Heim >Web-Frontend >js-Tutorial >So stellen Sie den Nginx-Fall mit vue.js bereit (mit Code)
So stellen Sie den Nginx-Fall mit vue.js bereit (mit Code)
- php中世界最好的语言Original
- 2018-06-11 13:50:181673Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie Nginx mit vue.js bereitstellen (mit Code). Was sind die Vorsichtsmaßnahmen für die Bereitstellung von Nginx mit vue.js? Das Folgende ist ein praktischer Fall .
nginx ist ein leistungsstarker HTTP- und Reverse-Proxy-Server. Daher wird er häufig als statischer Ressourcenserver und Back-End-Reverse-Proxy-Server verwendet. In diesem Artikel wird hauptsächlich die Verwendung von Nginx zur Bereitstellung von mit Vue erstellten Front-End-Projekten beschrieben. Das Projekt basiert auf Vue-Cli, dem offiziellen Gerüst von Vue.
Die Entwicklungsumgebung ist eingerichtet.
2. Kompilieren und bereitstellen
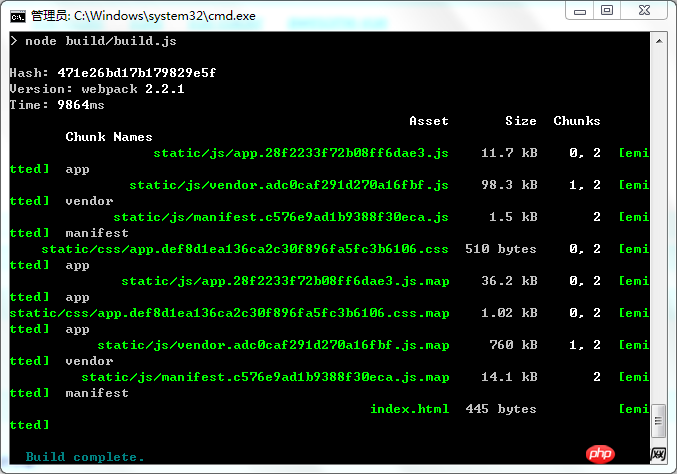
1. Geben Sie den Demo-Befehl npm run build in den Projektpfad ein

Kompilierung ist abgeschlossen. Später werden Sie feststellen, dass sich unter dem Demo-Ordner ein zusätzlicher dist-Ordner befindet, der die kompilierten Dateien enthält.
2. Laden Sie Nginx online herunter, laden Sie die Adresse http://nginx.org/en/download.html herunter und entpacken Sie die heruntergeladene Nginx-Datei.
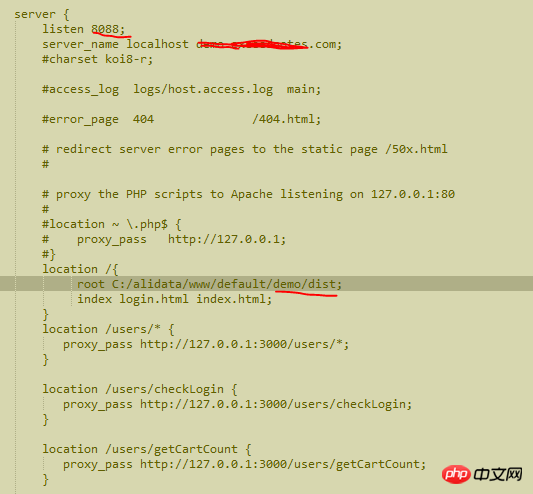
3. Konfigurieren Sie die Bereitstellung, bearbeiten Sie nginx.conf unter nginx/conf und ändern Sie sie wie folgt:
 [/code][
[/code][
4. Geben Sie im Befehlsfenster cd ein, um das Nginx-Installationsverzeichnis aufzurufen, und geben Sie start nginx ein, um nginx zu starten.
Greifen Sie dann über den Browser auf http://127.0.0.1:8088/ oder http://domain name:8088/ zu
5. Nginx-Stopp-Befehl: nginx -s quit
Nginx-Neustartbefehl: nginx -s reload
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Mobile-Terminal-Projekte werden automatisch in REM konvertiert
Das obige ist der detaillierte Inhalt vonSo stellen Sie den Nginx-Fall mit vue.js bereit (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

