Heim >Web-Frontend >HTML-Tutorial >So verwenden Sie HTML-Rendering, um das *-Zeichen vor Pflichtfeldern in Android zu implementieren
So verwenden Sie HTML-Rendering, um das *-Zeichen vor Pflichtfeldern in Android zu implementieren
- 不言Original
- 2018-06-09 17:29:131941Durchsuche
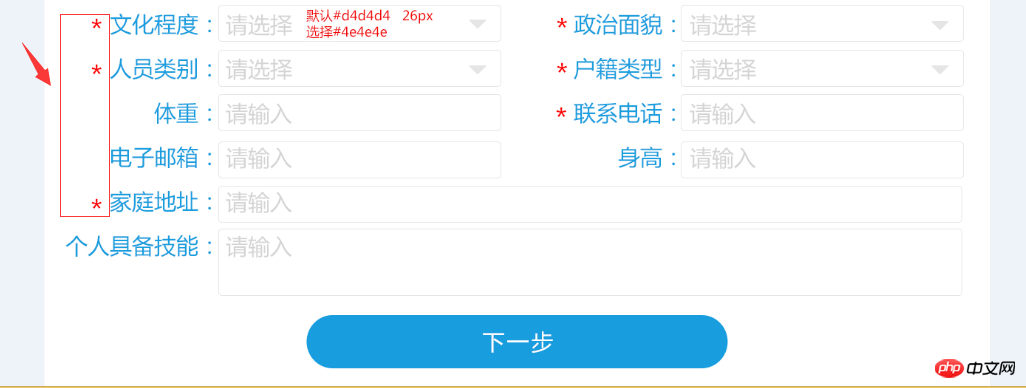
Dieser Artikel stellt hauptsächlich die Verwendung von HTML-Rendering in Android vor, um das *-Zeichen vor den erforderlichen Elementen zu implementieren. Interessierte können sich über die Benutzeroberfläche für persönliche Basisinformationen informieren 🎜> Projekt Die Darstellung der Benutzeroberfläche ist wie folgt. Es gibt ein rotes *-Zeichen und es hat eine andere Farbe als der Text daneben. Jane, Freunde, wie habt ihr das geschafft? Hier stelle ich hauptsächlich eine Methode zum Rendern von HTML vor

Zu Beginn habe ich die Verwendung einer TextView getestet, um den Inhalt separat zu laden, und festgestellt, dass die Farbe erforderlich ist Dann mussten alle TextViews ihre Farben ändern. Dann habe ich die Verwendung eines TextViews zum gemeinsamen Laden von passendem und entsprechendem Text getestet, stellte jedoch fest, dass die Höhe des *-Symbols schwierig zu steuern war bester Weg. Beginnen wir ohne weitere Umschweife mit dem Haupttext.
2. Erstellen Sie die entsprechende String-Ressource
Hier können Sie die Farbe, Fettdruck und andere Operationen festlegen des *-Symbols und des Textes separat
Kopieren Sie den Code Der Code lautet wie folgt:
<LinearLayout
style="@style/style_match_line_layout"
android:layout_marginTop="10dp" >
<!--主要看这个TextView-->
<TextView
android:id="@+id/tv_nation"
style="@style/style_job_textview_text_title"
tools:text="*民族"
android:text="@string/tip_nation" />
<RelativeLayout
android:id="@+id/view_nation"
style="@style/style_job_textview_text_message"
android:clickable="true" >
<EditText
android:id="@+id/et_nation"
style="@style/style_editext"
android:hint="@string/tip_please_select" />
<ImageView style="@style/style_editext_image_arrow" />
</RelativeLayout>
</LinearLayout>
<string name="tip_xinghao_nation"><Data><![CDATA[<font color="#e60012"> *</font><font color="#189dde">民族 : </font>]]></Data></string>
Gehen Sie hierher. Sie können den Effekt im Rendering erzielen. Wenn Sie die Farbe und Größe des *-Symbols und des Textes ändern, können Sie ihn einheitlich im String ändern Ressource. Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie HTML-Rendering, um das *-Zeichen vor Pflichtfeldern in Android zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

