Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung des praktischen Falls von BubbleTransition
Ausführliche Erläuterung des praktischen Falls von BubbleTransition
- php中世界最好的语言Original
- 2018-06-09 15:43:162580Durchsuche
Dieses Mal werde ich Ihnen den praktischen Fall von BubbleTransition ausführlich erläutern. Was sind die Vorsichtsmaßnahmen für die Verwendung von BubbleTransition? Das Folgende ist ein praktischer Fall.

CodePen-Adresse
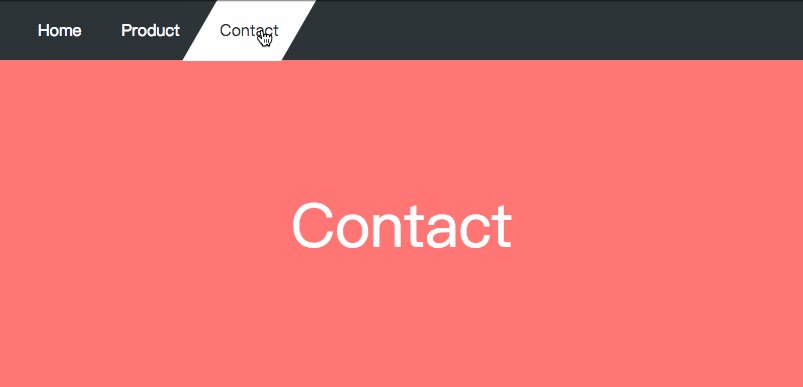
Nachdem Sie SPA im Frontend verwendet haben, können Sie mehr Kontrolle erlangen, z. B. Seitenwechselanimationen. Dies ist möglicherweise nicht möglich Der obige Effekt ist offensichtlich, wenn Back-End-Seiten verwendet werden, oder es wird ein offensichtlicher Begrüßungsbildschirm angezeigt. Weil alle Ressourcen neu geladen werden müssen.
Heute verwenden wir Vue, Vue-Router und AnimeJS, um zu erklären, wie der oben genannte Effekt erzielt werden kann.
Schritte
Klicken Sie auf das Menü, um eine Blase zu generieren und mit der Ausführung der Eingangsanimation zu beginnen
Seitensprung
Exit-Animation ausführen
Funktionale Aufrufkomponente
Ich hoffe, dass der Effekt darin besteht, über ein Objekt aufgerufen zu werden, und nicht über Anweisungen wie v-show, v-if und in order Behalten Sie die Einheitlichkeit bei und verwenden Sie weiterhin Vue zum Schreiben von Komponenten. Normalerweise setze ich dies mit einem neuen Vue-Root-Knoten um, um den Effekt unabhängig von den Geschäftskomponenten zu halten.
let instance = null
function createServices (Comp) {
// ...
return new Vue({
// ...
}).$children[0]
}
function getInstance () {
instance = instance || createServices(BubbleTransitionComponent)
return instance
}
const BubbleTransition = {
scaleIn: () => {
return getInstance().animate('scaleIn')
},
fadeOut: () => {
return getInstance().animate('fadeOut')
}
}
Dann implementieren Sie BubbleTransitionComponent, dann funktionieren BubbleTransition.scaleIn und BubbleTransition.scaleOut normal. Endereignisse der Animationsausführung, die AnimeJS abhören können. anime().finished ruft das Promise-Objekt ab.
<template>
<p class="transition-bubble">
<span v-show="animating" class="bubble" id="bubble">
</span>
</p>
</template>
<script>
import anime from 'animejs'
export default {
name: 'transition-bubble',
data () {
return {
animating: false,
animeObjs: []
}
},
methods: {
scaleIn (selector = '#bubble', {duration = 800, easing = 'linear'} = {}) {
// this.animeObjs.push(anime().finished)
},
fadeOut (selector = '#bubble', {duration = 300, easing = 'linear'} = {}) {
// ...
},
resetAnimeObjs () {
this.animeObjs.reset()
this.animeObjs = []
},
animate (action, thenReset) {
return this[action]().then(() => {
this.resetAnimeObjs()
})
}
}
}
Die ursprüngliche Idee besteht darin, ein Tag zu einem bestimmten Routenmeta in der Router-Konfiguration hinzuzufügen und dann das Tag zu beurteilen, um während beforeEach eine Animation durchzuführen. Diese Methode ist jedoch nicht flexibel genug, sondern wird durch Hash markiert, kombiniert mit Vue-Router, und der Hash wird beim Umschalten zurückgesetzt.
<router-link class="router-link" to="/#__bubble__transition__">Home</router-link>
const BUBBLE_TRANSITION_IDENTIFIER = '__bubble__transition__'
router.beforeEach((to, from, next) => {
if (to.hash.indexOf(BUBBLE_TRANSITION_IDENTIFIER) > 0) {
const redirectTo = Object.assign({}, to)
redirectTo.hash = ''
BubbleTransition.scaleIn()
.then(() => next(redirectTo))
} else {
next()
}
})
router.afterEach((to, from) => {
BubbleTransition.fadeOut()
})
Coole Animationen können die Aufmerksamkeit des Benutzers im Handumdrehen erregen. Ich selbst sage oft, wocao, so cool, wenn ich auf manchen Websites surfe! ! ! seufzen. Vielleicht erfordert die endgültige Implementierung nicht mehr als ein paar Zeilen Code. Wenn der Designer das nächste Mal unangemessene Animationsanforderungen stellt, kann ich diesen Effekt in wenigen Minuten erzielen Ich denke nicht, dass es hier verwendet werden sollte** Die Animation entspricht nicht den psychologischen Erwartungen des Benutzers.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erklärung der Koexistenz von onClick-Ereignis und onDblClick-Ereignis
So verwenden Sie Vue+animate Übergang im Projekt Animation
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung des praktischen Falls von BubbleTransition. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

