Heim >Web-Frontend >js-Tutorial >Was sind die Javascript-Debugging-Befehle?
Was sind die Javascript-Debugging-Befehle?
- 亚连Original
- 2018-06-09 16:35:541446Durchsuche
In diesem Artikel werden neben Console.log() weitere Javascript-Debugging-Befehle vorgestellt, um das JS-Debugging in weiteren Umgebungen zu erleichtern.
Das Console-Objekt bietet Zugriff auf die Browserkonsole (z. B. die Webkonsole von Firefox). Die Art und Weise, wie es in verschiedenen Browsern funktioniert, ist unterschiedlich, aber hier sind einige von Metropolis bereitgestellte Schnittstellenfunktionen.
Auf Konsolenobjekte kann in jedem globalen Objekt wie Window, WorkerGlobalScope und speziellen Definitionen zugegriffen werden, die über die Eigenschaften-Workbench bereitgestellt werden.
Es wird vom Browser als Window.Console definiert und kann auch von einer einfachen Konsole aufgerufen werden.
Die am häufigsten verwendete Methode ist Console.log(), bei der Inhalte auf der Konsole ausgegeben werden. Als ich anfing, Frontend zu lernen, sah ich, dass jeder Console.log() verwendete und fast keine anderen Verwendungen von Console gesehen wurden. Gibt es wirklich keine andere Verwendung von Console? Nachdem ich es überprüft hatte, stellte ich fest, dass Console immer noch sehr leistungsfähig ist. Der Grund, warum ich selten sehe, dass Leute es verwenden, liegt möglicherweise daran, dass sie es nach der Verwendung gelöscht haben. Notieren Sie hier weitere Verwendungen von Console.
Hinweis: Da das Console-Objekt Zugriff auf die Browserkonsole bietet, können die Unterstützung und Darstellung in verschiedenen Browsern unterschiedlich sein, aber nur unsere Entwickler sehen den Debugging-Inhalt, sodass die Entwicklungsumgebung garantiert ist Solange Sie Kann diese Methoden verwenden, alle folgenden Demonstrationen sind Chrome die oben genannten Effekte.
Klassifizierungsausgabe
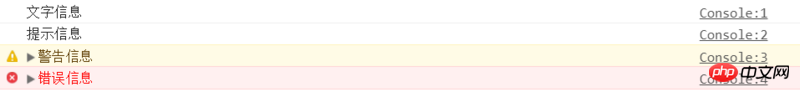
Ausgabe verschiedener Informationskategorien
console.log('文字信息'); console.info('提示信息'); console.warn('警告信息'); console.error('错误信息');

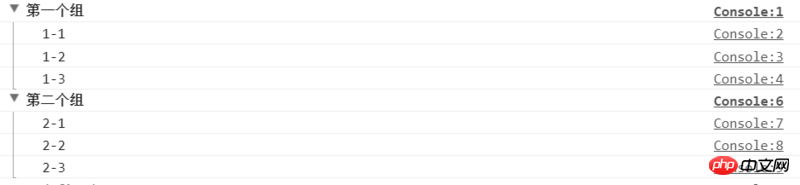
Gruppenausgabe
Gruppieren Sie Inhalte mithilfe von Console.group()- und Console.groupEnd()-Wrappern.
Sie können auch Console.groupCollapsed() anstelle von Console.group() verwenden, um reduzierte Gruppen zu erstellen.
console.group('第一个组');
console.log("1-1");
console.log("1-2");
console.log("1-3");
console.groupEnd();
console.group('第二个组');
console.log("2-1");
console.log("2-2");
console.log("2-3");
console.groupEnd();
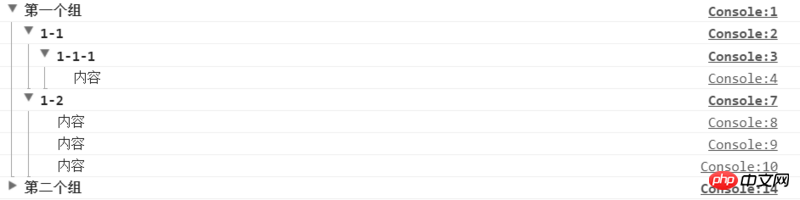
Console.group()kann auch verschachtelt werden
console.group('第一个组');
console.group("1-1");
console.group("1-1-1");
console.log('内容');
console.groupEnd();
console.groupEnd();
console.group("1-2");
console.log('内容');
console.log('内容');
console.log('内容');
console.groupEnd();
console.groupEnd();
console.groupCollapsed('第二个组');
console.group("2-1");
console.groupEnd();
console.group("2-2");
console.groupEnd();
console.groupEnd();
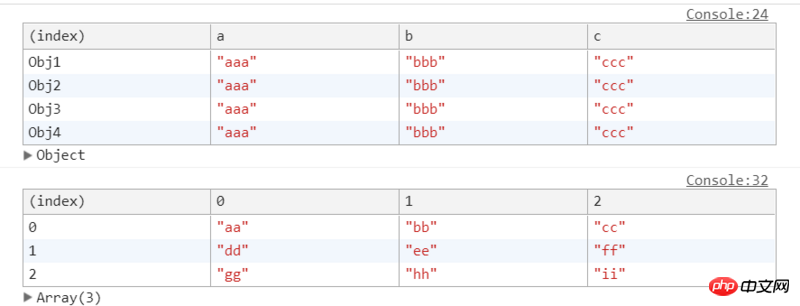
Formularausgabe
Verwenden Sie console.table(), um das übergebene Objekt oder Array in tabellarischer Form auszugeben. Geeignet für übersichtlich angeordnete Elemente
var Obj = {
Obj1: {
a: "aaa",
b: "bbb",
c: "ccc"
},
Obj2: {
a: "aaa",
b: "bbb",
c: "ccc"
},
Obj3: {
a: "aaa",
b: "bbb",
c: "ccc"
},
Obj4: {
a: "aaa",
b: "bbb",
c: "ccc"
}
}
console.table(Obj);
var Arr = [
["aa","bb","cc"],
["dd","ee","ff"],
["gg","hh","ii"],
]
console.table(Arr);
Objekte anzeigen
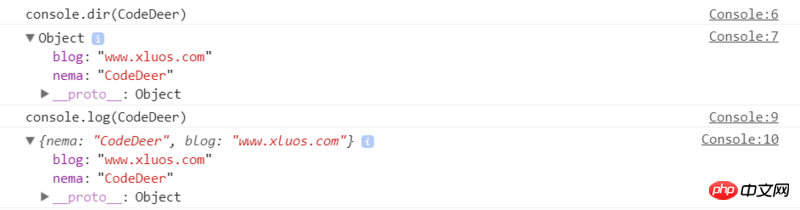
Verwenden Sie Console.dir(), um alle Eigenschaften und Methoden eines Objekts anzuzeigen
Console.dir() und Console.log() haben den gleichen Effekt in Chrome
var CodeDeer = {
nema: 'CodeDeer',
blog: 'www.xluos.com',
}
console.log("console.dir(CodeDeer)");
console.dir(CodeDeer);
console.log("console.log(CodeDeer)");
console.log(CodeDeer);
Knoten anzeigen
Verwenden Sie Console.dirxml() zum Anzeigen ein Objekt Alle Attribute und Methoden
haben die gleiche Wirkung wie Console.dirxml() in Chrome Console.log()

Bedingte Ausgabe
Verwenden Sie, um eine bedingte Ausgabe durchzuführen. console.assert()
console.assert(true, "你永远看不见我");
console.assert((function() { return true;})(), "你永远看不见我");
console.assert(false, "你看得见我");
console.assert((function() { return false;})(), "你看得见我");

Gezählte Ausgabe
Verwenden Sie, um den Inhalt und die Anzahl der Anrufe auszugebenConsole.count()
(function () {
for(var i = 0; i < 3; i++){
console.count("运行次数:");
}
})()

Verfolgen Sie den Aufrufstapel
Verwenden Sie, um den Prozess des Funktionsaufrufs zu verfolgen. In komplexen Projekten gibt es viele aufrufende Prozesse, um Ihnen die Klarheit zu erleichtern. Console.trace()
function add(a, b) {
console.trace("Add function");
return a + b;
}
function add3(a, b) {
return add2(a, b);
}
function add2(a, b) {
return add1(a, b);
}
function add1(a, b) {
return add(a, b);
}
var x = add3(1, 1);

Timing-Funktion
Verwenden Sie und Console.time(), um den Codeausschnitt, der ein Timing benötigt, einzuschließen und auszugeben Code zum Ausführen von Ereignissen. Die Parameter in Console.timeEnd()
dienen als Kennung des Timers und sind eindeutig. Console.time() um den durch dieses Flag identifizierten Timer zu beenden und die laufende Zeit in Millisekunden zurückzugeben. Bis zu 10.000 Timer können gleichzeitig ausgeführt werden. Console.timeEnd()
console.time("Chrome中循环1000次的时间");
for(var i = 0; i < 1000; i++)
{
}
console.timeEnd("Chrome中循环1000次的时间");

Leistungsanalyse
Verwenden Sie und Console.profile() für die Leistungsanalyse, um zu sehen, wie lange jeder Teil des Codes dauert Die Ausführung dauert, aber ich konnte im Debugging-Tool von Chrome nicht finden, wo ich die von diesen beiden Methoden generierten Analyseberichte anzeigen kann. Möglicherweise sind andere Debugging-Tools erforderlich. Console.profile()
最后再来介绍一下强大的Console.log(),这个方法有很多的用法(其他输出方法的用法,如error()等,可以参照log()使用)。
一、提示输出
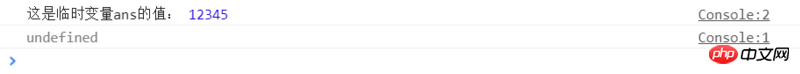
可以再输出的对象、变量前加上提示信息,增加辨识度
var ans = 12345;
console.log("这是临时变量ans的值:",ans);
二、格式化输出
占位符
含义 %s 字符串输出 %d or %i 整数输出 %f 浮点数输出 %o 打印javascript对象,可以是整数、字符串以及JSON数据
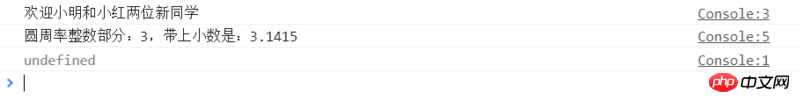
样例:
var arr = ["小明", "小红"];
console.log("欢迎%s和%s两位新同学",arr[0],arr[1]);
console.log("圆周率整数部分:%d,带上小数是:%f",3.1415,3.1415);
三、自定义样式
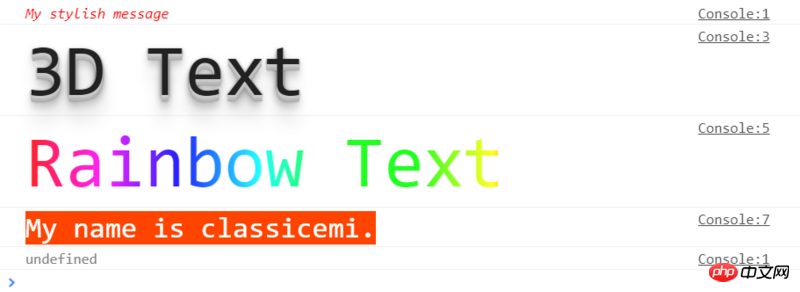
使用%c为打印内容定义样式,再输出信息前加上%c,后面写上标准的css样式,就可以为输出的信息添加样式了
console.log("%cMy stylish message", "color: red; font-style: italic");
console.log("%c3D Text", " text-shadow: 0 1px 0 #ccc,0 2px 0 #c9c9c9,0 3px 0 #bbb,0 4px 0 #b9b9b9,0 5px 0 #aaa,0 6px 1px rgba(0,0,0,.1),0 0 5px rgba(0,0,0,.1),0 1px 3px rgba(0,0,0,.3),0 3px 5px rgba(0,0,0,.2),0 5px 10px rgba(0,0,0,.25),0 10px 10px rgba(0,0,0,.2),0 20px 20px rgba(0,0,0,.15);font-size:5em");
console.log('%cRainbow Text ', 'background-image:-webkit-gradient( linear, left top, right top, color-stop(0, #f22), color-stop(0.15, #f2f), color-stop(0.3, #22f), color-stop(0.45, #2ff), color-stop(0.6, #2f2),color-stop(0.75, #2f2), color-stop(0.9, #ff2), color-stop(1, #f22) );color:transparent;-webkit-background-clip: text;font-size:5em;');
console.log('%cMy name is classicemi.', 'color: #fff; background: #f40; font-size: 24px;');
总结
Console的用法很多,有些再调试过程中非常实用,可以节省很多时间。当然我知道debug还是用断点调试的方法比较好,但是小问题用“printf大法”也是很好用的(滑稽脸)。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Das obige ist der detaillierte Inhalt vonWas sind die Javascript-Debugging-Befehle?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

