Heim >Web-Frontend >js-Tutorial >So integrieren Sie zTree-Code in Angular
So integrieren Sie zTree-Code in Angular
- 亚连Original
- 2018-06-09 17:20:272996Durchsuche
In diesem Artikel wird hauptsächlich der Beispielcode für die Integration von zTree vorgestellt. Jetzt teile ich ihn mit Ihnen und gebe ihn als Referenz.
1 Vorbereitende Voraussetzungen
1.1 Erstellen Sie ein neues Angular4-Projekt
Referenz-Blogbeitrag: Klicken Sie hier, um zu gehen

1.2 Gehen Sie zur offiziellen Website von zTree, um zTree herunterzuladen
Offizielle Website von zTree: Klicken Sie hier, um zu

2 Programmierschritte zu gelangen

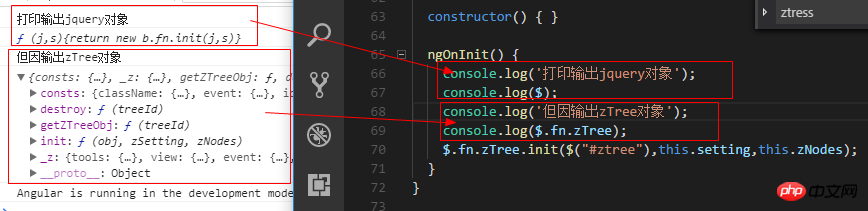
Wie aus dem Ausdrucken des zTree-Objekts ersichtlich ist, verwendet das zTree-Objekt die Init-Methode, um die zTree-Struktur zu implementieren. Die Init-Methode empfängt drei Parameter >
Parameter 1: ein DOM-Knotenobjekt mit einem ul-TagParameter 2: BasiskonfigurationsobjektParameter 3: Titelinformationsarray2.1 Führen Sie relevante js ein und CSS in index.html
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>TestZtree</title> <base href="/" rel="external nofollow" > <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico" rel="external nofollow" > <link rel="stylesheet" type="text/css" href="./assets/zTree/css/zTreeStyle/zTreeStyle.css" rel="external nofollow" > <link rel="stylesheet" type="text/css" href="./assets/zTree/css/demo.css" rel="external nofollow" > <script src="./assets/zTree/js/jquery-1.4.4.min.js"></script> <script src="./assets/zTree/js/jquery.ztree.core.js"></script> </head> <body> <app-root></app-root> </body> </html>2.2 JQuery-Objekt in TS-Datei deklarieren
declare var $ : any;2.3 Code in TS-Datei schreiben

import { Component, OnInit } from '@angular/core';
declare var $ : any;
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent implements OnInit {
// setting = {
// view: {
// showLine: true,
// showIcon: true,
// fontCss: this.getFont
// },
// data: {
// simpleData: {
// enable: true,
// idKey: 'id',
// pIdKey: 'pId'
// }
// },
// callback: {
// onClick: this.onCzTreeOnClick
// }
// };
// zNodes = [
// {id: 1, pId: 0, name: '1 一级标题', open: true, iconOpen:"assets/zTree/css/zTreeStyle/img/diy/1_open.png", iconClose:"assets/zTree/css/zTreeStyle/img/diy/1_close.png"},
// {id: 11, pId: 1, name: '1.1 二级标题', open: true, font:{'background-color':'skyblue', 'color':'white'}},
// {id: 111, pId: 11, name: '1.1.1 三级标题 -> 博客园', url: 'http://www.cnblogs.com/NeverCtrl-C/'},
// {id: 112, pId: 11, name: '1.1.2 三级标题 -> 单击', click: "alert('你单击了')"},
// {id: 12, pId: 1, name: '1.2 二级标题'},
// {id: 2, pId: 0, name: '2 一级标题'}
// ]
// getFont(treeId, node) {
// return node.font ? node.font : {};
// }
// onCzTreeOnClick(event, treeId, treeNode, clickFlag) {
// alert(treeNode.name);
// }
setting = {
data: {
simpleData: {
enable: true
}
}
};
zNodes = [
{id: 1, pId: 0, name: '1 一级标题'},
{id: 11, pId: 1, name: '1.1 二级标题'},
{id: 111, pId: 11, name: '1.1.1 三级标题'},
{id: 112, pId: 11, name: '1.1.2 三级标题'},
{id: 12, pId: 1, name: '1.2 二级标题'},
{id: 2, pId: 0, name: '2 一级标题'}
];
constructor() { }
ngOnInit() {
console.log($);
console.log($.fn.zTree);
$.fn.zTree.init($("#ztree"),this.setting,this.zNodes);
}
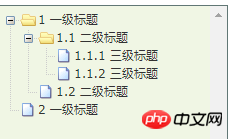
}2.4 Komponenten-HTML-Code schreiben<ul id="ztree" class="ztree"><ul></ul>2.5 Effektanzeige

3 Grundfunktionen von zTree
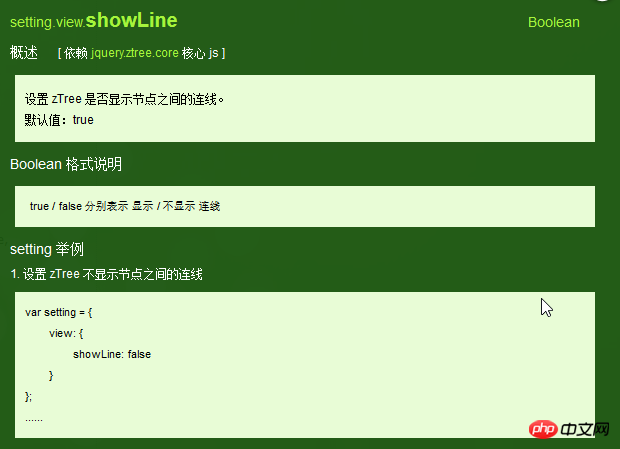
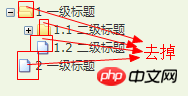
3.1 Es werden keine Verbindungslinien angezeigt
3.1.1 Offizielle DokumentationZeigt keine Verbindungslinien zwischen Titeln an 
3.1.2 Programmierschritte
Geben Sie den Wert des showLine-Attributs im Basiskonfigurationsobjekt als „false“ an
setting = {
data: {
simpleData: {
enable: true
}
},
view: {
showLine: false
}
};
3.2 Nicht anzeigen Knotensymbole
3.2. 1 Offizielles DokumentEntfernen Sie das Symbol vor dem Knoten

setting = {
data: {
simpleData: {
enable: true
}
},
view: {
showLine: false,
showIcon: false
}
};
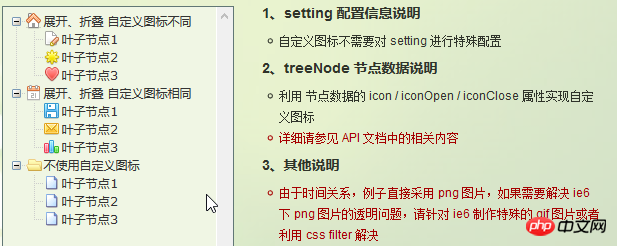
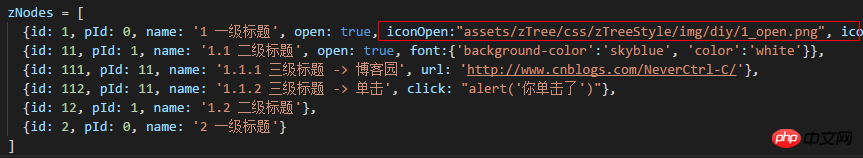
3.3 Das Knotensymbol anpassen
3.3.1 Offizielles DokumentÄndern Sie das Symbol des Knotens

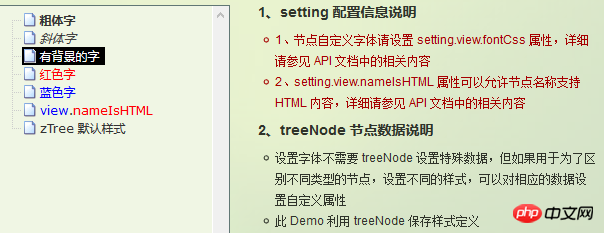
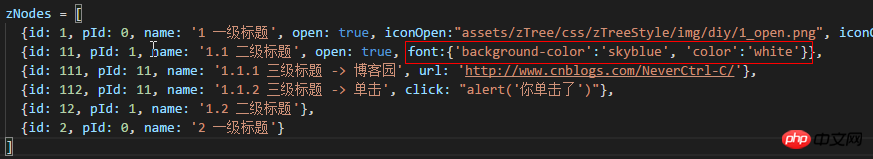
3.4 Benutzerdefinierte Schriftart
3.4.1 Offizielles DokumentÄnderung der Stil der Knotenschriftart


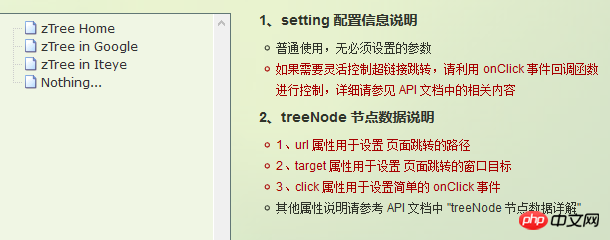
3.5 Hyperlink
3.5.1 Offizielles Dokument Durch Klicken auf den Knotentitel wird automatisch zur entsprechenden URL gesprungenHinweis 01: Das Klickattribut kann Führen Sie nur die einfachste Klickereignisoperation aus. Entspricht onclick="...". Wenn der Vorgang komplexer ist, verwenden Sie die Rückruffunktion für das onClick-Ereignis.
3.5.2 Programmierschritte
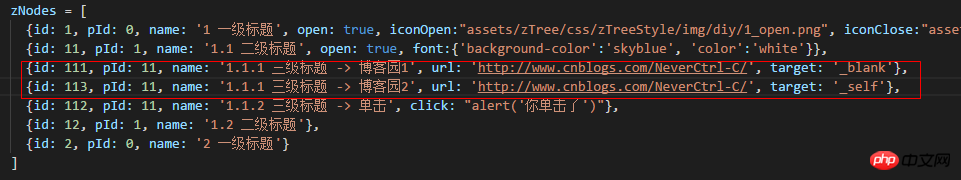
URL und Klickattribute für die TreeNode-Knotendaten festlegen Tipps 01: Beim Festlegen des Click-Attributs muss der Attributwert ein einfaches onClick-Ereignis sein Tipp 02: Beim Festlegen des Zielattributs umfassen die Attributwerte _blank und _self_blank -> ; Benutzen Sie ein In neuem Fenster öffnen _self -> Im Originalfenster öffnen
zNodes = [
{id: 1, pId: 0, name: '1 一级标题', open: true, iconOpen:"assets/zTree/css/zTreeStyle/img/diy/1_open.png", iconClose:"assets/zTree/css/zTreeStyle/img/diy/1_close.png"},
{id: 11, pId: 1, name: '1.1 二级标题', open: true, font:{'background-color':'skyblue', 'color':'white'}},
{id: 111, pId: 11, name: '1.1.1 三级标题 -> 博客园1', url: 'http://www.cnblogs.com/NeverCtrl-C/', target: '_blank'},
{id: 113, pId: 11, name: '1.1.1 三级标题 -> 博客园2', url: 'http://www.cnblogs.com/NeverCtrl-C/', target: '_self'},
{id: 112, pId: 11, name: '1.1.2 三级标题 -> 单击', click: "alert('你单击了')"},
{id: 12, pId: 1, name: '1.2 二级标题'},
{id: 2, pId: 0, name: '2 一级标题'}
]
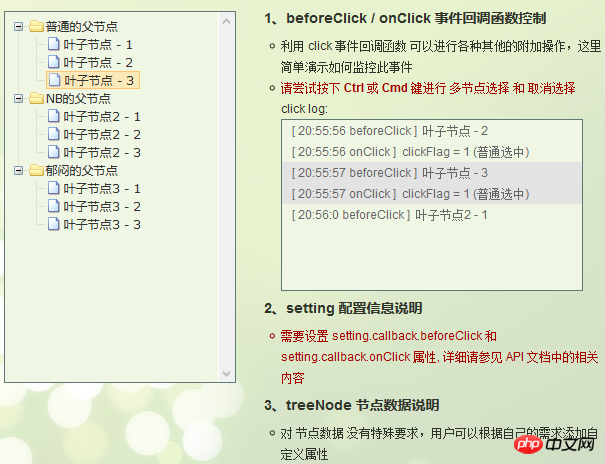
3.6 Zum Steuern klicken 3.6.1 Offizielles Dokument
Die entsprechende Methode wird ausgelöst, wenn auf den Knotentitel geklickt wird
Tipp 01: Sie können diese Verwendung verwenden, um den Routensprung zu implementieren eckig 3.6.2 Programmierschritte
3.6.2 Programmierschritte
设置基本配置对象的onClick属性
技巧01:onClick属性值是一个方法的引用,我们需要自己编写这个方法
setting = {
view: {
showLine: true,
showIcon: true,
fontCss: this.getFont
},
data: {
simpleData: {
enable: true,
idKey: 'id',
pIdKey: 'pId'
}
},
callback: {
onClick: this.onCzTreeOnClick
}
};
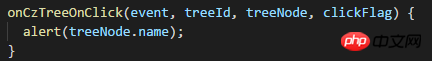
编写onClick触发方法
onCzTreeOnClick(event, treeId, treeNode, clickFlag) {
alert(treeNode.name);
}上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在Webpack中路径压缩图片上传尺寸获取的问题(详细教程)
Das obige ist der detaillierte Inhalt vonSo integrieren Sie zTree-Code in Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

