Heim >Web-Frontend >js-Tutorial >So verwenden Sie den Vue-Filter in Ihrem Projekt
So verwenden Sie den Vue-Filter in Ihrem Projekt
- php中世界最好的语言Original
- 2018-06-11 15:05:252158Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie den Vue-Filter im Projekt verwenden und welche Vorsichtsmaßnahmen für die Verwendung des Vue-Filters im Projekt gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Einführung in den Vue-Filter und seine Verwendung
VueJs bietet eine leistungsstarke Filter-API, die verschiedene Filterprozesse für Daten durchführen und die erforderlichen Ergebnisse zurückgeben kann.
Vue.js verfügt über einige Standardfilter wie:
Großschreibung, Großschreibung des ersten Buchstabens
Großschreibung, alle Großschreibung
Kleinschreibung, alle Kleinschreibung
Währungsausgabegeld und Dezimalpunkt
Pluralisierung der Pluralform der Ausgabe
Funktion zur verzögerten Ausführung entprellen
limitDurch Verwendung in v-for die Menge begrenzen
filterBy wird in v-for verwendet, um Daten auszuwählen
orderBy wird in v-for verwendet, um zu sortieren
Vue verfügt außerdem über einen benutzerdefinierten Filtercode, um alles zu erklären:


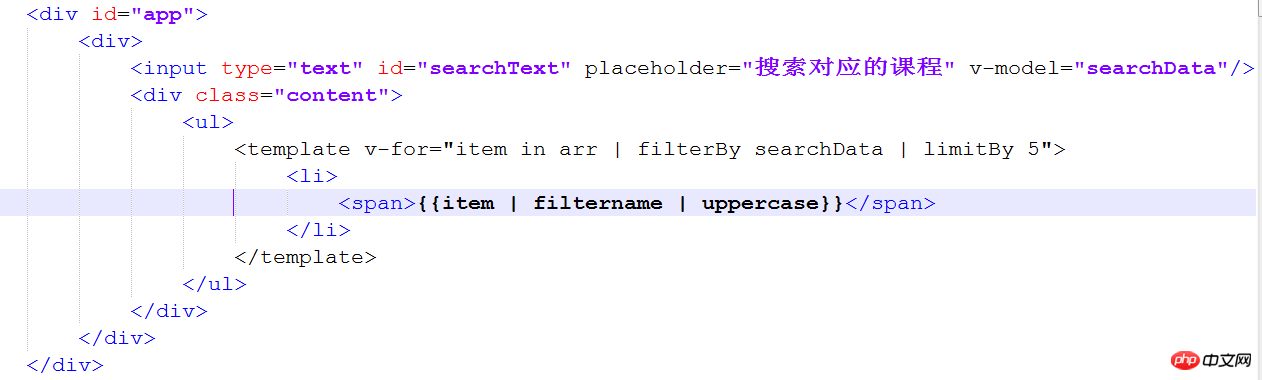
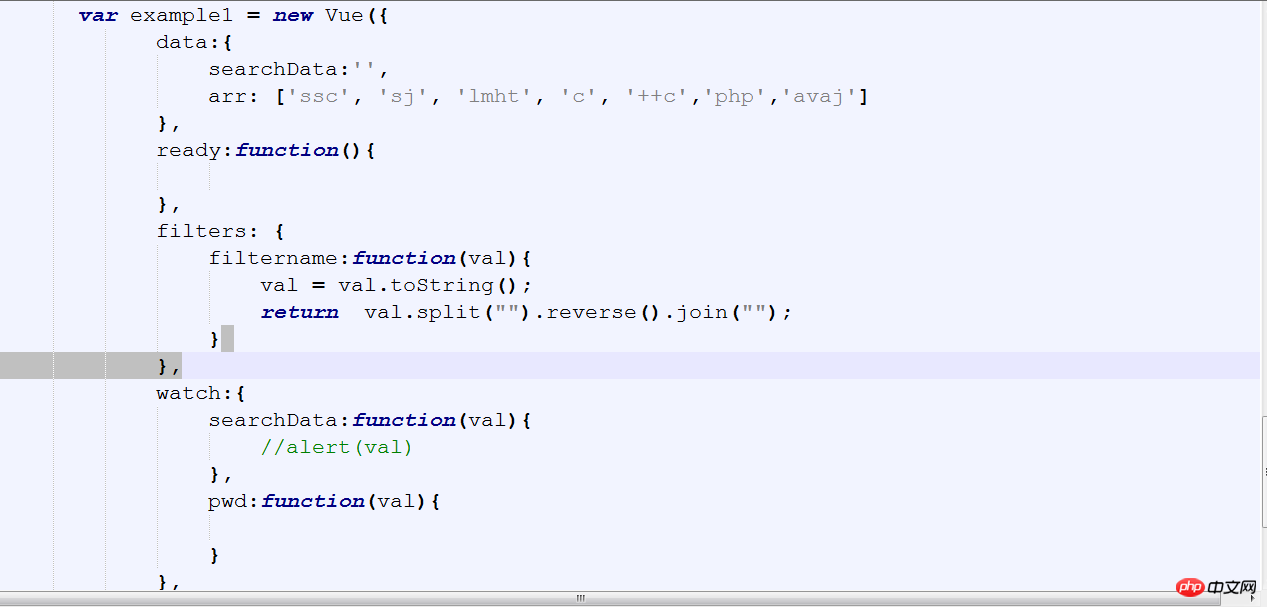
Das folgende Beispiel erklärt die Verwendung des Vue-eigenen Filters:
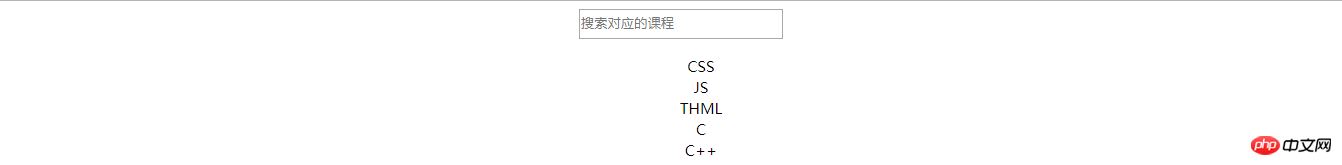
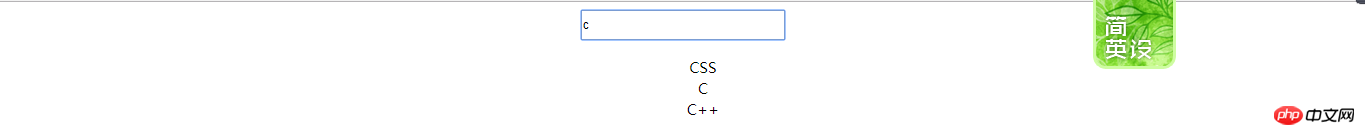
Rendering:


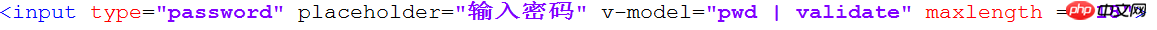
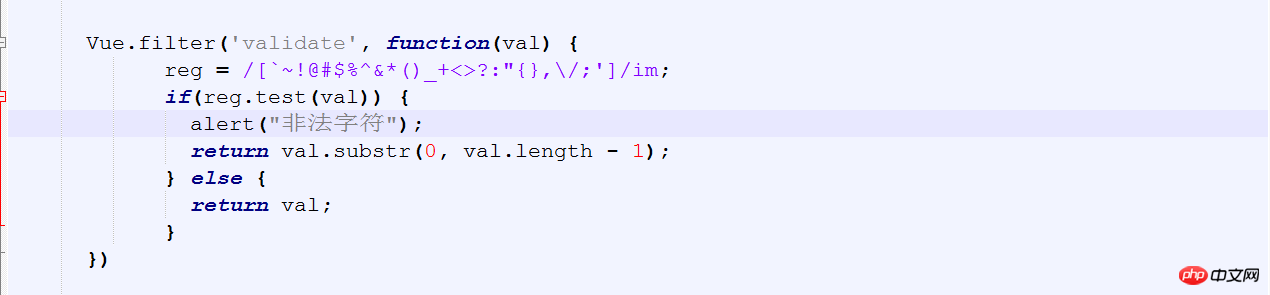
Code:


Ich glaube, Sie haben den Fall in diesem Artikel gelesen. Nachdem Sie das gemeistert haben Bitte achten Sie auf andere verwandte Artikel auf der chinesischen PHP-Website, um weitere spannende Inhalte zu erhalten!
Empfohlene Lektüre:
Verwenden Sie mint-ui, um eine dreistufige Verknüpfung auf dem Mobiltelefon herzustellen
Erstellt mit D3 .js Speicherzirkelspeicherzuordnung
Das obige ist der detaillierte Inhalt vonSo verwenden Sie den Vue-Filter in Ihrem Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

