Heim >Web-Frontend >CSS-Tutorial >Informationen zur DW-Methode zum Einfügen von CSS-Stilen in HTML
Informationen zur DW-Methode zum Einfügen von CSS-Stilen in HTML
- 不言Original
- 2018-06-11 14:46:469075Durchsuche
Wenn wir beim Entwerfen von Webseiten ein gut aussehendes Schnittstellenlayout haben möchten, müssen wir CSS-Stile verwenden. Das Folgende ist eine Einführung in die Methode von DW, CSS-Stile in HTML einzufügen Lesen Sie diesen Artikel und werfen Sie einen Blick darauf
Wenn Sie Dreamweaver CS6 zum Erstellen von Webseiten verwenden, gibt es viele Seitenlayoutstile. Sie können eingefügte CSS-Stile verwenden, um Seitenstile separat zu speichern und so den Code zu vereinfachen. Der folgende Editor stellt Ihnen die Methode von DW zum Einfügen von CSS-Stilen in HTML vor. Freunde, die nicht wissen, wie, können auf diesen Artikel verweisen und einen Blick darauf werfen!

Schritte
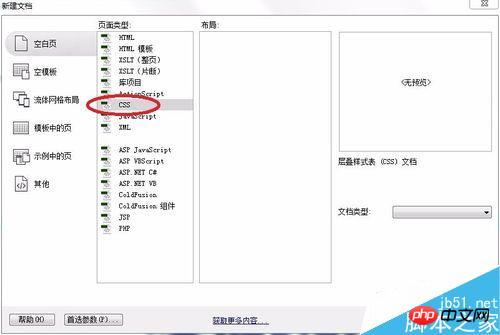
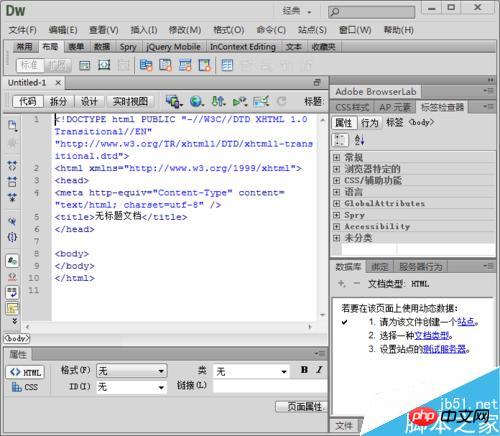
Öffnen Sie zunächst Dreamweaver CS6, erstellen Sie ein neues CSS-Dokument und wählen Sie „css“. ", Klicken Sie auf die Schaltfläche OK.

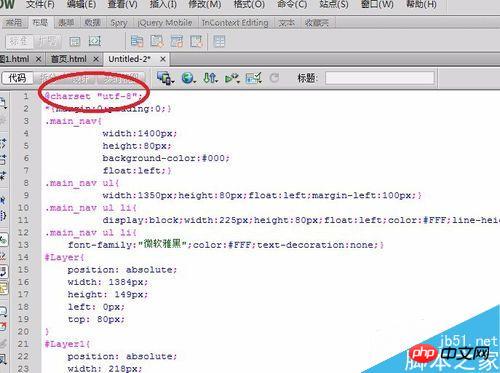
Fügen Sie den entworfenen CSS-Stil in die Seite ein.

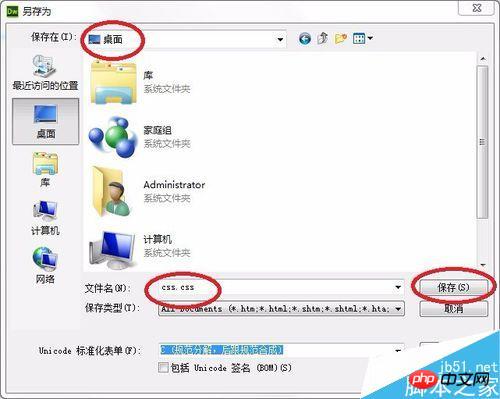
Klicken Sie oben links auf „Datei“, wählen Sie „Speichern unter “, legen Sie die Datei auf dem Desktop ab und benennen Sie es um. Hier heißt es CSS.

Klicken Sie oben links auf „Datei“, um ein neues „HTML“ zu erstellen.

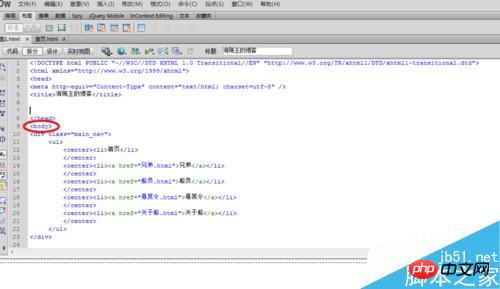
Geben Sie das gestaltete Webseitenformat in
ein.

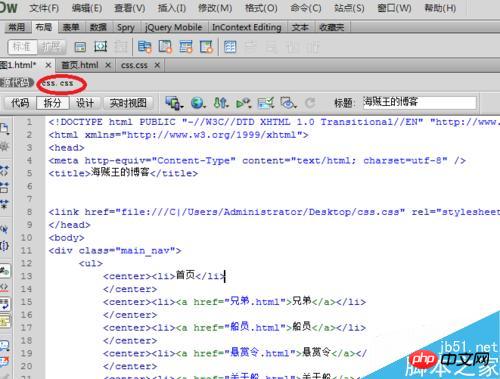
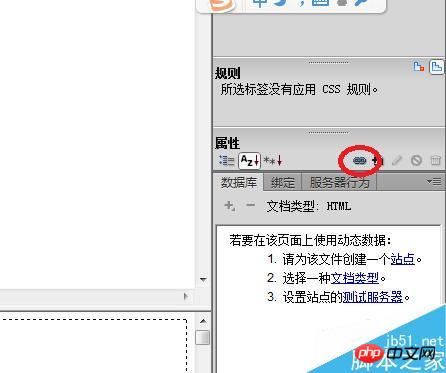
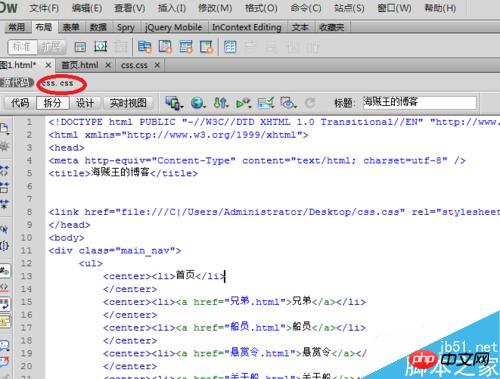
Suchen Sie das kleine Symbol dieses Links in der unteren rechten Ecke und wählen Sie es aus.

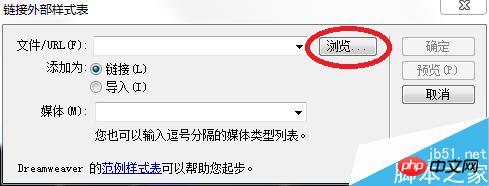
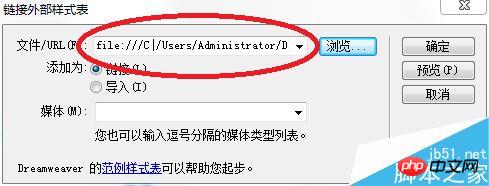
Die Linkseite wird angezeigt. Klicken Sie hinten auf die Schaltfläche „Durchsuchen“.

Suchen Sie den Ort, an dem das CSS gerade gespeichert wurde. Der Ort, an dem es gespeichert ist, ist der Desktop. Klicken Sie auf die Schaltfläche „OK“.

Die folgende Seite wird angezeigt.
Der Besitz des Quellcodes und des CSS beweist, dass Sie die CSS-Einfügung abgeschlossen haben!

Der letzte Schritt besteht darin, den fertigen HTML-Code dort zu speichern, wo er gespeichert werden muss, um Datenverlust zu verhindern.
Hinweise
Bei der Eingabe von Daten müssen Sie diese in der englischen Eingabemethode eingeben.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
So verwenden Sie html2canvas, um HTML-Code in Bilder umzuwandeln
Einfach mit HTML und CSS zu erstellen und JS-Code für die Webmenüoberfläche
Das obige ist der detaillierte Inhalt vonInformationen zur DW-Methode zum Einfügen von CSS-Stilen in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

