Heim >Web-Frontend >js-Tutorial >Einige häufige Probleme mit Nuxt.js (ausführliches Tutorial)
Einige häufige Probleme mit Nuxt.js (ausführliches Tutorial)
- 亚连Original
- 2018-06-11 15:36:485082Durchsuche
Dieser Artikel stellt hauptsächlich die Zusammenfassung und das Teilen der Fallstricke von Nuxt.j vor. Jetzt teile ich ihn mit Ihnen und gebe Ihnen eine Referenz.
Probleme beim Erstellen
1. Wie füge ich js-Dateien in den Kopf ein?
Hintergrund: Im 764fe614beb7b5abc4a9226a3766b4f3, 3f1c4e4b6b16bbbd69b2ee476dc4f83a , meldet die Konsole einen Fehler.
<style lang="sass"> .red color: red </style>
Die Lösung für dieses Problem ist sehr einfach: Installieren Sie einfach diese Abhängigkeiten.
npm install --save-dev node-sass sass-loader
Der Lösungsprozess verlief jedoch nicht sehr reibungslos. Ich habe die Versionsnummer ignoriert und festgestellt, dass die Lösung nicht erfolgreich war . Später stellte ich fest, dass die Versionsnummer des chinesischen Dokuments zu niedrig war. Wenn Sie das Dokument anzeigen müssen, lesen Sie unbedingt die neueste Version des englischen Dokuments!
3. So verwenden Sie px2rem
Hintergrund: Schreiben Sie px in CSS, konvertieren Sie px über den px2rem-Loader in rem
In der Vergangenheit In Im Projekt wird es über den px2rem-Loader implementiert, aber im Nuxt.js-Projekt ist das Hinzufügen eines CSS-Loaders immer noch sehr mühsam, da der Vue-Loader beteiligt ist.
Ich habe mir eine andere Lösung überlegt, die mit Postcss verarbeitet werden kann. Die Konfiguration kann in der Datei nuxt.config.js oder in der Datei postcss.conf.js hinzugefügt werden.
build: {
postcss: [
require('postcss-px2rem')({
remUnit: 75 // 转换基本单位
})
]
},4. So erweitern Sie die Webpack-Konfiguration
Hintergrund: Fügen Sie einen Alias zum Utils-Verzeichnis hinzu
Wie gerade erwähnt, hat Nuxt.js- Wenn Sie die Konfiguration erweitern möchten, können Sie sie in der Datei nuxt.config.js hinzufügen. Gleichzeitig können Sie die Konfigurationsinformationen in dieser Datei auch ausdrucken.
extend (config, ctx) {
console.log('webpack config:', config)
if (ctx.isClient) {
// 添加 alias 配置
Object.assign(config.resolve.alias, {
'utils': path.resolve(__dirname, 'utils')
})
}
}5. So fügen Sie ein Vue-Plugin hinzu
Hintergrund: Ich habe selbst ein Toast-Vue-Plugin gekapselt, das tue ich nicht wissen, zu welcher Zeit.
Sie können in nuxt.config.js eine Plugin-Konfiguration hinzufügen, sodass Plugins geladen und importiert werden, bevor die Nuxt.js-Anwendung initialisiert wird.
module.exports = {
plugins: ['~plugins/toast']
}~plugins/toast.js-Datei:
import Vue from 'vue' import toast from '../utils/toast' import '../assets/css/toast.css' Vue.use(toast)
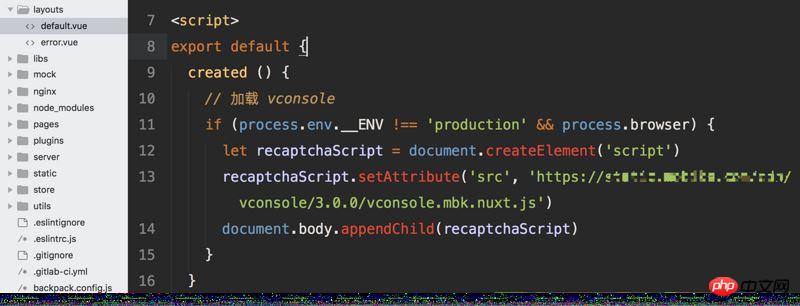
6. So ändern Sie die Umgebungsvariable NODE_ENV
Hintergrund: Setzen Sie im Projekt 3 NODE_ENV-Werte auf entsprechen verschiedenen Versionen. Entwicklung, lokale Entwicklung; Veröffentlichung, Vorabversion, Online-Version. Unter anderem verfügt die Vorabversion über mehr vconsole als die Produktionsversion.
// package.json
"scripts": {
"buildDev": "cross-env NODE_ENV=release nuxt build && backpack build",
"startDev": "cross-env NODE_ENV=release PORT=3000 node build/main.js"
},Print process.env.NODE_ENV ist immer noch in Produktion.
Ich habe die Antwort im Rucksack-Quellcode gefunden, wenn der Rucksack-Build-Befehl ausgeführt wird, wird process.env.NODE_ENV in die Produktion geändert und ist fest codiert und nicht konfigurierbar...
Da wir keine Wahl haben, können wir nur das __ENV-Attribut unter „process.env“ hinzufügen, das NODE_ENV darstellt.

Zu diesem Zeitpunkt werden die auf der Seite „process.env“ gedruckten Informationen angezeigt .__ENV ist undefiniert, aber process.env.NODE_ENV kann gedruckt werden.
Dieses Problem kann durch die Konfiguration des env-Attributs in nuxt.config.js gelöst werden.
env: {
__ENV: process.env.__ENV
}Entwicklungsprobleme
1. Fenster- oder Dokumentobjekt ist nicht definiert?
Hintergrund: Wenn Sie ein Plug-in eines Drittanbieters einführen oder ein Fenster direkt in den Code schreiben, gibt die Konsole eine Warnung aus, dass das Fenster nicht definiert ist.
Der Grund für dieses Problem ist, dass der Knotenserver kein Fenster- oder Dokumentobjekt hat. Die Lösung besteht darin, „process.browser“ zu verwenden, um die Umgebung zu unterscheiden.
if (process.browser) {
// 引入第三方插件
require('***')
// 或者修改window对象下某一属性
window.mbk = {}
}Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Verwenden von AnglarJs zum Implementieren des Pull-up-Ladens
So verwenden Sie vue.js zum Implementieren der ausgewählten Änderungsmethode
So verhindern Sie, dass Klickereignisse in Vue sprudeln
Vue.js Klickschaltfläche zum Ein-/Ausblenden von Inhalten
So ändern Sie die Anzeige und Ausblendung des aktuellen Elements in Vue
Ionic implementiert den Countdown für den Bestätigungscode
Das obige ist der detaillierte Inhalt vonEinige häufige Probleme mit Nuxt.js (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

