Heim >Web-Frontend >js-Tutorial >Verwenden Sie Ajax und Jquery, um die sekundäre Verknüpfung von Dropdown-Boxen zu implementieren
Verwenden Sie Ajax und Jquery, um die sekundäre Verknüpfung von Dropdown-Boxen zu implementieren
- 亚连Original
- 2018-06-09 14:56:462719Durchsuche
Jetzt werde ich ein Beispiel für die Zusammenarbeit mit Ajax und Jquery mit der Datenbank teilen, um die sekundäre Verknüpfung des Dropdown-Felds zu realisieren. Es hat einen guten Referenzwert und ich hoffe, es wird für alle hilfreich sein.
Zuerst müssen wir eine Datenbank erstellen und einige Daten darin einfügen
Zwei Tabellen werden benötigt:
Provinz: Provinztabelle
Stadt: Stadttabelle
wie gezeigt:

und erstellen Sie dann die relevanten in Java Die entsprechende Entitätsklasse

Dann können wir die JDBC-Operation starten
public class ConnectionFactory {
private static String driver;
private static String url;
private static String user;
private static String password;
static {
Properties prop = new Properties();
//读取文件
try {
InputStream in = ConnectionFactory.class.getResourceAsStream("./jdbc.properties");
prop.load(in);
driver = prop.getProperty("jdbc.driver");
url = prop.getProperty("jdbc.url");
user = prop.getProperty("jdbc.user");
password = prop.getProperty("jdbc.password");
} catch (IOException e) {
e.printStackTrace();
}
}
/**
* 获取连接对象
* @return
*/
public static Connection getConnection(){
Connection conn = null;
try {
Class.forName(driver);
conn = DriverManager.getConnection(url, user, password);
} catch (Exception e) {
throw new RuntimeException(e);
}
return conn;
}
/**
* 关闭资源
* @param conn
* @param pstmt
* @param stmt
* @param rs
*/
public static void close(Connection conn,PreparedStatement pstmt,Statement stmt,ResultSet rs){
try {
if (conn != null) {
conn.close();
}
if (pstmt != null) {
pstmt.close();
}
if (stmt != null) {
stmt.close();
}
if (rs != null) {
rs.close();
}
} catch (SQLException e) {
throw new RuntimeException(e);
}
}Zuerst können wir beim Laden der Seite alle Provinzinformationen abrufen, Die SQL-Anweisung lautet wie folgt:
Connection conn = null;
PreparedStatement pstmt = null;
Province province2 = null;
@Override
public ArrayList<Province> findAllPro() {
ResultSet rs = null;
ArrayList<Province> pros = null;
try {
String sql = "select id,place from province";
conn = ConnectionFactory.getConnection();
pstmt = conn.prepareStatement(sql);
pros = new ArrayList<Province>();
rs = pstmt.executeQuery();
while(rs.next()){
Province province = new Province();
province.setId(rs.getInt(1));
province.setPlace(rs.getString(2));
pros.add(province);
}
} catch (SQLException e) {
throw new RuntimeException(e);
}
return pros;
}Legen Sie die gefundenen Daten in den Hintergrund und erstellen Sie eine SelectedServlet-Klasse, um die abgefragten Informationen über alle Provinzen zu empfangen
response.setContentType("application/json;charset=utf-8");
response.setCharacterEncoding("utf-8");
request.setCharacterEncoding("utf-8");
//创建一个Place对象
ArrayList<Province> pros= new Place().findAllPro();
PrintWriter out = response.getWriter();
//将集合直接转换为Json对象
out.write(JSONArray.fromObject(pros).toString());Hier wird eine Sammlung verwendet, um Json-Objekte zu konvertieren , wir müssen die folgenden Pakete importieren

Dann beginnen wir mit dem Schreiben der Titelseite:
<body>
省份:<select id="province">
<option>--请选择省份--</option>
</select>
城市:<select id="city">
<option>--请选择城市--</option>
</select>
<br/><br/>
<span></span>
</body>Dann lautet der jQuery-Code wie folgt: (Da ich importiert habe Die jQuery-Version ist relativ niedrig, daher wird als Methode getJSON anstelle von getJson verwendet)
$.getJSON("SelectedServlet",function(data,textStatus){
var provinces = data;
var res = "";
for(var i =0;i<provinces.length;i++){
<span style="white-space:pre"> </span>res += "<option>"+provinces[i].place+"</option>";
}
$("#province").append(res);
});Auf diese Weise können die Daten beim Laden der Seite abgerufen werden

Dann führen wir erneut eine Verknüpfung durch. Fügen Sie zunächst ein Änderungsereignis zum Dropdown-Feld hinzu, rufen Sie dann die ausgewählten Informationen ab und senden Sie die ausgewählten Informationen an ein anderes CityServlet.
//下拉框改变时触发的事件
$("#province").change(function(){
var seled = $("option:selected").html();
$("span").html(seled);
$.getJSON("CityServlet",{
"province":encodeURI(encodeURI(seled))
},function(data){
$("#city").html("");
var citys = data;
var res = "";
for(var i = 0;i<citys.length;i++){
res += "<option>"+citys[i].place+"</option>";
}
$("#city").append(res);
});
});Der Server fragt die erhaltenen Informationen ab SQL-Anweisungen, SQL-Code Wie folgt:
public ArrayList<City> findAllCityByPro(String name) {
ResultSet rs = null;
ArrayList<City> citys = null;
try {
//通过名字获得所有值
String sql = "select c.city_place from city c ,"
+ "province p where c.province_id = "
+ " (select id from province where place = '"+ name +"') "
+ " and c.province_id = p.id";
conn = ConnectionFactory.getConnection();
pstmt = conn.prepareStatement(sql);
citys = new ArrayList<City>();
System.out.println(sql);
rs = pstmt.executeQuery();
while(rs.next()){
City city = new City();
city.setPlace(rs.getString(1));
citys.add(city);
}
System.out.println(citys);
} catch (SQLException e) {
e.printStackTrace();
}
return citys;
}sendet die abgefragten Daten an den Hintergrund. Nach dem Empfang der Daten konvertiert der Hintergrund sie in ein Json-Objekt und sendet es über die Rückruffunktion an die Rezeption Die Rezeption kann die Daten direkt über Ereignisse abrufen und muss nicht zu verschiedenen Seiten springen. Dies ist Ajax (asynchrones Javascript und XML).
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("application/json;charset=utf-8");
response.setCharacterEncoding("utf-8");
request.setCharacterEncoding("utf-8");
// String proName = "浙江";
String proName = URLDecoder.decode(URLDecoder.decode(request.getParameter("province"), "utf-8"),
"utf-8");
ArrayList<City> citys= new Place().findAllCityByPro(proName);
PrintWriter out = response.getWriter();
out.write(JSONArray.fromObject(citys).toString());
}Der Code zum Anzeigen der Seite war ebenfalls vorhanden in der jQuery-Anweisung geschrieben
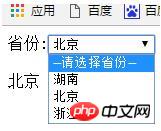
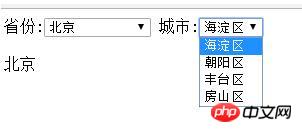
Der Effekt ist wie folgt:

Ich hoffe, das Obige ist das, was ich für Sie zusammengestellt habe Es wird Ihnen in Zukunft hilfreich sein.
Verwandte Artikel:
So lösen Sie das Problem der Fehlausrichtung der niceScroll-Bildlaufleiste in jQuery
So implementieren Sie die Baidu-Suchschnittstelle in JS
So implementieren Sie die Doppelfarben-Ballfunktion in JS
Das obige ist der detaillierte Inhalt vonVerwenden Sie Ajax und Jquery, um die sekundäre Verknüpfung von Dropdown-Boxen zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

