Heim >Web-Frontend >js-Tutorial >Erläutern Sie ausführlich die Probleme im Zusammenhang mit der Implementierung des React-Server-Renderings
Erläutern Sie ausführlich die Probleme im Zusammenhang mit der Implementierung des React-Server-Renderings
- 亚连Original
- 2018-06-09 14:14:141449Durchsuche
In diesem Artikel wird hauptsächlich die detaillierte Implementierung des React-Server-Renderings von Grund auf vorgestellt. Jetzt werde ich es mit Ihnen teilen und Ihnen eine Referenz geben.
Vorwort
Als ich kürzlich Koa schrieb, dachte ich: Wenn ein Teil meines Codes API bereitstellt und ein Teil des Codes SSR unterstützt, wie soll ich es dann schreiben? (Wenn Sie es nicht in zwei Dienste aufteilen möchten)
Und ich habe in den Projekten, die ich kürzlich geschrieben habe, wie Nuxt, auch etwas serverseitiges Rendering verwendet, und ich habe auch an nächsten Projekten gearbeitet Dass die Entwicklungserfahrung sehr freundlich ist, aber freundlich ist immer noch freundlich. Wie wird es konkret umgesetzt?
Im Einklang mit einer wahrheitssuchenden und pragmatischen Einstellung habe ich React als Forschungsobjekt gewählt (hauptsächlich, weil Vue etwas zu viel geschrieben wurde, was ekelhaft ist. Dann werde ich einfach einen React-Server schreiben). Side-Rendering-Demo zu minimalen Kosten
Verwendeter Technologie-Stack
react 16 + webpack3 + koa2
Sehen Sie sich an, wie es serverseitiges Rendering implementiert , Auf geht's!
Warum serverseitiges Rendering verwenden
Vorteile
Es sind nichts weiter als zwei Punkte
-
SEO-freundlich
Beschleunigen Sie das Rendern des ersten Bildschirms und reduzieren Sie die Zeit auf dem weißen Bildschirm
Die Frage ist also Was ist SEO?
Eine Einführung ist, dass die meisten Websites, die wir jetzt erstellen, SPA-Websites sind. Alle Seiten und Daten stammen von Ajax Finden Sie, dass sie alle leer sind? Glauben Sie also, dass Gewicht und Wirkung der Einbeziehung Ihrer Website gut oder schlecht sind?
Der Kern unserer SEO-Optimierung wird auch im folgenden Inhalt beschrieben:
Das Folgende ist der entscheidende Punkt!
Lassen Sie den Server den HTML-Code mit Inhalt an uns zurücksenden. Wenn das Ereignis eintritt, rendert der Browser ihn erneut zum Mounten.
Erstellen Sie eine Koa-Umgebung.
Neu Ein ssr-Projekt und initialisieren Sie npm im Projekt
mkdir ssr && cd ssr npm init
Im folgenden Code verwenden wir Syntax wie import jsx, die von der Knotenumgebung nicht unterstützt wird, daher müssen wir babel konfigurieren
um im aktuellen Projekt eine neue Datei app.js und index.js zu erstellen, dann
babels Eingang, index.js-Code lautet wie folgt
require('babel-core/register')() require('babel-polyfill') require('./app')
der Eingang unseres Projekts, Der app.js-Code lautet wie folgt:
import Koa from 'koa'
const app = new Koa()
// response
app.use((ctx) => {
ctx.body = 'Hello Koa'
})
app.listen(3000)
console.log("系统启动,端口:3000")root Erstellen Sie eine neue .babelrc-Datei im Verzeichnis
mit dem Inhalt:
{
"presets": ["react", "env"]
}Installieren Sie die oben erforderlichen Abhängigkeiten
npm install babel-core babel-polyfill babel-preset-env babel-preset-react nodemon --save-dev npm i koa --save
Konfigurieren Sie das Startskript
package.json
"scripts": {
"dev": "nodemon index.js",
}Hier führen Sie npm run dev aus und öffnen localhost:3000
Sie sehen Hallo Koa
Ist es sehr einfach, einen Dienst zu starten
React installieren
cnpm install react react-dom --save
Erstellen Sie einen neuen App-Ordner im Stammverzeichnis und erstellen Sie eine neue main.js im Ordner
Der main.js-Code lautet wie folgt
import React from 'react'
export default class Home extends React.Component {
render () {
return <p>hello world</p>
}
}Server.js vor der Änderung
import Koa from 'koa'
import React from 'react'
import { renderToString } from 'react-dom/server'
import App from './app/main'
const app = new Koa()
// response
app.use(ctx => {
let str = renderToString(<App />)
ctx.body = str
})
app.listen(3000)
console.log('系统启动,端口:8080')Zu diesem Zeitpunkt führt npm dev aus
Sie werden Hallo sehen Welt erscheint auf dem Bildschirm
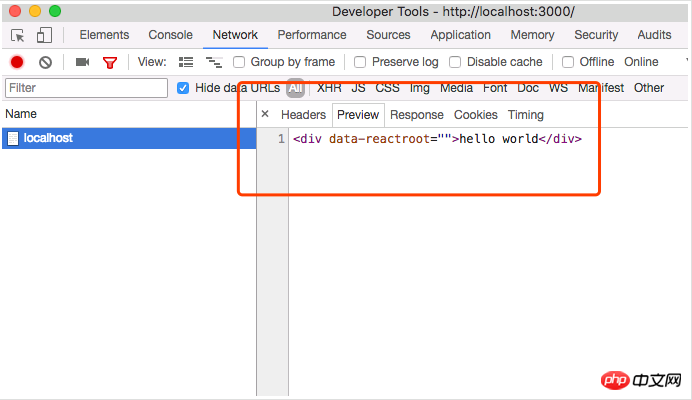
Chrome-Entwickler öffnen Das Tool prüft unsere Anfrage:

Unsere einfachste Reaktionskomponente wird str und übergeben
Hier verwenden wir eine Methode:
renderToString – rendert die Komponente tatsächlich in einen String
Bisher haben wir der Komponente keine Ereignisse und andere interaktive Verhaltensweisen hinzugefügt
Ändern Sie den Haupt-.js-Code
import React from 'react'
export default class Home extends React.Component {
render () {
return <p onClick={() => window.alert(123)}>hello world</p>
}
}Aktualisieren Sie unsere Seite erneut, hey, ist das nutzlos?
Das liegt daran, dass das Backend Komponenten nur in eine Zeichenfolge mit Ereignisbindung rendern kann andere Dinge müssen auf der Browserseite ausgeführt werden
Wie binden wir also das Ereignis?
Dann werden Sie bestimmt vermuten, dass, da der Server eine HTML-Zeichenfolge rendert, die Möglichkeit zum Mounten des Ereignisses darin besteht, es im Browser erneut zu rendern
Einfach machen, machen, machen
Webpack konfigurieren
Erstellen Sie eine neue webpack.config.js im Stammverzeichnis
Das Folgende ist der Inhalt von webpack.config.js:
var path = require('path')
var webpack = require('webpack')
module.exports = {
entry: {
main: './app/index.js'
},
output: {
filename: '[name].js',
path: path.join(__dirname, 'public'),
publicPath: '/'
},
resolve: {
extensions: ['.js', '.jsx']
},
module: {
loaders: [
{test: /\.jsx?$/,
loaders: ['babel-loader'],
}
]
}
}Die obige Konfiguration legt den Eintrag in der Datei app/index.js fest
Dann erstellen wir einen
Das Folgende ist der Code von app/index.js:
import Demo from './main' import ReactDOM from 'react-dom' import React from 'react' ReactDOM.render(<Demo />, document.getElementById('root'))
Da beim Rendern des Browsers die Root-Komponente auf einem bestimmten Dom-Knoten gemountet werden muss, legen wir einen Eingang für unseren Reaktionscode fest.
Zu diesem Zeitpunkt liegt ein Problem vor, das heißt, die Umgebung des Dokumentobjektknotens ist nicht vorhanden Wenn es nicht existiert, wie kann man es lösen?
Existiert nicht? Wenn es nicht existiert, brauche ich es nicht. Der Kern von SSR besteht darin, bestimmte HTML-Inhalte in der angeforderten URL zurückzugeben. Ereignisse oder ähnliches sind mir egal, also gebe ich einfach die Stammkomponente zurück to renderToString
Ändern wir unseren Servicecode, um das Server-Rendering zu unterstützen
Fügen Sie einige Abhängigkeiten hinzu
cnpm i --save koa-static koa-views ejs
- koa-static: Mitten in der Verarbeitung statischer Dateien koa-views: Middleware zum Konfigurieren von Vorlagen
- ejs: eine Template-Engine
- Ändern Sie den Code des Servers. js
import Koa from 'koa' import React from 'react' import { renderToString } from 'react-dom/server' import views from 'koa-views' import path from 'path' import Demo from './app/main' const app = new Koa() // 将/public文件夹设置为静态路径 app.use(require('koa-static')(__dirname + '/public')) // 将ejs设置为我们的模板引擎 app.use(views(path.resolve(__dirname, './views'), { map: { html: 'ejs' } })) // response app.use(async ctx => { let str = renderToString(<Demo />) await ctx.render('index', { root: str }) }) app.listen(3000) console.log('系统启动,端口:8080')Erstellen Sie unten unsere Rendering-Vorlage
Erstellen Sie einen Ansichtsordner
Erstellen Sie darin eine neue index.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <base href="/client" rel="external nofollow" > </head> <body> <p id="root"><%- root %></p> <script src="/main.js"></script> </body> </html>
Sie können einige Variablen einfügen in diesem HTML, wie zum Beispiel diesem c7f7f00800564bf33bc4d7d2fb90b606, wo später das renderToString-Ergebnis platziert wird
/main.js ist der von React erstellte Code
Lassen Sie uns testen unseren Code direkt
1. In package.json
新增:
"scripts": {
"dev": "nodemon index.js",
"build": "webpack"
},2. 运行 npm run build, 构建出我们的react代码
3. npm run dev
点击一下代码,是不是会 alert(123)
tada 撒花,恭喜你,一个最简单服务器渲染就已经完成
到这里核心的思想就都已经讲完了,总结来说就下面三点:
起一个node服务
把react 根组件 renderToString渲染成字符串一起返回前端
前端再重新render一次
原理就是这么简单
但是具体开发的时候还会有各种各样的需求,比如:
不可能我每次改完代码都重新构建看效果吧 => 需要 实时构建
create-react-app 都是热更新,你还要刷新是不是太蠢了 => 需要支持热更新
其他一些配套的周边,如: react-router, redux 或者mobx怎么支持呢 => 需要完善的生态
.etc
这些问题都是用完 官方脚手架之后就回不去了的,所以更多的配置可以参考下面的repo(是一个工具链完善的最小实现),欢迎提PR
GitHub - ws456999/koa-react-ssr-starter: to understand && to explain how react ssr works
目前你可以在里面找到 react + react-router + mobx + postcss + 热更新的配置,除了react-router的配置有些差别,其他都跟client端差别不大
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Das obige ist der detaillierte Inhalt vonErläutern Sie ausführlich die Probleme im Zusammenhang mit der Implementierung des React-Server-Renderings. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

