Heim >Web-Frontend >js-Tutorial >So implementieren Sie die Kollisionserkennung in JS
So implementieren Sie die Kollisionserkennung in JS
- 亚连Original
- 2018-06-11 14:34:131861Durchsuche
In diesem Artikel wird hauptsächlich die Methode von JS zur Implementierung der Kollisionserkennung vorgestellt und die Prinzipien und zugehörigen Betriebstechniken der Javascript-Kollisionserkennung anhand von Beispielen analysiert
Die Beispiele von In diesem Artikel wird die Implementierung der Kollision in der JS-Erkennungsmethode beschrieben. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
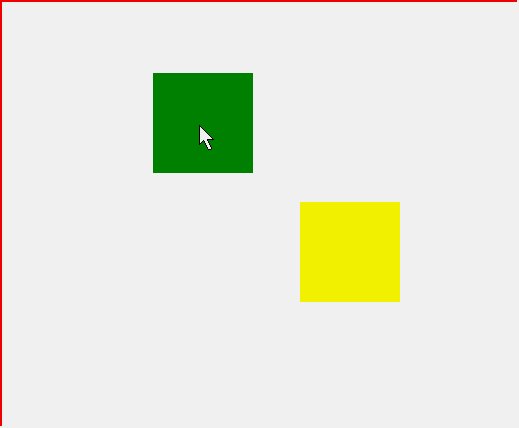
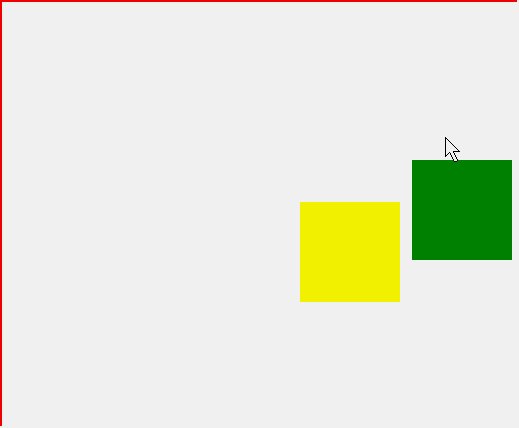
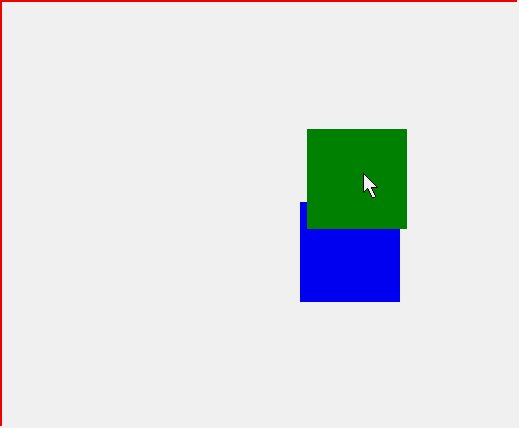
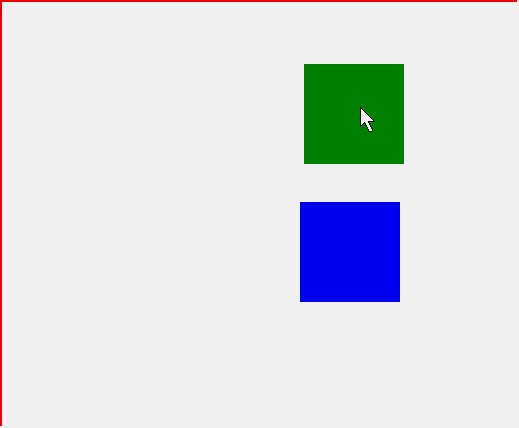
Ein einfaches Beispiel für die Kollisionserkennung: Erkennen Sie, ob p1 mit p2 kollidiert. Wenn p1 auf p2 trifft, ändern Sie die Farbe von p2, sehen Sie sich das Testbild an

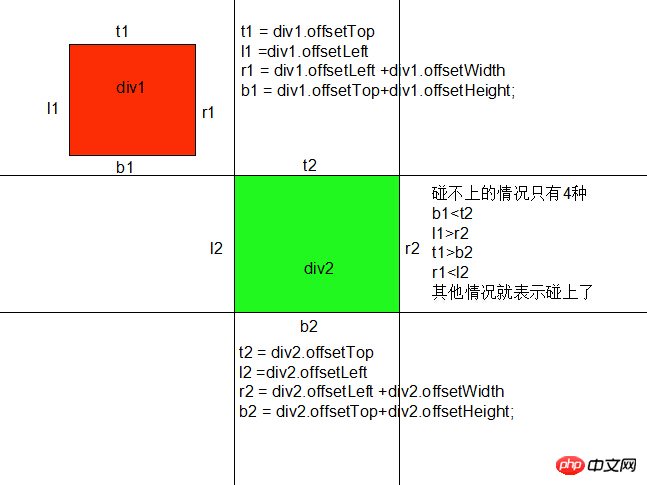
Sehen Sie sich das Analysediagramm an:

Wenn sich p1 im Bereich oberhalb der Oberkante von p2 (t2) bewegt, es ist immer unantastbar.
Wenn sich p1 im Bereich rechts von der rechten Linie von p2 (r2) bewegt, kann es diese niemals berühren.
Wenn sich p1 im Bereich unterhalb der unteren Linie von p2 (b2) bewegt, kann es dies tun Berühre es niemals
Wenn sich p1 im Bereich links von der linken Linie (r2) von p2 bewegt, wird es es niemals berühren
Mit Ausnahme der oben genannten vier Situationen weisen andere Situationen darauf hin, dass p1 und p2 sind aufeinander gestoßen. Probieren wir den vollständigen Testcode unten aus Ich habe oben für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft weiterhilft.
Verwandte Artikel:
So entwickeln Sie Header-Komponenten in Vue (ausführliches Tutorial) Erläutern Sie ausführlich die Probleme im Zusammenhang mit der Implementierung von React Server-RenderingWie implementiert man die Paging-Funktion über Tabellen- und Paginierungskomponenten in Vue2.5
Wie integriere ich Bootstrap 4 in Laravel?
So erhalten Sie den Optionswert im Select-Tag in jquery
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Kollisionserkennung in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

