Heim >Web-Frontend >js-Tutorial >Verwenden Sie Vue, um eine mobile Dropdown-Liste zu erstellen
Verwenden Sie Vue, um eine mobile Dropdown-Liste zu erstellen
- php中世界最好的语言Original
- 2018-06-11 10:03:255884Durchsuche
Dieses Mal werde ich Ihnen vorstellen, wie Sie mit Vue eine mobile Dropdown-Liste erstellen. Welche Vorsichtsmaßnahmen gibt es für die Verwendung von Vue zum Erstellen einer mobilen Dropdown-Liste?
Installation
cnpm install vue-droplist --save
Importieren
import DropList from 'vue-droplist'
// 显示下拉列表
showDropList() {
// 配置信息
const configData = {
position: { // 设置显示位置
top: '',
right: '',
bottom: '',
left: ''
},
width: '40%', // 设置宽度
list: [ // 设置下拉列表数据和对应的点击事件
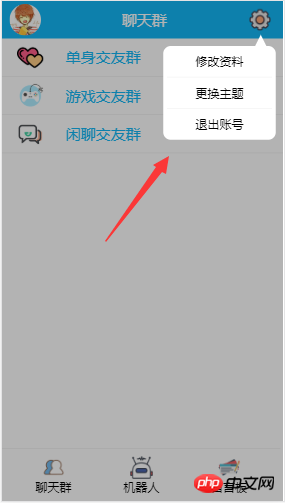
{text: '修改资料', action: this.updateUserInfo},
{text: '更换主题', action: this.updateTheme},
{text: '退出账号', action: this.signOut}
...
],
isShow: true //设置显示,默认false
}
DropList(configData) //执行配置信息
},
updateUserInfo() {
//do something
},
updateTheme() {
//do something
},
signOut() {
//do something
}

Ich glaube, Sie haben den Fall gelesen In diesem Artikel beherrschen Sie die Methode. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Analyse von Assets und statischen Anwendungsfällen
JS verwendet createElement(), um HTML dynamisch hinzuzufügen
Das obige ist der detaillierte Inhalt vonVerwenden Sie Vue, um eine mobile Dropdown-Liste zu erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

