Heim >Web-Frontend >js-Tutorial >So verwenden Sie den Vue+Slot-Socket im Projekt
So verwenden Sie den Vue+Slot-Socket im Projekt
- php中世界最好的语言Original
- 2018-06-11 15:23:102204Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie den Vue+Slot-Socket im Projekt verwenden und welche Vorsichtsmaßnahmen für die Verwendung des Vue+Slot-Sockets im Projekt gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Untergeordnete Komponente
<template>
<p class="slotcontent">
<ul>
<!--<slot></slot>-->
<li v-for="item in items">{{item.text}}</li>
</ul>
</p>
</template>
<script>
export default{
data(){
return{
items:[
{id:1,text:'第1段'},
{id:2,text:'第2段'},
{id:3,text:'第3段'},
]
}
}
}
</script>
<style scoped>
</style>
Übergeordnete Komponente
<template>
<p>
<h2>首页</h2>
<router-link to="/home/details">跳转到详情</router-link>
<p>父组件</p>
<slotshow>
<p>{{msg}}</p>
</slotshow>
</p>
</template>
<script>
import slotshow from '../components/slotshow'
export default{
data(){
return{
msg:"测试内容"
}
},
components:{
slotshow
}
}
</script>
<style>
</style>
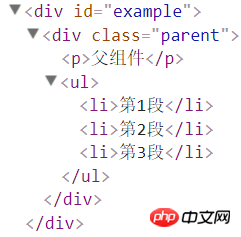
Diese Art Wenn Sie möchten, dass die übergeordnete Komponente Inhalte in die untergeordnete Komponente einfügt, müssen Sie das Slot-Tag in der untergeordneten Komponente deklarieren. Wenn die untergeordnete Komponentenvorlage nicht den Socket <p>{{msg}}</p> wird verworfen. < ;p>Standardwert
<slotshow></slotshow>
var childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-header">头部默认值</slot>
<slot name="my-body">主体默认值</slot>
<slot name="my-footer">尾部默认值</slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<p slot="my-header">我是头部</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
};
Es kann immer noch ein anonymer Slot vorhanden sein, der der Standard-Slot ist, als ob kein passender Inhalt vorhanden wäre Fragment wurde gefunden. Ersatzsteckplatz. Anonyme Slots können nur als Slots für Elemente ohne Slot-Attribute verwendet werden, wenn kein Slot konfiguriert ist 
var childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-body">主体默认值</slot>
<slot></slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<p slot="my-body">我是主体</p>
<p>我是其他内容</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
};
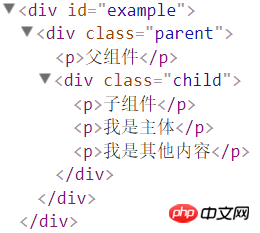
<p slot="my-body">插入<slot name="my-body">中,<p>我是其他内容</p>插入<slot>中,而<p slot="my-footer">被丢弃
Wenn es keinen Standard-Slot gibt, werden diese verworfen Inhaltsfragmente, die keine Übereinstimmung finden, werden ebenfalls verworfen 
var childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-body">主体默认值</slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<p slot="my-body">我是主体</p>
<p>我是其他内容</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
};
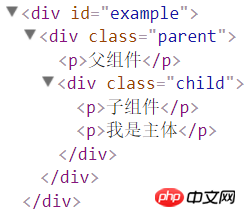
<p>我是其他内容</p>和<p slot="my-footer">都被抛弃

Ein Scope-Slot ist ein spezieller Slottyp, der zum Ersetzen eines gerenderten Elements durch eine wiederverwendbare Vorlage verwendet wird, die Daten an dieses Element übergeben kann.
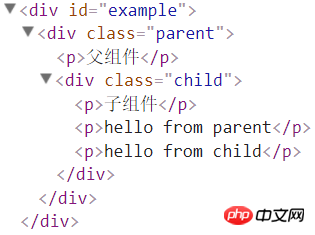
Übergeben Sie in der untergeordneten Komponente einfach die Daten an den Slot, genau wie die Übergabe von Requisiten an die Komponente<span style="font-size: 16px"><p class="child"> <slot text="hello from child"></slot> </p></span>Im übergeordneten Element muss das -Element mit dem speziellen Attributbereich vorhanden sein vorhanden, um anzuzeigen, dass es sich um eine Vorlage für einen Slot mit Gültigkeitsbereich handelt. Der Wert von „scope“ entspricht einem temporären Variablennamen, der das von der untergeordneten Komponente übergebene Requisitenobjekt empfängt. Wenn Sie das obige Ergebnis rendern, ist die erhaltene Ausgabe
【Listenkomponente】
Ein repräsentativerer Anwendungsfall für Scope-Slots ist die Listenkomponente, die es der Komponente ermöglicht, die Art und Weise jedes Elements anzupassen Liste sollte gerendert werdenvar <span style="color: #ffffff">childNode</span> = {
template: `
<p class="child">
<p>子组件</p>
<slot xxx="hello from child"></slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<template scope="props">
<p>hello from parent</p>
<p>{{ props.xxx }}</p>
</template>
</child>
</p>
`,
components: {
'child': childNode
},
};
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf PHP Chinesische Website!
Empfohlene Lektüre: 
Wie man Vue verwendet, um Front-End-Routing für Single-Page-Anwendungen zu erstellen
Drittes anwenden -Parteiüberprüfung im Vue-Projektcode
Das obige ist der detaillierte Inhalt vonSo verwenden Sie den Vue+Slot-Socket im Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

