Heim >Web-Frontend >H5-Tutorial >H5 implementiert Funktionscode zum Hochladen lokaler Bilder und deren Vorschau
H5 implementiert Funktionscode zum Hochladen lokaler Bilder und deren Vorschau
- 不言Original
- 2018-06-11 15:39:064252Durchsuche
In diesem Artikel wird hauptsächlich der Implementierungscode von H5 zum Hochladen lokaler Bilder und deren Vorschau vorgestellt. Interessierte Freunde können darauf verweisen.
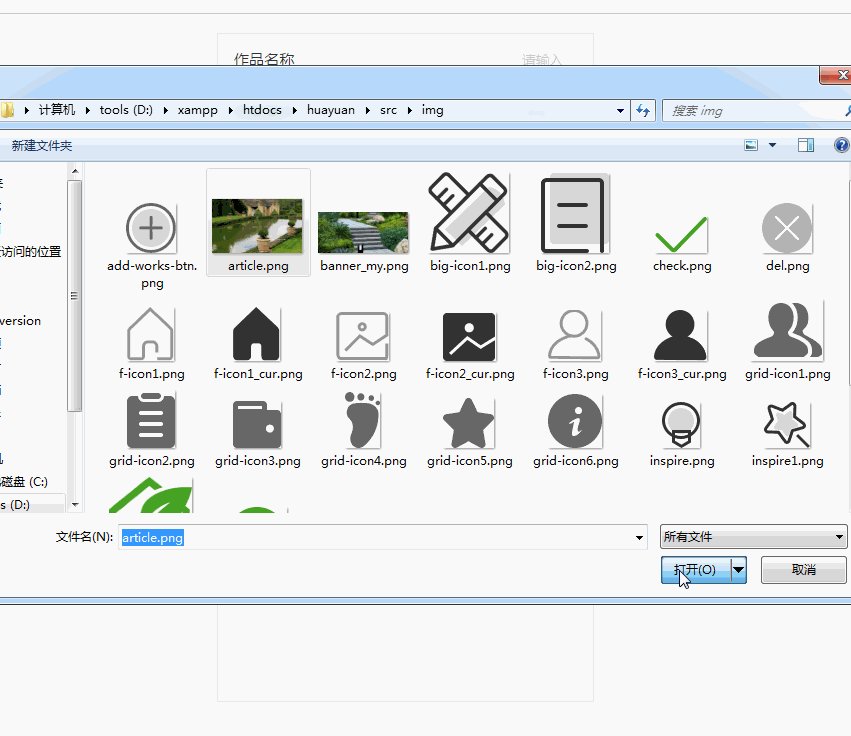
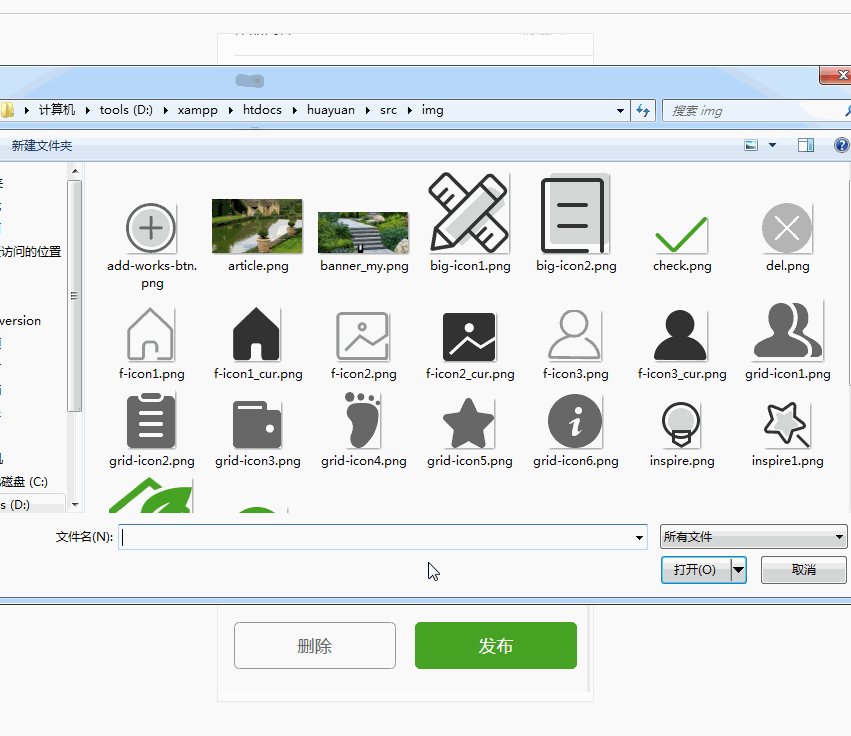
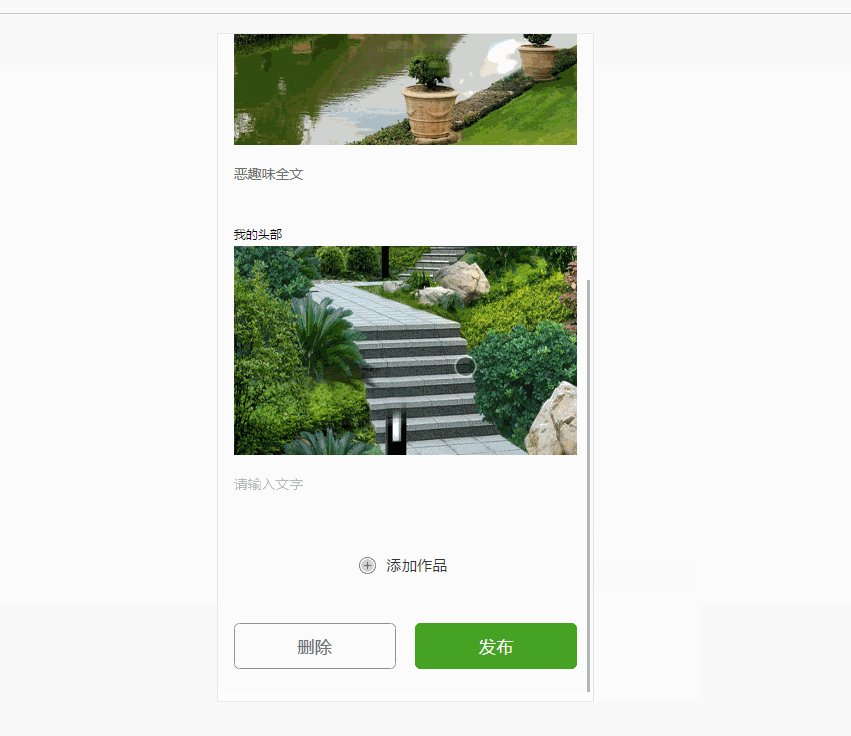
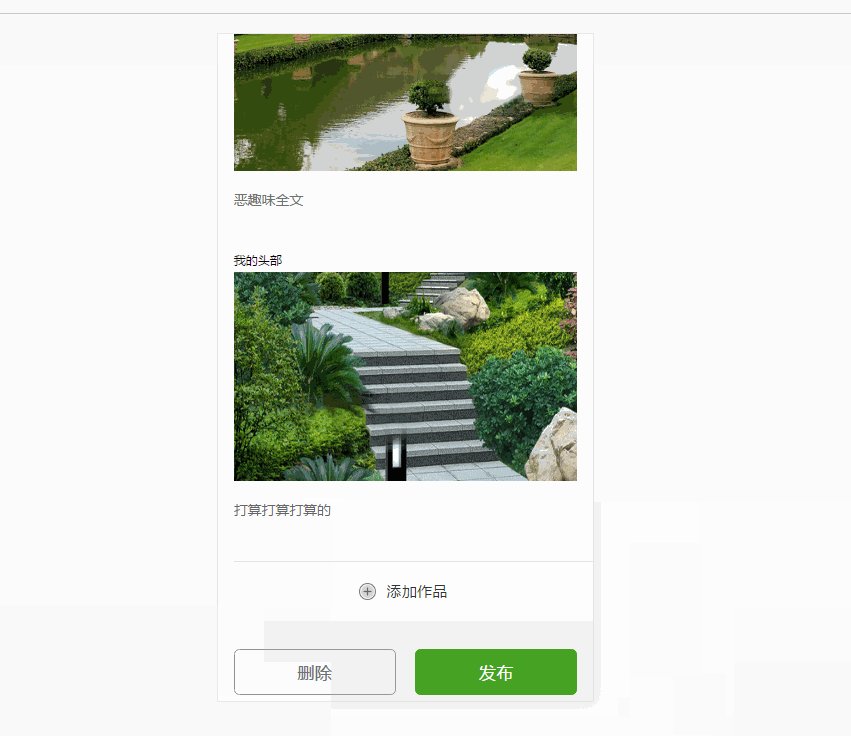
Die H5-Upload-Anzeige ist erforderlich Funktion des Bildes, wie in der Abbildung gezeigt:

Geben Sie den Code direkt ein:
HTML-Teil
<p class="works-wrap"> <p class="figure-box" id="figure_box"></p> <p class="add-btn"> <input type="file" id="imgUploadBtn" /> <a href="javascript:void(0);" rel="external nofollow" ><i></i>添加作品</a></p> </p> </p>
Ich habe CSS verwendet, um input[type=file] auf Optical:0; zu setzen, damit es eher wie ein nativer Upload aussieht.
rrreeDas Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Lernen aller hilfreich sein. Bitte achten Sie auf PHP Chinesische Website!
Verwandte Empfehlungen:
Verwendung von 63 Zeilen HTML5-Code zur Implementierung des Snake-Spiels
HTML5 zur Implementierung von Nachrichten und Antworten Seite
Das obige ist der detaillierte Inhalt vonH5 implementiert Funktionscode zum Hochladen lokaler Bilder und deren Vorschau. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

