Heim >Web-Frontend >js-Tutorial >Implementieren Sie das Click-to-Dropdown-Menüinhaltssynchronisierungs-Eingabefeld in JS
Implementieren Sie das Click-to-Dropdown-Menüinhaltssynchronisierungs-Eingabefeld in JS
- 亚连Original
- 2018-06-09 17:51:102434Durchsuche
Im Folgenden werde ich Ihnen ein Beispiel für die JS-Implementierung zeigen, bei der auf ein Dropdown-Menü geklickt wird, um den ausgewählten Inhalt mit dem Eingabefeld zu synchronisieren. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich ist.
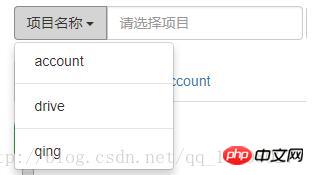
Kürzlich lernte der Blogger Flask beim Schreiben einer Testplattform und stieß auf ein häufiges Szenario wie unten gezeigt

Hier gibt es eine Eingabefeldgruppe. Es gibt 3 Optionen im Dropdown-Menü und ein Eingabefeld. Der Code wird auch für alle gepostet
<p class="input-group-btn">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
项目名称
<span class="caret"></span>
</button>
<ul id="project" class="dropdown-menu">
<li value="account"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >account</a></li>
<li class="pider"></li>
<li value="drive"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >drive</a></li>
<li class="pider"></li>
<li value="qing"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >qing</a></li>
</ul>
</p>Mein Zweck ist, wenn ich auf eine Option in diesem Dropdown klicke. Down-Menü Wenn der Wert automatisch abgerufen und in die Eingabe eingegeben werden kann, erspart sich der Benutzer die Mühe, die vorherige Version manuell einzugeben, wenn nur eine Eingabe vorhanden war. Wie führt man eine Synchronisierung durch? Natürlich muss zur Überwachung js verwendet werden, was relativ einfach ist.
$("#project").on("click", "li", function(){
$("#proname").val($(this).text());
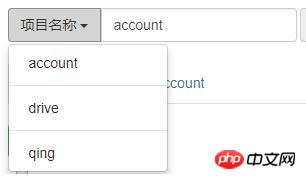
});Die Bedeutung dieses Codes besteht darin, das Klickereignis von ul zu überwachen. Wenn auf li geklickt wird, wird der Text in li abgerufen und dem Wert des Eingabefelds zugewiesen . Dies wird erreicht. Der Effekt ist wie unten gezeigt.

Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So verwenden Sie den CLI-Anfrage-Proxy und Probleme bei der Projektverpackung in Vue
Bus Global Event Center in Vue (ausführliches Tutorial)
Detaillierte Interpretation der Änderungen in der Problem bei der Erkennung von Winkelreihen
Wie löst man das Problem der Anpassung eigener Farben und Stile in Bootstrap 4?
Modal Box in Vue implementieren (allgemeine Schreibmethode)
So implementieren Sie einen dynamischen Fortschrittsbalken in D3.js
So implementieren Sie das Dialog-Popup-Feld in Vue
Verwandtes Dialogfenster-El-Dialog-Schließereignis in Element UI (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonImplementieren Sie das Click-to-Dropdown-Menüinhaltssynchronisierungs-Eingabefeld in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

