Heim >Web-Frontend >js-Tutorial >So verwalten Sie Head-Tags mit Vue-Meta
So verwalten Sie Head-Tags mit Vue-Meta
- 亚连Original
- 2018-06-11 15:33:524624Durchsuche
In diesem Artikel wird hauptsächlich ausführlich vorgestellt, wie Sie mit Vue-Meta Header-Tags eleganter verwalten können. Jetzt teile ich ihn mit Ihnen und gebe ihn als Referenz.
Wenn Sie in einer Vue SPA-Anwendung das HTML-Head-Tag ändern möchten, können Sie dies direkt im Code tun:
// 改下title document.title = 'what?' // 引入一段script let s = document.createElement('script') s.setAttribute('src', './vconsole.js') document.head.appendChild(s) // 修改meta信息,或者给html标签添加属性... // 此处省略一大坨代码...
Heute werde ich Ihnen eine elegantere Möglichkeit vorstellen, zum Verwalten des Header-Tags vue-meta
vue-meta-Einführung
Seiten-Metainformationen in Vue 2.0-Komponenten verwalten + Unterstütztes Streaming.
In Anlehnung an die Einführung zu vue-meta github wird das auf Vue 2.0 basierende Vue-Meta-Plug-In hauptsächlich zur Verwaltung von HTML-Header-Tags verwendet und unterstützt auch SSR.
vue-meta verfügt über die folgenden Funktionen:
Durch Festlegen von metaInfo in der Komponente können die Header-Tags einfach verwaltet werden
Die Daten von metaInfo reagieren, wenn sich die Daten ändern, werden die Header-Informationen automatisch aktualisiert
Support SSR
Verwendung
Bevor ich die Verwendung vorstelle, möchte ich einen kürzlich populären Begriff „Server Side Rendering“ (SSR, Server Side Render) bekannt machen Wird eine bestimmte Seite erreicht, gibt der Server die gerenderte Seite direkt an den Browser zurück.
Wir wissen, dass vue-meta SSR unterstützt. Die folgende Einführung ist in zwei Teile unterteilt:
Client-Client
In der Eintragsdatei installieren vue-meta-Plugin
import Vue from 'vue'
import VueRouter from 'vue-router'
import VueMeta from 'vue-meta'
Vue.use(VueRouter)
Vue.use(VueMeta)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})Dann können Sie es in der Komponente verwenden
export default {
data () {
return {
myTitle: '标题'
}
},
metaInfo: {
title: this.myTitle,
titleTemplate: '%s - by vue-meta',
htmlAttrs: {
lang: 'zh'
},
script: [{innerHTML: 'console.log("hello hello!")', type: 'text/javascript'}],
__dangerouslyDisableSanitizers: ['script']
},
...
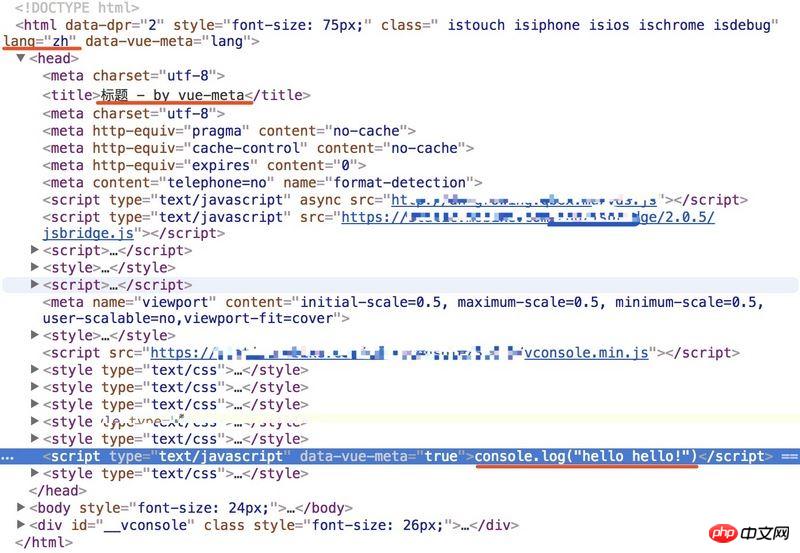
}Sie können einen Blick auf die Seitenanzeige werfen

Machen Sie sich mit Nuxt.js vertraut. Schüler werden feststellen, dass der Schlüsselname der Meta-Info-Konfiguration inkonsistent ist. Es kann über die folgende Konfigurationsmethode geändert werden:
// vue-meta configuration
Vue.use(Meta, {
keyName: 'head', // the component option name that vue-meta looks for meta info on.
attribute: 'data-n-head', // the attribute name vue-meta adds to the tags it observes
ssrAttribute: 'data-n-head-ssr', // the attribute name that lets vue-meta know that meta info has already been server-rendered
tagIDKeyName: 'hid' // the property name that vue-meta uses to determine whether to overwrite or append a tag
})Eine umfassendere und detailliertere API finden Sie unter vue-meta github
Server server
Schritt 1. Das $meta-Objekt in den Kontext einfügen
server-entry.js:
import app from './app'
const router = app.$router
const meta = app.$meta() // here
export default (context) => {
router.push(context.url)
context.meta = meta // and here
return app
}$meta stellt hauptsächlich die Injektions- und Aktualisierungsmethoden bereit. Die auf der Serverseite verwendete Methode „inject“ gibt die eingestellten Metainformationen zurück; die auf der Clientseite verwendete Methode „refresh“ wird zum Aktualisieren der Metainformationen verwendet.
Schritt 2. Verwenden Sie die inject()-Methode, um die Seite auszugeben
server.js:
app.get('*', (req, res) => {
const context = { url: req.url }
renderer.renderToString(context, (error, html) => {
if (error) return res.send(error.stack)
const bodyOpt = { body: true }
const {
title, htmlAttrs, bodyAttrs, link, style, script, noscript, meta
} = context.meta.inject()
return res.send(`
<!doctype html>
<html data-vue-meta-server-rendered ${htmlAttrs.text()}>
<head>
${meta.text()}
${title.text()}
${link.text()}
${style.text()}
${script.text()}
${noscript.text()}
</head>
<body ${bodyAttrs.text()}>
${html}
<script src="/assets/vendor.bundle.js"></script>
<script src="/assets/client.bundle.js"></script>
${script.text(bodyOpt)}
</body>
</html>
`)
})
})Quellcode-Analyse
Ich habe vorhin erwähnt, wie man vue-meta verwendet. Vielleicht fragen Sie sich, wie diese Funktionen implementiert werden, also lassen Sie mich den Quellcode mit Ihnen teilen.
Wie unterscheidet man zwischen Client- und Server-Rendering?
vue-meta fügt den MetaInfo-Satz in der Komponente in this.$metaInfo in die Hook-Funktion beforeCreate() ein. Wir können in anderen Lebenszyklen auf die Eigenschaften unter this.$metaInfo zugreifen.
if (typeof this.$options[options.keyName] === 'function') {
if (typeof this.$options.computed === 'undefined') {
this.$options.computed = {}
}
this.$options.computed.$metaInfo = this.$options[options.keyName]
}vue-meta überwacht Änderungen in $metaInfo in den Hook-Funktionen des Lebenszyklus, wie z. B. erstellt. Wenn Änderungen auftreten, wird die Aktualisierungsmethode unter $meta aufgerufen. Aus diesem Grund ist metaInfo responsiv.
created () {
if (!this.$isServer && this.$metaInfo) {
this.$watch('$metaInfo', () => {
batchID = batchUpdate(batchID, () => this.$meta().refresh())
})
}
},Die Serverseite stellt hauptsächlich die Injektionsmethode unter $meta bereit. Durch Aufrufen der Injektionsmethode werden die entsprechenden Informationen zurückgegeben.
Wie ändern Client und Server Tags?
Um das Etikett auf der Clientseite zu ändern, müssen Sie die
return function updateTitle (title = document.title) {
document.title = title
}Serverseite direkt über die am Anfang dieses Artikels erwähnten nativen JS ändern Textmethode, um die Bezeichnung
return function titleGenerator (type, data) {
return {
text () {
return `<${type} ${attribute}="true">${data}</${type}>`
}
}
} im String-Format zurückzugeben __dangerouslyDisableSanitizers Was tun sie?
vue-meta maskiert standardmäßig spezielle Zeichenfolgen. Wenn __dangerouslyDisableSanitizers festgelegt ist, wird es nicht maskiert.
const escapeHTML = (str) => typeof window === 'undefined' // server-side escape sequence ? String(str) .replace(/&/g, '&') .replace(/</g, '<') .replace(/>/g, '>') .replace(/"/g, '"') .replace(/'/g, ''') // client-side escape sequence : String(str) .replace(/&/g, '\u0026') .replace(/</g, '\u003c') .replace(/>/g, '\u003e') .replace(/"/g, '\u0022') .replace(/'/g, '\u0027')
Endlich
Ich kam zum ersten Mal in Nuxt.js mit Vue-Meta in Kontakt. Wenn Sie mehr über Nuxt.js erfahren möchten, können Sie gerne die Nuxt.js-Praxis lesen und die Fallstricke von Nuxt.js teilen. Sollte der Artikel eine unklare oder unangemessene Formulierung enthalten, können Sie diese gerne kritisieren und korrigieren.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Symbolsymbole über Element in Vue verwenden
So verwenden Sie Vue.set(), um eine dynamische Datenantwort zu erreichen
So binden Sie Bilder und Datenrückgabebildpfade in Vue dynamisch
So ändern Sie statische Bilder dynamisch und fordern Netzwerkbilder in Vue an
Watch-Nutzung in Vue vorab laden
So verwenden Sie das Browser-Plug-in Batarang in Angular
So implementieren Sie die Pasteboard-Kopierfunktion mit JS
Zahlentyp in JS (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonSo verwalten Sie Head-Tags mit Vue-Meta. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

