Heim >Web-Frontend >js-Tutorial >So implementieren Sie eine Datenaktualisierung mit jquery+ajaxform+springboot
So implementieren Sie eine Datenaktualisierung mit jquery+ajaxform+springboot
- 亚连Original
- 2018-06-11 11:23:513758Durchsuche
In diesem Artikel wird hauptsächlich das Jquery+Ajaxform+Springboot-Steuerelement zur Implementierung von Datenaktualisierungsvorgängen vorgestellt. Die Verwendung des Ajaxform-Plug-Ins von JQuery ist eine gute Wahl. Informationen zum spezifischen Implementierungsprojekt finden Sie in diesem Artikel
Anwendungshintergrund
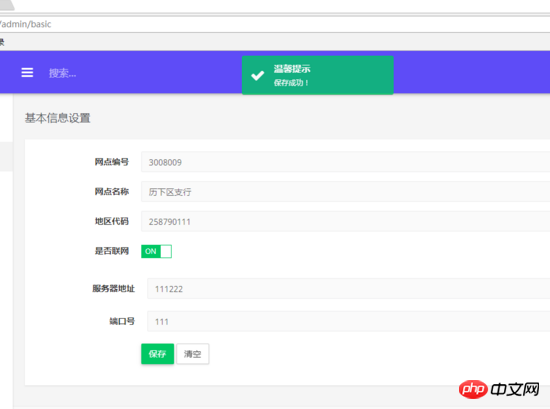
Verwenden Sie die Springboot-Architektur, um Daten im Schnittstellenlayout zu speichern, wie unten gezeigt. Oder Update, es muss im Hintergrund eingereicht werden. Wie kann ich Erfolg oder Misserfolg feststellen? Wenn Sie den herkömmlichen SpringMVC-Modus verwenden, müssen Sie eine Seite an das Frontend übergeben. Auf dieser Seite werden Sie nur gefragt, ob der Vorgang erfolgreich war! Nach der Eingabeaufforderung müssen die Daten aktualisiert werden, genau wie einige Eingabeaufforderungen beim Durchsuchen bestimmter Websites. Der Vorgang ist erfolgreich und wird nach 5 Sekunden zurückgegeben.
Es ist dumm und das Kundenerlebnis ist schlecht.

Transformationsprozess
Kann die Verwendung von Ajax die oben genannten Probleme lösen?
Die Antwort lautet „Ja“. Nachdem Sie auf „Speichern“ geklickt haben, wird eine Ajax-Anfrage an den Hintergrund gesendet, wobei das ResponseBody-Tag verwendet wird, um die Rückgabe nur auf Daten zu beschränken. Geben Sie dann einfach die entsprechenden Eingabeaufforderungsinformationen basierend auf den zurückgegebenen Daten ein.
Herkömmliche Ajax-Anfragedaten erfordern die Neuorganisation der Daten im Formular und das Einfügen aller Daten in unseren Anfragetext. Wie im folgenden Code gezeigt:
$.ajax({
type: 'POST',
url: url,
data: data,
success: success,
dataType: dataType
});Wenn die von mir übermittelten Formulardaten relativ groß sind, sind auch die Daten relativ groß. Der Code ist relativ aufgebläht. Gleichzeitig hat die Form Form auch ihren Daseinssinn verloren.
Gibt es eine elegantere Möglichkeit, die Ajax-Übermittlung von Formularen zu implementieren? sicherlich.
Das Ajaxform-Plug-in von jquery ist eine relativ gute Wahl.
Implementierungsprozess
Der erste Schritt. Natürlich stellen wir unsere leistungsstarken Plug-Ins vor.
<script src="static/assets/js/jquery.form.min.js"></script>
Um die js herunterzuladen, gebe ich Ihnen die Github-Adresse: https://github.com/jquery-form/form.
Schritt zwei. Senden Sie die Ajax+Form-Anfrage dorthin, wo wir die Anfrage senden möchten.
function insert() {
var options = {
// target: '#output1', // 用服务器返回的数据 更新 id为output1的内容.
// beforeSubmit: showRequest, // 提交前
success: showResponse, // 提交后
//另外的一些属性:
//url: url // 默认是form的action,如果写的话,会覆盖from的action.
//type: type // 默认是form的method,如果写的话,会覆盖from的method.('get' or 'post').
//dataType: null // 'xml', 'script', or 'json' (接受服务端返回的类型.)
//clearForm: true // 成功提交后,清除所有的表单元素的值.
resetForm: false // 成功提交后,重置所有的表单元素的值.
//由于某种原因,提交陷入无限等待之中,timeout参数就是用来限制请求的时间,
//当请求大于3秒后,跳出请求.
//timeout: 3000
};
//'ajaxForm' 方式的表单 .
$('#baseForm').ajaxSubmit(options);
}Verarbeiten Sie die nach der Übermittlung zurückgegebene Methode
// 提交后
function showResponse(responseText, statusText) {
alert('状态: ' + statusText + '\n 返回的内容是: \n' + responseText);
}Backend-Implementierungscode
@RequestMapping("/basicSave")
@ResponseBody
public String BasicSave(PointInfo pi){
if(!pi.getSaddress().equals("")){
pi.setType("1");
}else{
pi.setType("0");
}
int newId = pointInfoService.saveorupdate(pi);
return newId+"";
}Definieren Sie Ihre eigene Logik
Hinweis
Verwenden Sie beim Senden unbedingt die ajaxSubmit-Methode
Gesendete Aktion, Anforderungsmethode (Post oder Get), Datentyp (json , xml) usw. werden standardmäßig verwendet. Wenn die Daten im Formular in den Parametern geändert werden, werden sie überschrieben.
Nachuntersuchung
Über die Eingabeaufforderungsbox
Alarm verwenden? Ich habe mein Bestes versucht, Bootstrap zu verwenden. Wenn Sie hier eine Warnung erstellen, ist das, als würde man auf einen Teller mit leckerem Essen spucken. Gibt es eine schönere Eingabeaufforderungsbox? Die Antwort lautet natürlich: Ja!
Verwenden Sie das Benachrichtigungs-Plug-in, um das Eingabeaufforderungsfeld zu verschönern
Zuerst das Rendering:

Implementierungsschritte
1. Importieren Sie die für Benachrichtigungen erforderlichen JS- und CSS-Dateien
<script src="static/assets/plugins/notifyjs/dist/notify.min.js"></script> <script src="static/assets/plugins/notifications/notify-metro.js"></script> <script src="static/assets/plugins/notifications/notifications.js"></script> <link href="static/assets/plugins/notifications/notification.css" rel="external nofollow" rel="stylesheet">
2. Rufen Sie einfach die Schnittstelle auf
$.Notification.notify('success','top center', '温馨提示', '保存成功!');
Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Informationen zur Verwendung der ejsExcel-Vorlage
NavigatorIOS-Komponente in React Native (ausführliche Tutorialbeschreibung)
Detaillierte Beschreibung der Abstraktion zwischen Komponenten in React
Das Datepicker-Plug-in in Vue kann den Wert des Datepicker-Eingabefelds nicht überwachen
Beispielcode für Datepicker in Vue
So lösen Sie das Problem, dass die Website ohne Anmeldung keine Inhalte kopieren kann
Das obige ist der detaillierte Inhalt vonSo implementieren Sie eine Datenaktualisierung mit jquery+ajaxform+springboot. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

