Heim >Web-Frontend >js-Tutorial >Vergleich der Verwendung von Express und Koa (ausführliches Tutorial)
Vergleich der Verwendung von Express und Koa (ausführliches Tutorial)
- 亚连Original
- 2018-06-09 16:01:571425Durchsuche
Viele Leute fragen sich, ob sie Koa oder Express verwenden sollten. Der folgende Artikel bietet Ihnen daher einen weiteren Vergleich der relevanten Informationen zu Express und Koa. Durch den Vergleich können Sie eine bessere Wahl treffen. Der Artikel verwendet Beispielcode ist sehr detailliert, Freunde, die es brauchen, können darauf verweisen und mir folgen, um gemeinsam zu lernen.
Vorwort
Wenn es um die Node.js-Entwicklung geht, muss ich die beiden beliebten Frameworks Express und Koa erwähnen. Express gibt es schon seit langem. Es ist ein einfaches und flexibles Webentwicklungs-Framework, das einfach zu verwenden und leistungsstark ist. Koa ist ein relativ junges Entwicklungsframework, das vom ursprünglichen Team des Express-Frameworks auf der Grundlage der neuen Funktionen von ES6 neu entwickelt wurde. Es erfreut sich mittlerweile großer Beliebtheit und hat großes Potenzial, mit Express gleichzuziehen.
Express und koa sind beide serverseitige Entwicklungsframeworks. Der Schwerpunkt der serverseitigen Entwicklung liegt auf der Kapselung und Verarbeitung der beiden Objekte HTTP Request und HTTP Response, der Wartung des Anwendungslebenszyklus und der Ansichtsverarbeitung.
Express basiert hauptsächlich auf dem Connect-Middleware-Framework, das reich an Funktionen ist und einfach zu verwenden ist. Das Framework selbst kapselt eine große Anzahl praktischer Funktionen wie Routing, Ansichtsverarbeitung usw. Koa basiert hauptsächlich auf dem Co-Middleware-Framework. Das Framework selbst integriert nicht viele Funktionen, um sie zu lösen. Aufgrund seines Middleware-Mechanismus, der auf der ES6-Generatorfunktion basiert, löst es jedoch die seit langem kritisierten Funktionen „Callback-Hölle“ und lästige Fehlerbehandlungsprobleme erfreuen sich bei Entwicklern großer Beliebtheit.
Ich habe tatsächlich schon einmal einen Vergleich zwischen Express und Koa geschrieben, aber später habe ich festgestellt, dass darin viele Irrtümer enthalten sind. Deshalb habe ich darüber nachgedacht, die vorherigen Fehler zu korrigieren, insbesondere den Vergleich des Middleware-Teils.
Express wird hier durch eine einfachere Verbindung ersetzt
Ausführungsprozess von Connect
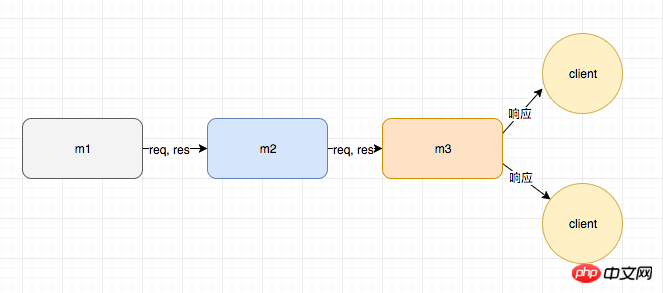
Normalerweise sagen wir, dass das Middleware-Modell von Connect linear ist ist Es wird einzeln ausgeführt, wie unten gezeigt:

Natürlich ist es richtig, das zu sagen, aber wenn wir den folgenden Code ausführen, kann es zu etwas Verwirrung kommen :
const connect = require('connect')
const app = connect()
app.use(function m1 (req, res, next) {
console.log('m1')
next()
console.log('m1 end')
})
app.use(function m2 (req, res, next) {
console.log('m2')
next()
console.log('m2 end')
})
app.use(function m3 (req, res, next) {
console.log('m3')
res.end('hello')
})
app.listen(8080)Wenn wir http://127.0.0.1:8080 besuchen, druckt die Konsole Folgendes aus:
m1 m2 m3 m2 end m1 end
Dieses Ergebnis scheint sich ein wenig von unserem obigen Modell zu unterscheiden, nein Es ist linear? Warum wird der Code als Nächstes weiter ausgeführt? Wenn Sie interessiert sind, können Sie sich den Pseudocode der Middleware jetzt genauer ansehen Das Verbindungsmodell lautet wie folgt:
http.createServer(function (req, res) {
m1 (req, res) {
m2 (req, res) {
m3 (req, res) {}
}
}
})Sie können sehen, dass es Schicht für Schicht verschachtelte Rückrufe gibt. Vereinfachen wir den Code, an dem wir zuvor einige Zweifel hatten:
http.createServer(function (req, res) {
console.log('m1')
m1 (req, res) {
console.log('m2')
m2 (req, res) {
m3 (req, res) {
console.log('m3')
res.end('hello')
}
}
console.log('m2 end')
}
console.log('m1 end')
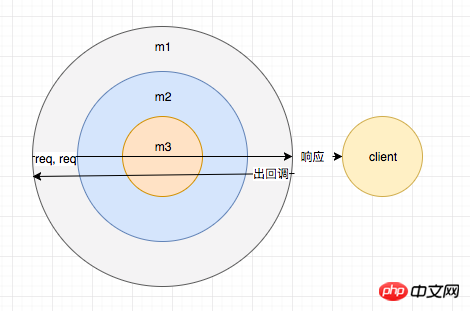
})Lassen Sie sich nicht verwirren Bei den obigen Rückrufen handelt es sich um eine sehr einfache Rückruffunktion, die alles klar erklärt: Selbst nach res.end muss unser Code immer noch heruntergefahren werden. Man kann sagen, dass die Middleware von connect tatsächlich zwiebelförmig ist Es handelt sich um einen synchronen Code. Im Allgemeinen tun wir dies nicht. Daher können wir das Middleware-Modell von connect erneut beschreiben:

Koas Ausführungsprozess
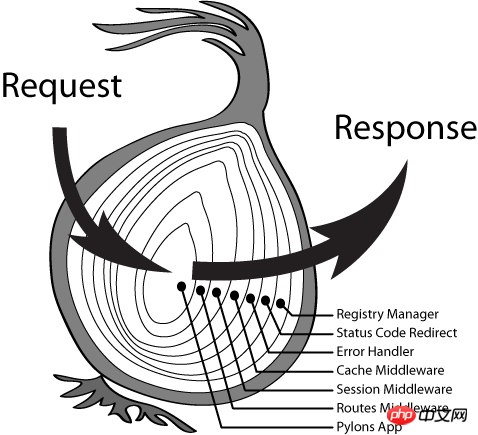
In ähnlicher Weise haben wir bei der Analyse des Koa-Quellcodes auch über das Middleware-Modell von Koa gesprochen: zwiebelförmig

Nehmen Sie Folgendes Code als Beispiel:
const Koa = require('koa')
const app = new Koa()
app.use(async function m1 (ctx, next) {
console.log('m1')
await next()
console.log('m1 end')
})
app.use(async function m2 (ctx, next) {
console.log('m2')
await next()
console.log('m2 end')
})
app.use(async function m3 (ctx) {
console.log('m3')
ctx.body = 'hello'
})
app.listen(8080)Auf den Dienst zugreifen, Ausgabe:
m1 m2 m3 m2 end m1 end
emm Es scheint nicht anders zu sein als bei connect. Ich habe zuvor einen Artikel gelesen und bin nach dem Experiment dazu gekommen Die Schlussfolgerung, dass es keinen Unterschied zwischen den Middleware-Modellen von Koa und Express gibt. Natürlich gibt es einen Unterschied. Die Schlussfolgerung wird später besprochen. Hier ist das vereinfachte Modell der Koa-Middleware:
Promise.resolve(async m1 () {
console.log(m1)
await Promise.resolve(async m2 () {
console.log(m2)
await Promise.resolve(async m3 () {
console.log(m3)
ctx.body = 'xxx'
})
console.log(m2 end)
})
console.log(m1 end)
})Wir wissen, dass die Funktion von async/await darin besteht, asynchrone Vorgänge zu „synchronisieren“ (es scheint so, ist es aber nicht, aber wir müssen uns darüber keine Sorgen machen), dann ist das Versprechen hier natürlich „synchronisiert“, was bedeutet dass alle asynchronen Operationen von console.log(m3 end) 'synchronisiert' werden können.
Fazit
Bevor wir das Fazit sagen, können wir tatsächlich darüber nachdenken it. Da die Middleware von connect ebenfalls zwiebelförmig ist, scheint es nichts Falsches zu sein, sie genauso zu verwenden wie koa. Dann stellen wir uns vor, dass unser Dienst einen Benutzer in die Datenbank aufnehmen muss, sagen wir getUser Natürlich getUser ist asynchron. Schauen wir uns die Methoden von connect bzw. koa an:
// connect
app.use(function (req, res) {
getUser(user => res.end(user))
})
// Koa
app.use(async (ctx) => {
const user = await getUser()
ctx.body = user
})Natürlich sieht es so aus. Es scheint keinen Unterschied zu geben (halten wir uns zurück): Die Middleware von connect ist es synchron und „wartet“ nicht auf andere asynchrone Vorgänge, während koa auf asynchrone Vorgänge „warten“ kann. Natürlich ist es kein Problem, wenn Sie nicht warten.
Ich habe das oben Gesagte für Sie zusammengestellt Ich hoffe, es wird Ihnen in Zukunft hilfreich sein.
Verwandte Artikel:
Gekapselte Cache-Klasse, implementiert als Cache durch Redis in NodeJS
Verwenden der bcryptjs-Passwortverschlüsselung in Express
Symbolsymbol über Element in Vue verwenden
Das obige ist der detaillierte Inhalt vonVergleich der Verwendung von Express und Koa (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

