Heim >Web-Frontend >js-Tutorial >So ändern Sie den Hintergrundstil mit JQuery durch Klicken auf einen Link
So ändern Sie den Hintergrundstil mit JQuery durch Klicken auf einen Link
- 亚连Original
- 2018-06-11 14:52:262440Durchsuche
Im Folgenden werde ich Ihnen eine JQuery-Methode vorstellen, mit der Sie das Klicken auf einen Link und die Anzeige der Hintergrundfarbe des Links nach dem Springen realisieren können. Sie hat einen guten Referenzwert und ich hoffe, dass sie für alle hilfreich ist.
Ich bin auf dieses Problem gestoßen, als ich an einem Projekt gearbeitet habe. Logischerweise sollten solche Probleme auf niedriger Ebene nicht auftreten, solange jemand weiß, wie man Vorlagen verwendet. Dann gibt es in meinem Hintergrund keine Vorlage und meine JS- und JQuery-Kenntnisse liegen auf Grundschulniveau, sodass mich das auch fast einen Nachmittag lang gestört hat. Lassen Sie mich es hier zusammenfassen und mit Ihnen teilen. Teilen macht mir Freude! ! !
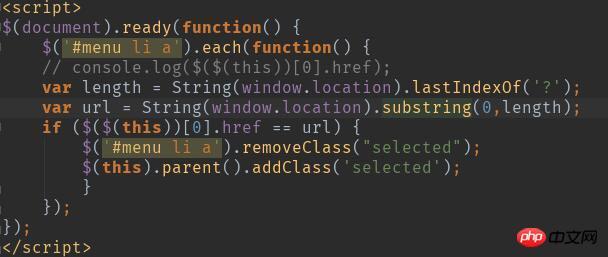
1. Bitte schauen Sie sich den Code an und lassen Sie mich ihn analysieren

1 , Menü stellt meine Menüliste dar, das A-Tag ist der angeklickte Link. Die allgemeine Idee besteht darin, zuerst das Objekt des a-Links abzurufen, dann eine Schleife durchzuführen und zunächst den href-Wert des a-Links abzurufen.
2. Ermitteln Sie den Wert der URL der Seite nach dem Sprung. Vergleichen Sie einfach
3. Bitte beachten Sie hier, drucken Sie es selbst aus und sehen Sie, wie Sie die Werte zum Vergleich erhalten.
4. Nach dem Vergleich sind die URLs identisch, bevor Sie darauf klicken, und fügen Sie dem aktuellen Link Stile hinzu.
2. Implementierungsprozess
Das Beängstigendste am Bloggen ist, dass die Analyse so heftig ist wie ein Tiger, und die eigentliche Operation auch 0/5, also hier Analysieren wir einige Schritte:

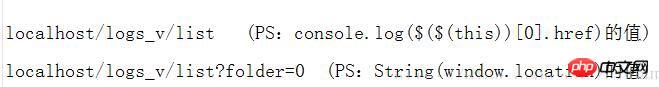
Dies ist der Prozess des Debuggens und Vergleichens.
Das Obige ist der href-Wert des erhaltenen Links a. Hierbei ist zu beachten, dass ein Link viele href-Werte hat, da er sich im Schleifenzustand befindet.
Das Folgende ist der Wert der URL zum Abrufen der Seite. Wie aus dem Bild hervorgeht, sind die beiden nicht gleich. Es gibt einen geringfügigen Unterschied, aber die Auswirkung ist nicht signifikant.
3. jquerys Abfangen von Zeichenfolgen
var length = String(window.location).lastIndexOf('?'); var url = String(window.location).substring(0,length);
1. jquerys lastIndexof gibt die Position zurück, an der das Symbol zuletzt erschien, also die Zahl.
Können wir daraus die URL erhalten? Erscheinungsposition
2. Teilzeichenfolge ist eine Funktion, die eine Zeichenfolge abfängt. Was wir hier meinen, ist, dass das Abfangen an der 0. Position beginnt und die abgefangene Länge der Längenwert ist.
3. Nach erfolgreichem Abfangen:
if ($($(this))[0].href == url) {
$('#menu li a').removeClass("selected");
$(this).parent().addClass('selected');
}Vergleichen Sie und fügen Sie einige Stile hinzu, wenn die URLs gleich sind.
4. Realisierungseffekt

Dies ist die Darstellung. Wenn auf die Spalte „Geräteklassifizierung“ geklickt wird, springt die Seite und wird nach dem Sprung rosa angezeigt, was anzeigt, dass die aktuelle Seite diese Seite ist.
Ende.
Endlich kann ich diesen Markdown-Editor wirklich nicht verwenden, ich habe ihn schon mehrmals geschrieben, aber das Layout ist immer noch so schlecht wie immer. . . Ich weiß nicht, wie ich es verwenden soll, ich weiß nicht, wie ich es verwenden soll.
Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So verwenden Sie das WeChat-Applet, um den MUI-Nummerneingabefeldeffekt zu implementieren
So verwenden Sie Vue, um Baidu-Statistiken zu implementieren
So implementieren Sie die Bildvorschaufunktion im WeChat-Applet
So implementieren Sie den Akkordeoneffekt mit jquery
In So verwenden Sie den dreistufigen Verknüpfungsselektor im WeChat-Miniprogramm
So verwenden Sie das digitale Scroll-Plug-in im WeChat-Miniprogramm
im WeChat-Miniprogramm So erzielen Sie einen Text-Marquee-Effekt
Was sind die Stücklistenanwendungsfähigkeiten in JS
So implementieren Sie die Scroll-Nachrichtenbenachrichtigung im WeChat-Applet
Das obige ist der detaillierte Inhalt vonSo ändern Sie den Hintergrundstil mit JQuery durch Klicken auf einen Link. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

