Heim >Web-Frontend >js-Tutorial >So implementieren Sie Favoriten mit Vue
So implementieren Sie Favoriten mit Vue
- 亚连Original
- 2018-06-11 13:56:105017Durchsuche
Dieser Artikel stellt hauptsächlich laravel5.3 vue vor, um die Favoritenfunktion zu implementieren. Dieser Artikel stellt es Ihnen ausführlich anhand von Beispielcode vor.
Der folgende Artikel stellt laravel5 vor .3 für Sie. Der spezifische Code lautet wie folgt:
{
"private": true,
"scripts": {
"prod": "gulp --production",
"dev": "gulp watch"
},
"devDependencies": {
"bootstrap-sass": "^3.3.7",
"gulp": "^3.9.1",
"jquery": "^3.1.0",
"laravel-elixir": "^6.0.0-14",
"laravel-elixir-vue-2": "^0.2.0",
"laravel-elixir-webpack-official": "^1.0.2",
"lodash": "^4.16.2",
"vue": "^2.0.1",
"vue-resource": "^1.0.3"
}
}1.0.2 Ändern Sie gulpfile.js
Ändern Sie die ursprüngliche Anforderung(' laravel-elixir-vue' ); Ändern in require('laravel-elixir-vue-2'); 🎜>
Das ursprüngliche el: 'body' wird in el: '#app' geändertconst elixir = require('laravel-elixir');
require('laravel-elixir-vue-2');
/*
|--------------------------------------------------------------------------
| Elixir Asset Management
|--------------------------------------------------------------------------
|
| Elixir provides a clean, fluent API for defining some basic Gulp tasks
| for your Laravel application. By default, we are compiling the Sass
| file for our application, as well as publishing vendor resources.
|
*/
elixir(mix => {
mix.sass('app.scss')
.webpack('app.js');
});1.1 NPM-Modul installieren (falls dieser Vorgang noch nicht durchgeführt wurde)
npm install1.2 Modelle und Migrationen erstellen
Wir benötigen ein Benutzermodell (im Lieferumfang von Laravel enthalten), ein Post-Modell und einen Favoriten Modell und ihre jeweiligen Migrationsdateien. Da wir zuvor ein Post-Modell erstellt haben, müssen wir nur ein Favoriten-Modell erstellen. 
const app = new Vue({
el: '#app'
});
Dadurch wird ein Favorit
Modell und eine Migrationsdatei erstellt. 
php artisan make:model App\Models\Favorite -mÄndern Sie Database/migrations/2018_01_18_145843_add_userId_to_posts_table.php
php artisan make:migration add_userId_to_posts_table --table=postsDie Favoritentabelle enthält zwei Spalten: user_id Die Benutzer-ID des gesammelten Artikels. post_id Die ID des gesammelten Beitrags. Führen Sie dann die Tabellenmigration durch 1.4 Benutzerauthentifizierung
php artisan migrate
Wenn Sie kein Benutzerauthentifizierungsmodul erstellt haben, müssen Sie php artisan make:auth ausführen
2. Vervollständigen Sie die FavoritenfunktionRouten/web.php ändern2.1 Router erstellen
public function up()
{
Schema::table('posts', function (Blueprint $table) {
$table->integer('user_id')->unsigned()->after('id');
});
}
database/migrations/2018_01_18_142146_create_favorites_table.php
public function up()
{
Schema::create('favorites', function (Blueprint $table) {
$table->increments('id');
$table->integer('user_id')->unsigned();
$table->integer('post_id')->unsigned();
$table->timestamps();
});
}2.2 Viele-zu-viele-Beziehung zwischen Artikeln und BenutzernDa Benutzer viele Artikel markieren können als Favoriten, und ein Artikel kann von vielen Benutzern als Favorit markiert werden, sodass die Beziehung zwischen Benutzern und den am häufigsten bevorzugten Artikeln eine Viele-zu-Viele-Beziehung darstellt. Um diese Beziehung zu definieren, öffnen Sie das Benutzermodell und fügen Sie eine favorites() app/User.php hinzu.Beachten Sie, dass der Namespace des Post-Modells AppModelsPost ist. Stellen Sie daher sicher, dass Sie use AppModelsPost;Auth::routes();
Route::post('favorite/{post}', 'ArticleController@favoritePost');
Route::post('unfavorite/{post}', 'ArticleController@unFavoritePost');
Route::get('my_favorites', 'UsersController@myFavorites')->middleware('auth');Der zweite Parameter ist der Name der Pivot-Tabelle (Favorit). Der dritte Parameter ist der Fremdschlüsselname (user_id) des Modells zur Definition der Beziehung (User), und der vierte Parameter ist der Fremdschlüsselname (post_id) des hinzuzufügenden Modells (Post). Beachten Sie, dass wir „withTimeStamps()“ mit „gehörtToMany()“ verknüpfen. Dies ermöglicht, dass beim Einfügen oder Aktualisieren einer Zeile die Zeitstempelspalten (create_at und update_at) in der Pivot-Tabelle betroffen sind.
2.3 Artikel-Controller erstellen
Da wir ihn bereits erstellt haben, besteht keine Notwendigkeit, ihn hier zu erstellen.
Wenn Sie es noch nicht erstellt haben, führen Sie bitte php artisan make:controller ArticleController aus2.4 Fügen Sie die beiden Methoden favoritePost und unFavoritePost im Artikel-Controller hinzu
Beachten Sie, dass der Header muss eingeführt werden, verwenden Sie IlluminateSupportFacadesAuth;
public function favorites()
{
return $this->belongsToMany(Post::class, 'favorites', 'user_id', 'post_id')->withTimeStamps();
}2.5 Axios-Modul integrieren
•Axios installieren
•Axios-Modul einführen resources/assets/js/ Bootstrap.js am Ende hinzugefügt<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Post;
use Illuminate\Support\Facades\Auth;
class ArticleController extends Controller
{
public function index()
{
$data = Post::paginate(5);
return view('home.article.index', compact('data'));
}
public function show($id)
{
$data = Post::find($id);
return view('home.article.list', compact('data'));
}
public function favoritePost(Post $post)
{
Auth::user()->favorites()->attach($post->id);
return back();
}
public function unFavoritePost(Post $post)
{
Auth::user()->favorites()->detach($post->id);
return back();
}
}
2.6 Favoritenkomponente erstellennpm install axios --save
import axios from 'axios'; window.axios = axios;2.7 Komponenten in die Ansicht einführen
Verwenden in der Ansichtskomponente. Zuvor führen wir zunächst die Schriftartendatei resources/views/layouts/app.blade.php in den Header der Schriftartendatei
// resources/assets/js/components/Favorite.vue
<template>
<span>
<a href="#" rel="external nofollow" rel="external nofollow" v-if="isFavorited" @click.prevent="unFavorite(post)">
<i class="fa fa-heart"></i>
</a>
<a href="#" rel="external nofollow" rel="external nofollow" v-else @click.prevent="favorite(post)">
<i class="fa fa-heart-o"></i>
</a>
</span>
</template>
<script>
export default {
props: ['post', 'favorited'],
data: function() {
return {
isFavorited: '',
}
},
mounted() {
this.isFavorited = this.isFavorite ? true : false;
},
computed: {
isFavorite() {
return this.favorited;
},
},
methods: {
favorite(post) {
axios.post('/favorite/'+post)
.then(response => this.isFavorited = true)
.catch(response => console.log(response.data));
},
unFavorite(post) {
axios.post('/unfavorite/'+post)
.then(response => this.isFavorited = false)
.catch(response => console.log(response.data));
}
}
}
</script> ein und fügen meinen Favoriten-Link <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" />
hinzu app.blade.php Verwenden Sie die Komponente
// 加在logout-form之后
<form id="logout-form" action="{{ url('/logout') }}" method="POST" style="display: none;">
{{ csrf_field() }}
</form>
<a href="{{ url('my_favorites') }}" rel="external nofollow" >我的收藏夹</a>endif
und dann müssen wir favorited() erstellen. Öffnen Sie app/Models/Post.php und fügen Sie die favorited()-Methode
hinzu. Beachten Sie, dass der Namespace im Header referenziert werden muss. Verwenden Sie
// resources/views/home/article/index.blade.php
if (Auth::check())
<p class="panel-footer">
<favorite
:post={{ $list->id }}
:favorited={{ $list->favorited() ? 'true' : 'false' }}
></favorite>
</p>2.8. Verwenden Sie die Komponente
/assets/js/app.js
public function favorited()
{
return (bool) Favorite::where('user_id', Auth::id())
->where('post_id', $this->id)
->first();
} zum Kompilieren von Vue.component('favorite', require('./components/Favorite.vue'));


3.1 Benutzercontroller erstellennpm run dev
Ändern
php artisan make:controller UsersController
Ansichtsdatei hinzufügen app/Http/Controllers/UsersController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Auth;
class UsersController extends Controller
{
public function myFavorites()
{
$myFavorites = Auth::user()->favorites;
return view('users.my_favorites', compact('myFavorites'));
}
} und dann zum Stammverzeichnis routes/web.php umleiten. Eine Route hinzufügen
// resources/views/users/my_favorites.blade.php
extends('layouts.app')
@section('content')
<p class="container">
<p class="row">
<p class="col-md-8 col-md-offset-2">
<p class="page-header">
<h3>My Favorites</h3>
</p>
@forelse ($myFavorites as $myFavorite)
<p class="panel panel-default">
<p class="panel-heading">
<a href="/article/{{ $myFavorite->id }}" rel="external nofollow" >
{{ $myFavorite->title }}
</a>
</p>
<p class="panel-body" style="max-height:300px;overflow:hidden;">
<img src="/uploads/{!! ($myFavorite->cover)[0] !!}" style="max-width:100%;overflow:hidden;" alt="">
</p>
@if (Auth::check())
<p class="panel-footer">
<favorite
:post={{ $myFavorite->id }}
:favorited={{ $myFavorite->favorited() ? 'true' : 'false' }}
></favorite>
</p>
@endif
</p>
@empty
<p>You have no favorite posts.</p>
@endforelse
</p>
</p>
</p>
@endsection
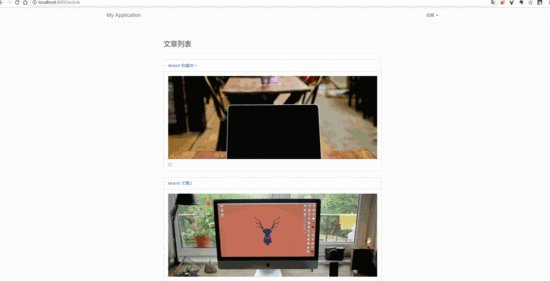
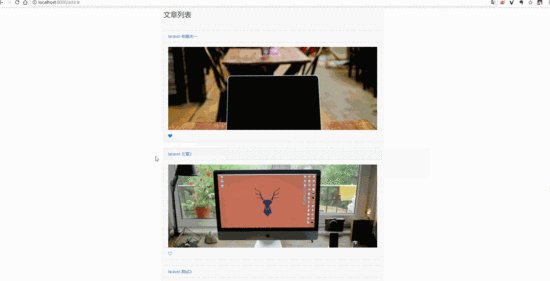
Das endgültige Rendering Die Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So verarbeiten Sie Arrays über v-for in Vue
Bezug auf bmob js-sdk in VUE (ausführliches Tutorial)
Sollten wir beim Erstellen von Objekten in js Neues hinzufügen?
Was sind die Verwendungszwecke des HTML-Webpack-Plugins?
Das obige ist der detaillierte Inhalt vonSo implementieren Sie Favoriten mit Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

