Heim >Web-Frontend >js-Tutorial >So ändern Sie die Größe von Objekten durch Ziehen in JS
So ändern Sie die Größe von Objekten durch Ziehen in JS
- 亚连Original
- 2018-06-09 17:40:371785Durchsuche
In diesem Artikel wird hauptsächlich die JS-Methode zum Ändern der Größe von Objekten basierend auf Ziehen vorgestellt, einschließlich Implementierungstechniken im Zusammenhang mit der Reaktion auf Javascript-Ereignisse und dem dynamischen Betrieb von Seitenelementattributen.
Dies Der Artikel beschreibt die Beispiele, in denen JS die Methode zum Ändern der Größe von Objekten basierend auf Ziehen implementiert. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
Ziehen, um die Objektgröße zu ändern Funktion: Ziehen Sie das gelbe kleine p, um die Breite und Höhe des grünen großen p zu ändern

Die Hauptimplementierung besteht aus drei Schritten:
1. Holen Sie sich zwei große und kleine PS durch die ID
2. Fügen Sie onmousedown zum kleinen p Event
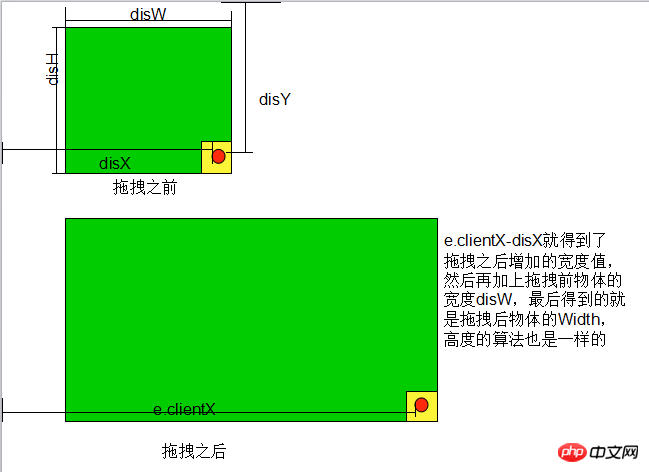
3 hinzu zum Dokument im onmousedown-Ereignis 🎜>Wie aus dem Analysediagramm ersichtlich ist, müssen wir beim Ziehen nur den zunehmenden Breitenwert des Objekts ermitteln, und das Problem ist gelöst <p id="panel">
<p id="dragIcon"></p>
</p>
Einige Stile hinzufügen<style>
#panel{
position: absolute;
width: 200px;height: 200px;
background: green;
}
#dragIcon{
position: absolute;bottom: 0;right: 0;
width: 20px;height: 20px;
background: yellow;
}
</style>js-Implementierungscode:
<script>
window.onload = function () {
// 1. 获取两个大小p
var oPanel = document.getElementById('panel');
var oDragIcon = document.getElementById('dragIcon');
// 定义4个变量
var disX = 0;//鼠标按下时光标的X值
var disY = 0;//鼠标按下时光标的Y值
var disW = 0; //拖拽前p的宽
var disH = 0; // 拖拽前p的高
//3. 给小p加点击事件
oDragIcon.onmousedown = function (ev) {
var ev = ev || window.event;
disX = ev.clientX; // 获取鼠标按下时光标x的值
disY = ev.clientY; // 获取鼠标按下时光标Y的值
disW = oPanel.offsetWidth; // 获取拖拽前p的宽
disH = oPanel.offsetHeight; // 获取拖拽前p的高
document.onmousemove = function (ev) {
var ev = ev || window.event;
//拖拽时为了对宽和高 限制一下范围,定义两个变量
var W = ev.clientX - disX + disW;
var H = ev.clientY - disY + disH;
if(W<100){
W = 100;
}
if(W>800){
W =800;
}
if(H<100){
H = 100;
}
if(H>500){
H = 500;
}
oPanel.style.width =W +'px';// 拖拽后物体的宽
oPanel.style.height = H +'px';// 拖拽后物体的高
}
document.onmouseup = function () {
document.onmousemove = null;
document.onmouseup = null;
}
}
}
</script>Rendering: 
Das Obige habe ich für alle zusammengestellt Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So implementieren Sie einen dynamischen Fortschrittsbalken in D3.js
Implementieren einer modalen Box in Vue (allgemeine Schreibmethode)
So erstellen Sie eine WebApp-Umgebung in Vue.js 2.0 und Cordova-Entwicklung
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Größe von Objekten durch Ziehen in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

