Heim >Web-Frontend >H5-Tutorial >So lassen Sie den Spezialeffekt des HTML5-Mobiltelefons im Maskenmenü erscheinen
So lassen Sie den Spezialeffekt des HTML5-Mobiltelefons im Maskenmenü erscheinen
- 不言Original
- 2018-06-09 17:14:473585Durchsuche
Dieser Artikel zeigt Ihnen das HTML5-Popup-Maskenmenü auf dem Mobiltelefon. Wenn Sie darauf klicken, wird das Menü angezeigt. Der Effekt ist sehr schön -up-Maske-Menü sollte gemeinsam lernen.
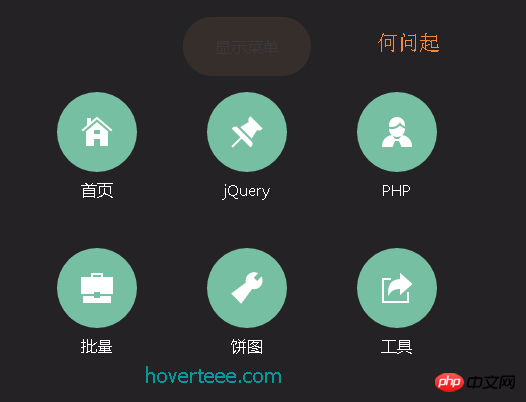
Die Darstellung ist wie folgt:

Der Code lautet wie folgt:
<!doctype html> <html lang="zh"> <head> <meta charset="UTF-"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome="> <meta name="viewport" content="width=device-width, initial-scale=."> <title>jQuery比bootstrap效果还帅的响应式模态窗口插件 - 何问起</title><base target="_blank" /> <link rel="stylesheet" href="http://hovertree.com/texiao/html//reset.css"> <!-- CSS reset --> <link rel="stylesheet" href="http://hovertree.com/texiao/html//style.css"> <!-- Resource style --> <!--[if IE]> <script src="http://hovertree.com/texiao/html//htmlshiv.min.js"></script> <![endif]--> </head> <body> <p class="sucaihuo-container"> <section class="cd-section"> <a class="cd-bouncy-nav-trigger" href="javascript:;" target="_self">显示菜单</a> </section> <p><a href="http://hovertree.com/h/bjaf/menulayer.htm">原文</a> <a href="http://hovertree.com/">首页</a> <a href="http://hovertree.com/texiao/">特效</a> <a href="http://hovertree.com/texiao/keleyi/">向上弹出菜单</a> </p> <p class="cd-bouncy-nav-modal"> <nav> <ul class="cd-bouncy-nav"> <li><a href="http://hovertree.com/">首页</a></li> <li><a href="http://hovertree.com/menu/jquery/">jQuery</a></li> <li><a href="http://hovertree.com/menu/php/">PHP</a></li> <li><a href="http://hovertree.com/h/bjaf/hovertreebatch.htm">批量</a></li> <li><a href="http://hovertree.com/texiao/easysector/">饼图</a></li> <li><a href="http://tool.hovertree.com/">工具</a></li> </ul> </nav> <a href="#" class="cd-close" target="_self">关闭菜单</a> </p> </p> <script src="http://hovertree.com/ziyuan/jquery/jquery-...min.js"></script> <script src="http://hovertree.com/texiao/html//main.js"></script> <!-- Resource jQuery --> </body> </html>
Das Obige ist der gesamte Inhalt von Ich hoffe, dass dieser Artikel für alle hilfreich sein wird. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
So rufen Sie die Freigabeschnittstelle auf der WeChat-HTML5-Seite auf
HTML5-Seite zum Implementieren von Nachrichten und Antworten
Das obige ist der detaillierte Inhalt vonSo lassen Sie den Spezialeffekt des HTML5-Mobiltelefons im Maskenmenü erscheinen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

