versionsverwaltungsmodul n
sudo npm install -g n
Installieren Sie die angegebene Version von NodeJS über Modul n
sudo n latest sudo n stable sudo n lts
Wir können überprüfen, ob die Installation erfolgreich war und ob die gewünschte Version vorhanden ist installiert, indem Sie sich die Versionsnummer ansehen
node -v npm -v
# Sprechen Sie über npm
1 npm (node package manage) ist der Paketmanager von nodejs, der für die verwendet wird Verwaltung von Knoten-Plugins, einschließlich Installation, Deinstallation, Abhängigkeitsverwaltung usw.
2. Verwenden Sie npm, um das Plug-in zu installieren. -save-dev]
2,1 8a11bc632ea32a57b3e3693c7987c420: der Name des zu verwaltenden Plug-Ins, zum Beispiel: npm install gulp-less --save-dev
2.2 -g: Global installieren. Optional, wenn nicht hinzugefügt, wird das Plug-in im Ordner „node_modules“ des aktuellen Standortverzeichnisses installiert. Der Vorteil der globalen Installation besteht darin, dass sie von überall über die Kommandozeile aufgerufen werden kann.
2.3 --save: Konfigurationsinformationen in der Datei package.json speichern. package.json ist die Konfigurationsdatei des nodejs-Projekts.
2.4 -dev: Im devDependencies-Knoten von package.json speichern. Wenn -dev nicht hinzugefügt wird, wird es im Dependencies-Knoten gespeichert.
2.5 Warum sollte ich es in package.json speichern? Da das Knoten-Plug-In-Paket sehr groß ist, ist die Versionsverwaltung nicht enthalten. Das Hinzufügen der Konfigurationsinformationen zu package.json kann darauf hinweisen, dass diese Plug-Ins eine Versionsverwaltung erfordern. Beim Durchsuchen oder Verwenden anderer Entwickler können Sie erkennen, welche Version des Plug-Ins vorliegt Gleichzeitig sollte npm intstall verwendet werden, um die erforderlichen Pakete entsprechend dem in package.json während der Installation angegebenen Inhalt herunterzuladen. Darüber hinaus wird bei Verwendung von npm install --produktion nur das Paket des Abhängigkeitsknotens in package.json heruntergeladen
3. Verwenden Sie npm, um das Plug-in zu deinstallieren. Das Syntaxformat lautet: npm uninstall 8a11bc632ea32a57b3e3693c7987c420 [-g][--save -dev]
3.1 Das Plug-In-Paket nicht direkt lokal löschen
3.2 Alle Plug-Ins löschen, die Syntax lautet: npm uninstall gulp-less gulp-gulify gulp-concat...
3.3 Mit Hilfe von rimraf Einmalige Löschung: npm install rimraf -g, use rimraf node_modules
4 Verwenden Sie npm, um das Plug-in zu aktualisieren Die Syntax lautet: npm update 8a11bc632ea32a57b3e3693c7987c420 . NPM-Hilfe anzeigen, die Syntax lautet: npm-Hilfe
6. Installierte Plug-Ins anzeigen, die Syntax lautet: npm-Liste
# Wählen Sie cnpmDer NPM-Dienst befindet sich im Ausland und ist daher stark vom Netzwerk betroffen. Es kommt häufig zu Anomalien. Das Taobao-Team muss einen vollständigen Spiegel von npmjs.org erstellen und die Häufigkeit der Versionssynchronisierung ändern alle 10 Minuten. Die offizielle Website-Adresse lautet: http://npm.taobao.org
Um cnpm zu installieren, verwenden Sie den Befehl npm install cnpm - g --registry=https:/ /registry.npm.taobao.org Verwenden Sie nach Abschluss der Installation cnpm -v, um zu überprüfen, ob die Installation erfolgreich ist
Die Verwendung von cnpm ist genau die gleiche wie npm, nur erforderlich Ändern Sie einfach npm in cnpm
- # Erstellen Sie eine neue package.json-Datei
Die package.json-Datei ist für Projekte, die auf der NodeJS-Konfiguration basieren, unerlässlich Datei, die im Stammverzeichnis in Form einer normalen JSON-Datei gespeichert wird Der Inhalt und das Format sind wie folgt: (JSON-Dateien können nicht kommentiert werden, achten Sie darauf, sie zu löschen)
{
"name": "test", // 项目名称(必须)
"version": "1.0.0", // 项目版本(必须)
"description": "project description!", // 项目描述(必须)
"homepage": "", // 项目主页
"repository": { // 项目资源库
"type": "git",
"url": "https://xxxx/xxx"
},
"author": { // 项目作者信息
"name": "surging",
"email": "xxx@163.com"
},
"license": "ISC", // 项目许可协议
"devDependencies": { // 项目依赖的插件,加 -dev 安装会自动加到此处
"gulp": "^3.8.11",
"gulp-less": "^3.0.0"
}
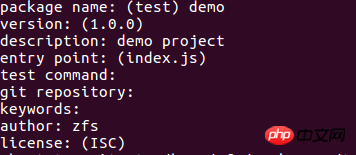
}Paket.json-Datei erstellen, Syntax npm init
cd ~/workspace/demo npm init
Folgen Sie dann Schritt für Schritt den Anweisungen, um die Informationen wie folgt einzugeben:
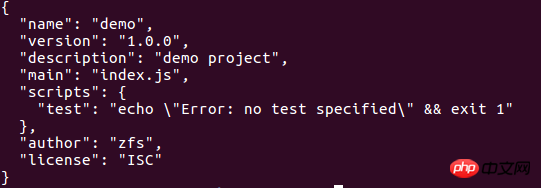
npm init Dann können Sie sehen, wie Sie in den Ordner gehen und eine package.json-Datei generieren. Die gedruckten Informationen lauten wie folgt:
Dann können Sie sehen, wie Sie in den Ordner gehen und eine package.json-Datei generieren. Die gedruckten Informationen lauten wie folgt:
 Natürlich können Sie es auch manuell erstellen, aber ich glaube, das werden Sie nicht tun.
Natürlich können Sie es auch manuell erstellen, aber ich glaube, das werden Sie nicht tun.
4. Sehen Sie sich das Hilfedokument zu package.json an. Die Syntax lautet: cnpm help package.json. Ich hoffe, dass es für Sie hilfreich ist Zukunft.
Verwandte Artikel:
React-Projektentwicklung Implementierung mehrerer Routing-Implementierungen in Vue-Router2.XDetaillierte Erläuterung der reaktionsgesteuerten und unkontrollierten KomponentenVerwendung von Routing- und Hook-Funktionen in Vue2.XVuejs-Einzeldatei Komponente (ausführliches Tutorial)Verwenden Sie das Bild-Lazy-Loading-Plug-in in vue-lazyloadDas obige ist der detaillierte Inhalt vonInstallieren Sie die neueste Version von npm in nodejs (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

