Heim >Web-Frontend >js-Tutorial >Wie verwende ich js, um eine App in WeChat aufzurufen?
Wie verwende ich js, um eine App in WeChat aufzurufen?
- 亚连Original
- 2018-06-09 17:03:351863Durchsuche
In diesem Artikel wird hauptsächlich die Lösung für js zum Aufrufen von Apps in WeChat, Weibo, QQ und Safari vorgestellt. Freunde, die dies benötigen, können darauf verweisen.
Hintergrund
Vor kurzem habe ich js verwendet, um Apps in WeChat, QQ und Weibo aufzurufen, aber es war schwierig und ich Ich habe die Situation nicht berücksichtigt, und es ist schon lange her. Viele der früheren Lösungen sind jetzt nicht mehr erforderlich In diesem Artikel stellen wir Ihnen einen umfassenden und aktuellen Evokationsplan vor. Ich hoffe, er wird Ihnen hilfreich sein.
Ziel
Benutzer klicken, um die App oder die Download-Schaltfläche zu öffnen (diese Schaltfläche kann sich auf einer Download-Einstiegsseite, im oberen oder unteren Banner verschiedener Freigabeseiten befinden), wenn Wenn der Benutzer die App installiert hat, wird er je nach Unternehmen zur entsprechenden nativen Seite weitergeleitet. Wenn der Benutzer die App nicht installiert hat, wird er zum AppStore oder App Market weitergeleitet, um unsere App herunterzuladen.
Ein vollständiger Prozess

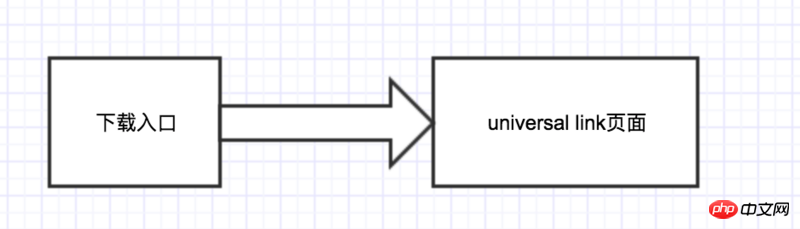
Zuallererst sind alle Download-/Rückrufeinträge ein direkter Sprung, der so aussehen sollte:
<a href="https://applink-party.mtime.cn/mtlf">下载</a>
Oder so:
window.location.href = 'https://applink-party.mtime.cn/mtlf'
Alle geschäftlichen Entscheidungen werden auf mtlf dieser Seite getroffen. Dies hat zwei Vorteile:
Mehrere Unternehmen teilen den Code. In einem Team kann jeder ein Banner herunterladen. Es gibt keinen einfacheren Weg, als eine URL aufzurufen. Sie können universal link verwenden, um vor iOS9 kurz universal link
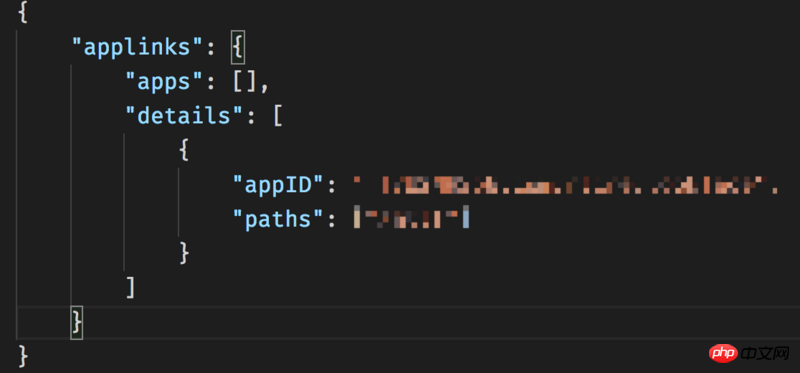
zu sagen Dasselbe wie bei Android. Bei dieser Methode gibt es ein kleines Problem: Bei jedem Aufruf wird gefragt, ob die xx-Anwendung geöffnet werden soll mehr Schritt in Bezug auf die Erfahrung. scheme springt direkt auf die Seite, ohne anzuhalten. Voraussetzung ist, dass eine universal link-Datei im Stammverzeichnis unseres Projekts hinzugefügt wird. Der Inhalt darin ist ungefähr wie folgt: apple-app-site-association.json

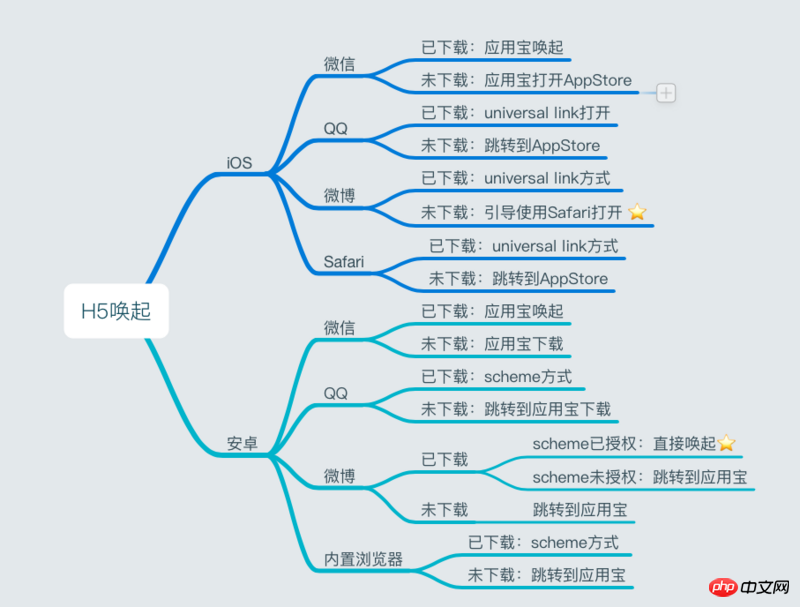
 Nach einer langen Zeit der Experimente haben wir den Erfolg dieser Evokation in verschiedenen Situationen zusammengefasst /To Um die gescheiterten Lösungen hervorzurufen, werden wir sie im Folgenden einzeln besprechen.
Nach einer langen Zeit der Experimente haben wir den Erfolg dieser Evokation in verschiedenen Situationen zusammengefasst /To Um die gescheiterten Lösungen hervorzurufen, werden wir sie im Folgenden einzeln besprechen.
die Evokationsmethode iOS, aber seit dem 8. Januar 2018 hat WeChat dies blockiert! ! ! Egal aus welchem Grund WeChat blockiert universal link, die bequemste Methode zur Erregung, wir können uns nur anpassen. Unabhängig davon, ob es sich um iOS oder Android handelt, ist unsere Verarbeitungsmethode dieselbe: Gehen Sie direkt zum App Store. Der iOS App Store führt Sie zu iOS, und der Android App Store öffnet die App direkt (vorausgesetzt, Sie haben sie heruntergeladen). AppStoreHinweis: WeChat hat auch den Link
blockiert, daher gibt es keine Möglichkeit Um direkt zu springenitunes, können Sie diese Brücke nur mit der App bauen. AppStore
Evokation, wir müssen nur die Situation berücksichtigen, dass kein Download erfolgt. universal link
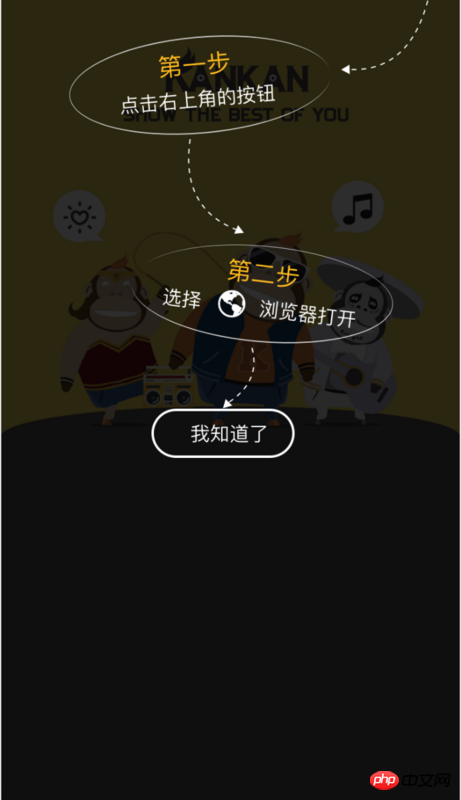
unterstützt Weibo das Öffnen von Links zu App Treasures nicht, daher müssen wir Benutzer anleiten, iOS zum Öffnen zu verwenden, etwa so: Safari

-Plattform wird die App mit Andriod nicht aktiviert. Es gibt jedoch Ausnahmen, die durch Bewertungen für Erwachsene und NetEase Cloud Music aktiviert werden können Probieren Sie es selbst aus, wenn Sie Zeit haben. Wir können also schließen, dass Weibo unter der Android-Plattform auch über eine Whitelist verfügt, die WeChat ähnelt, genau wie WeChat für JD.com, JD. com verwendet scheme in WeChat 🎜>Way to evoke. schemeschemeOb es also scheme oder
QQ iOS平台下,QQ目前还支持universal link唤起,要是没有安装,QQ下也支持直接打开itunes链接,比较其他应用,QQ支持是最好的。 Andriod平台下,QQ也支持scheme方式唤起,但是在一些老机型下,QQ会有一定的概率唤起失败,具体的现象是:第一次打开页面,唤起失败,再次打开,唤起成功。根据现象,我们可以推测出,在QQ的webview中,会对scheme的唤起方式做一些加载时间上的限制,经测试,大约在500ms,超过这个时间值,就会出现唤起失败的情况。为什么第二次打开,唤起成功的概率会大,是因为第一次加载时,已缓存了文件,第二次打开直接加载,这样时间在限制之内。 Safari
Safari这种情况比较简单,支持universal link,也支持直接打开itunes,so,如图处理就可以了。
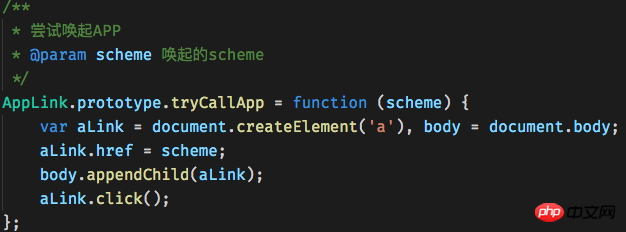
踩坑 在iOS9中,Safari不支持直接跳转itunes,so,这种情况需要做兼容处理,可以直接跳到应用宝之前看唤起是不是成功了,需要自己来计算时间,因为要是唤起成功了,setInterval的时间就会变慢,经我测试,已经用不到这种方法了,只需要使用document.hidden || document.webkitHidden就可以,兼容性还不错判断是不是Safari浏览器时,一般判断都是UA中有没有这个字符串,经测试发现,安卓的UA中,也包含Safari这个字符串(如下UA展示),所以需要加上操作系统的判断 关于Scheme唤起,之前有很多方案,比如:使用iframe、3499910bf9dac5ae3c52d5ede7383485标签点击、window.location...经测试,只要使用a标签点击,这样兼容性最好,代码大约长这样:

关于测试
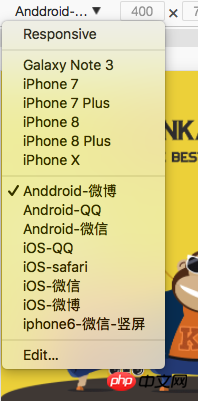
两个平台,这么多情况,要一个一个测试吗?当然要一个一个的验证,但是在开发期间,没有必要改一行,在手机上测试一下,这样效率太低了,尤其是像一样,选了一个安卓4.4的手机,绝对可以磨练你的耐心。为了提高效率,我把我常用到的UA分享给大家,这样在Chrome模拟器里配置一下,就可以本地调试了,常用UA如下:
iOS-微信
Mozilla/5.0 (iPhone; CPU iPhone OS 11_2_2 like Mac OS X) AppleWebKit/604.4.7 (KHTML, like Gecko) Mobile/15C202 MicroMessenger/6.6.1 NetType/WIFI Language/zh_CN
iOS-QQ
Mozilla/5.0 (iPhone; CPU iPhone OS 11_2_2 like Mac OS X) AppleWebKit/604.4.7 (KHTML, like Gecko) Mobile/15C202 QQ/7.3.5.473 V1_IPH_SQ_7.3.5_1_APP_A Pixel/1125 Core/UIWebView Device/Apple(iPhone X) NetType/WIFI QBWebViewType/1
iOS-微博
Mozilla/5.0 (iPhone; CPU iPhone OS 11_2_2 like Mac OS X) AppleWebKit/604.4.7 (KHTML, like Gecko) Mobile/15C202 Weibo (iPhone10,3__weibo__8.1.0__iphone__os11.2.2)
iOS-safari
Mozilla/5.0 (iPhone; CPU iPhone OS 11_2_2 like Mac OS X) AppleWebKit/604.4.7 (KHTML, like Gecko) Version/11.0 Mobile/15C202 Safari/604.1
Andriod-微信
Mozilla/5.0 (Linux; Android 4.4.2; PE-TL20 Build/HuaweiPE-TL20; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/57.0.2987.132 MQQBrowser/6.2 TBS/043807 Mobile Safari/537.36 MicroMessenger/6.6.1.1220(0x26060135) NetType/WIFI Language/zh_CN
Andriod-QQ
Mozilla/5.0 (Linux; Android 4.4.2; PE-TL20 Build/HuaweiPE-TL20; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/57.0.2987.132 MQQBrowser/6.2 TBS/043807 Mobile Safari/537.36 V1_AND_SQ_7.3.2_762_YYB_D QQ/7.3.2.3350 NetType/WIFI WebP/0.3.0 Pixel/1080
Andriod-微博
Mozilla/5.0 (Linux; Android 4.4.2; PE-TL20 Build/HuaweiPE-TL20) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/30.0.0.0 Mobile Safari/537.36 Weibo (HUAWEI-PE-TL20__weibo__8.0.2__android__android4.4.2)
配置完成之后,就可以像我一样,在电脑上切换环境啦:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Das obige ist der detaillierte Inhalt vonWie verwende ich js, um eine App in WeChat aufzurufen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

