Heim >Web-Frontend >js-Tutorial >Wie verwende ich das Bildlupen-Plug-In in vue2.x?
Wie verwende ich das Bildlupen-Plug-In in vue2.x?
- 亚连Original
- 2018-06-11 10:51:302964Durchsuche
In diesem Artikel wird hauptsächlich die Verwendung des auf vue2.x basierenden E-Commerce-Bildlupen-Plugins vorgestellt. Jetzt teile ich es mit Ihnen und gebe es als Referenz.
Kürzlich habe ich an einer E-Commerce-Website gearbeitet. Es bestand die Notwendigkeit, die Maus auf das Hauptbild zu setzen, um den Bildlupeneffekt wie auf der Taobao-Produktdetailseite anzuzeigen Kein passendes Vue-Plugin, also habe ich selbst eines masturbiert und wollte es teilen. Es ist das erste Mal, dass Xiaobai etwas teilt, und alle Meister sollten nicht lachen.
vue-piczoom
Bildlupenkomponente für Vue.js 2.x
E-Commerce-Bildlupen-Plug-in basierend auf vue2.x
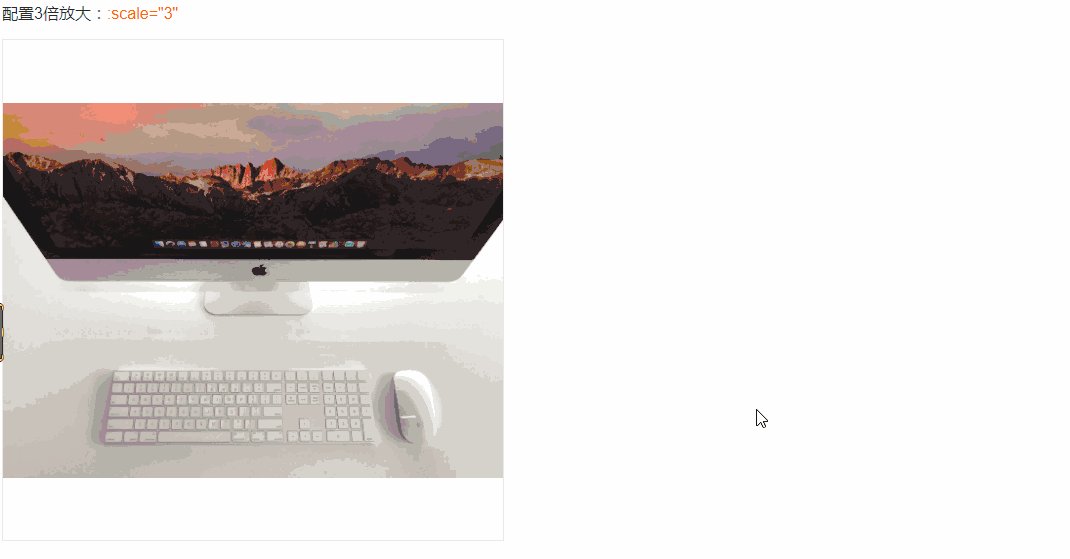
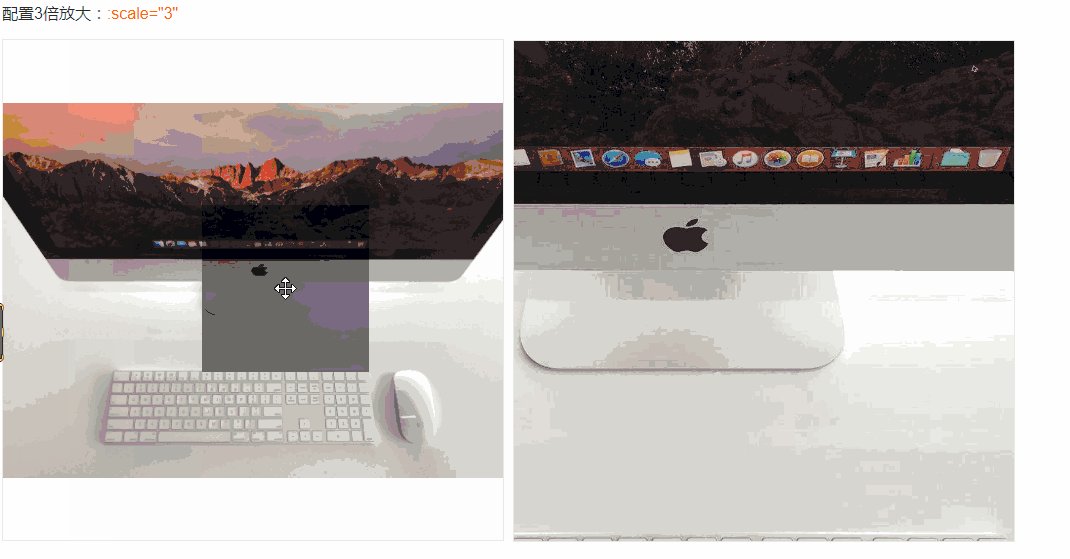
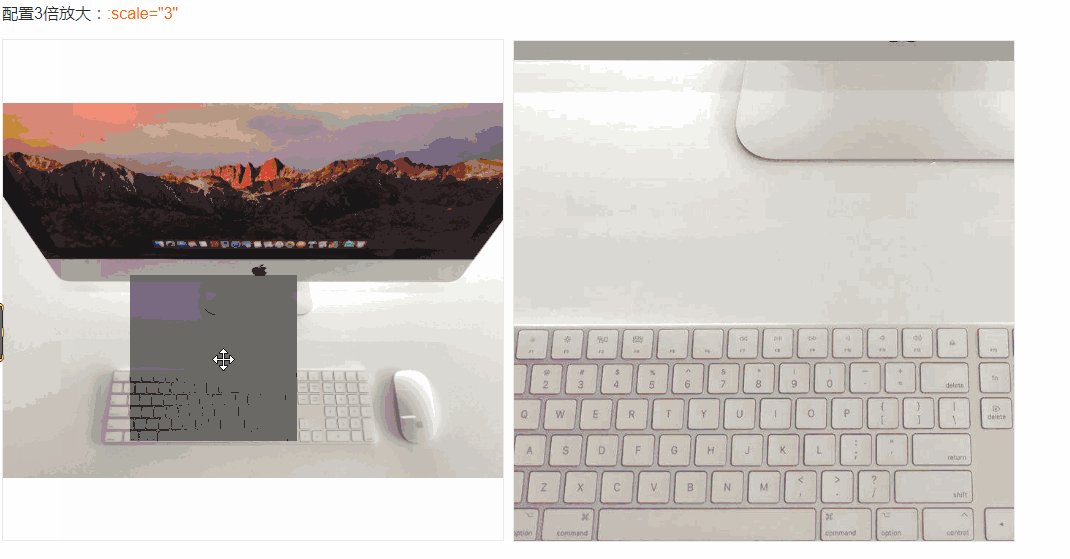
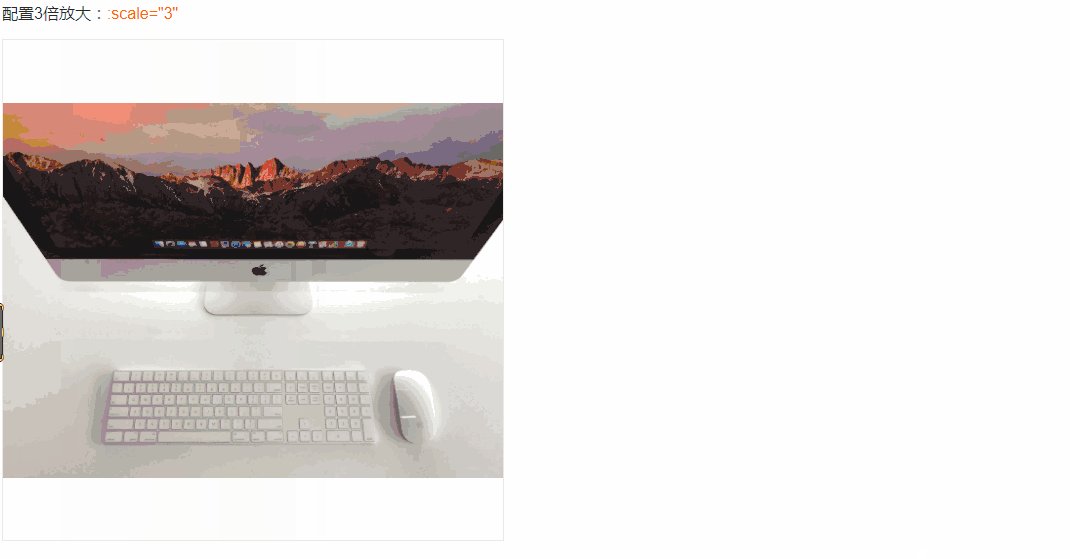
GIF-Animations-Screenshot

Build-Setup-Verwendungsschritte
# 安装 install npm install vue-piczoom --save
verwenden Sie verwenden
- -script
import PicZoom from 'vue-piczoom'
export default {
name: 'App',
components: {
PicZoom
}
}--html
<pic-zoom url="static/imac2.jpg" :scale="3"></pic-zoom>
Konfiguration konfigurieren
| props | describe | default |
|---|---|---|
| url | 图片地址 | string required |
| big-url | 大图地址 | string null |
| scale | 图片放大倍数 | number 2.5 |
| scroll | 放大时页面是否可滚动 | boolean fasle |
Notizen vorschlagen
Komponentenstandard Die Höhe und Breite beträgt 100 %. Daher wird empfohlen, die Komponente in einen Container mit fester Höhe und Breite aufzunehmen. Zum Beispiel:
<pic-zoom url="static/imac2.jpg" :scale="3"></pic-zoom>
Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So erzielen Sie einen Vorwärtsaktualisierungs- und einen Rückwärts-Nichtaktualisierungseffekt in Vue
In Vue2.5 durch Tabelle und Wie implementiert die Paginierungskomponente die Paging-Funktion?
Wie integriere ich Bootstrap 4 in Laravel?
So erhalten Sie den Optionswert im Select-Tag in jquery
So fügen Sie mithilfe von js dynamisch eine Option zur Auswahl hinzu (ausführliche Anleitung)
Herstellen einer Verbindung zu MySQL in NodeJS (ausführliches Tutorial)
So verwenden Sie vue.js, um einen nahtlosen Scrolleffekt zu erzielen
Verwenden Sie Routing in Vue, um die Seitenaktualisierung zu implementieren
jQuery, um eine rekursive unendliche Ebenenfunktion zu implementieren
Das obige ist der detaillierte Inhalt vonWie verwende ich das Bildlupen-Plug-In in vue2.x?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

