Heim >Web-Frontend >js-Tutorial >Fragen zu EventLoop in JavaScript
Fragen zu EventLoop in JavaScript
- 亚连Original
- 2018-06-11 10:37:221352Durchsuche
Dieser Artikel gibt Ihnen eine detaillierte Einführung in die relevanten Kenntnisse von EventLoop in JavaScript. Freunde, die diesen Aspekt benötigen, können darauf zurückgreifen.

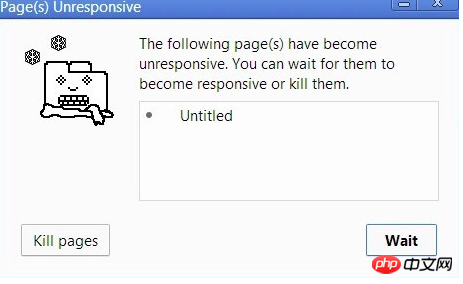
Stellen Sie sich vor, dass der Browser einen komplexen Bildkonvertierungsalgorithmus ausführt, da er zu diesem Zeitpunkt blockiert ist und die Schnittstelle nicht rendern kann Sie können keinen anderen Code ausführen. Ihre Anwendungsschnittstelle verliert die Interaktion mit dem Benutzer.
Dies ist normalerweise kein großes Problem, aber wenn der Browser mehrere ähnliche Algorithmen gleichzeitig ausführt, wird dieses Problem ernst.
Die meisten JS-Entwickler mit gewisser Erfahrung verstehen die asynchrone Ausführung von Code, insbesondere die Verwendung von Ajax.
// ajax(..) is some arbitrary Ajax function given by a library var response = ajax('https://example.com/api'); console.log(response); // `response` won't have the response
Die Antwort hier wird nicht das gewünschte Ergebnis liefern.
Stattdessen müssen Sie die Ergebnisse über die Callback-Funktion wie Xiangmian abrufen.
ajax('https://example.com/api', function(response) {
console.log(response); // `response` is now available
});Außerdem ist hier im folgenden Code eine Erinnerung: async: false ist niemals eine gute Idee.
// This is assuming that you're using jQuery
jQuery.ajax({
url: 'https://api.example.com/endpoint',
success: function(response) {
// This is your callback.
},
async: false // And this is a terrible idea
});Anhand des obigen Beispiels sollten wir verstehen, dass asynchrone Funktionen uns bei der Lösung ähnlicher Probleme wie der Browserblockierung helfen können.
Natürlich können Sie dieselbe Logik auch über setTimeout(callback, milliseconds) implementieren. Wenn Sie asynchron verstehen, was wird ausgegeben, wenn der folgende Code ausgeführt wird?
function first() {
console.log('first');
}
function second() {
console.log('second');
}
function third() {
console.log('third');
}
first();
setTimeout(second, 1000); // Invoke `second` after 1000ms
third();Was ist nun das Prinzip des asynchronen Verarbeitungsmechanismus? Hier stellen wir unsere Ereignisschleife vor. Ereignisschleife

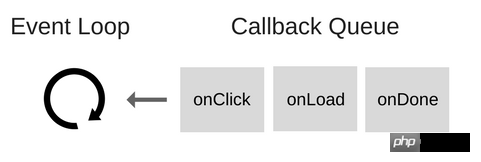
Ereignisschleife hat einen einfachen Job (Aufgabe) – die Überwachung des Anrufstapels und der Rückrufwarteschlange. Wenn der Aufrufstapel leer ist, wird das erste Ereignis aus der Warteschlange auf den Aufrufstapel verschoben und so effektiv ausgeführt.
Diese Iteration wird in der Ereignisschleife als Tick bezeichnet. Jedes Ereignis ist nur ein Funktionsrückruf.
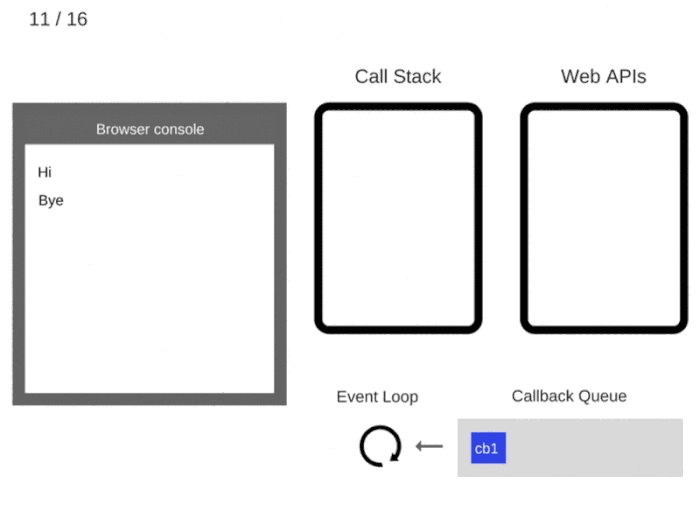
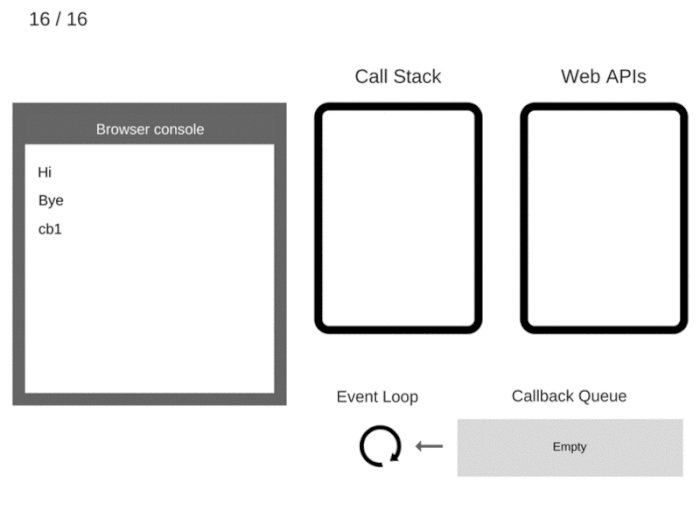
console.log('Hi');
setTimeout(function cb1() {
console.log('cb1');
}, 5000);
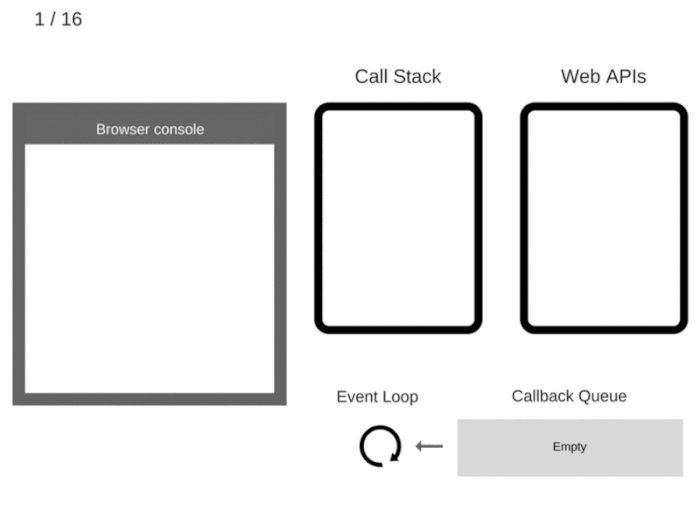
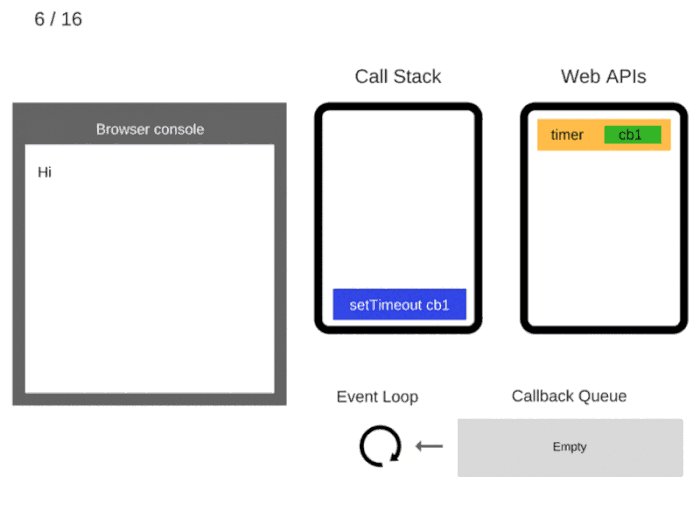
console.log('Bye');Führen Sie diesen Code aus. Der folgende Aufrufstapel zeigt deutlich den Verarbeitungsablauf der Ereignisschleife.

Bitte beachten Sie, dass setTimeout(...) Ihren Rückruf nicht automatisch in die Ereignisschleifenwarteschlange stellt.
Es stellt einen Timer ein. Wenn der Timer abläuft, fügt der Browser Ihren Rückruf in die Ereignisschleife ein, sodass ein zukünftiger Tick ausgeführt wird. Es können jedoch weitere Ereignisse in der Warteschlange vorhanden sein, die hinzugefügt wurden – Ihr Rückruf wird nicht sofort ausgeführt.
Es gibt viele Artikel und Tutorials zum Einstieg in asynchronen Code in JavaScript, und es wird empfohlen, setTimeout(callback, 0) zu verwenden.
Jetzt wissen Sie, wie die Ereignisschleife funktioniert und wie setTimeout funktioniert.
Sie können den folgenden Code besser verstehen
console.log('Hi');
setTimeout(function() {
console.log('callback');
}, 0);
console.log('Bye');Obwohl die Wartezeit auf 0 ms eingestellt ist, ist das Ergebnis in der Browserkonsole wie folgt:
Hi
Tschüss
Rückruf
Das Obige habe ich für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft weiterhilft.
Verwandte Artikel:
So integrieren Sie zTree-Code in Angular
Node-Packaging-Tool Pkg (ausführliches Tutorial)
Wie classList die Stilumschaltung mit zwei Tasten implementiert
Das obige ist der detaillierte Inhalt vonFragen zu EventLoop in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

