Heim >Web-Frontend >HTML-Tutorial >Tipps zum Festlegen von HTML-Tabellenrändern
Tipps zum Festlegen von HTML-Tabellenrändern
- 不言Original
- 2018-06-09 15:46:112470Durchsuche
Im Folgenden finden Sie einige Tipps zum Festlegen von HTML-Tabellenrändern. Der Inhalt ist ziemlich gut, ich möchte ihn jetzt mit Ihnen teilen und als Referenz geben
Für viele HTML-Neulinge ist table f5d188ed2c074f8b944552db028f98a1 das am häufigsten verwendete Tag, aber für Die Steuerung von Tabellenrändern. Viele Anfänger verstehen es nicht so gut.
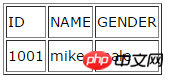
Wenn wir eine Tabelle verwenden, geben wir ihr im Allgemeinen immer ein Rahmenattribut, wie zum Beispiel: e250a3f15cdd83cbdbae9ebf57168797, der Effekt ist wie folgt:

Für viele HTML-Neulinge ist table f5d188ed2c074f8b944552db028f98a1 das am häufigsten verwendete Tag, aber viele Anfänger verstehen die Steuerung von Tabellenrändern nicht.
Wenn wir eine Tabelle verwenden, geben wir ihr im Allgemeinen immer ein Rahmenattribut, wie zum Beispiel: e250a3f15cdd83cbdbae9ebf57168797, der Effekt ist wie folgt:

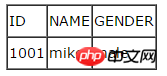
Allerdings scheint die Breite immer noch nicht das zu sein, was wir uns vorgestellt haben: Tatsächlich ist das, was Sie auf dem Bild oben sehen, tatsächlich zwei Pixel breit zwischen b6c5a531a458a2e790c1fd6421739d1c Verursacht durch Überlappung. Ändern Sie einfach das Border-Collapse-Attribut der Tabelle,
, also
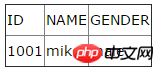
<table border="1px" cellspacing="0px" >

, und fügen Sie dann der Tabelle eine Farbe hinzu,
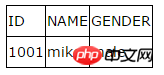
<table border="1px" bordercolor="#000000" cellspacing="0px" >

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Passen Sie das Hintergrundbild an die Browsergröße in HTML an
Detailliertes Beispiel für die HTML-Wortinteraktion in PHP So übertragen Sie
Das obige ist der detaillierte Inhalt vonTipps zum Festlegen von HTML-Tabellenrändern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

