Heim >Web-Frontend >js-Tutorial >So verbessern Sie die Leistung mit trackBy in Angular
So verbessern Sie die Leistung mit trackBy in Angular
- 亚连Original
- 2018-06-09 11:43:441656Durchsuche
Dieser Artikel stellt hauptsächlich die Implementierungsmethode zur Verwendung von trackBy zur Verbesserung der Leistung in Angular vor. Freunde, die es benötigen, können darauf verweisen
Wenn Sie eine Sammlung (Sammlung) in einer Angular-Vorlage durchlaufen, würden Sie so schreiben:
<ul>
<li *ngFor="let item of collection">{{item.id}}</li>
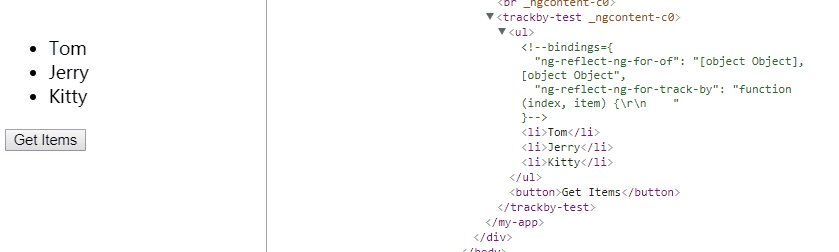
</ul>Manchmal müssen Sie diese Sammlung ändern, z. B. um neue Daten von der Backend-Schnittstelle zurückzugeben. Dann kommt das Problem: Angular weiß nicht, wie die Elemente in dieser Sammlung verfolgt werden sollen, und weiß nicht, welche hinzugefügt, welche geändert und welche gelöscht werden sollen. Infolgedessen entfernt Angular alle Elemente aus der Sammlung und fügt sie dann wieder hinzu. So:

Der Nachteil besteht darin, dass eine große Anzahl von DOM-Vorgängen ausgeführt wird und DOM-Vorgänge sehr leistungsintensiv sind.
Dann besteht die Lösung darin, eine trackBy-Funktion zu *ngFor hinzuzufügen, um Angular mitzuteilen, wie die Elemente der Sammlung verfolgt werden sollen. Die Funktion „trackBy“ benötigt zwei Parameter, der erste ist der Index des aktuellen Elements, der zweite ist das aktuelle Element und gibt einen eindeutigen Bezeichner wie diesen zurück:
import{ Component } from '@angular/core';
@Component({
selector: 'trackBy-test',
template: `
<ul><li *ngFor="let item of items; trackBy: trackByIndex">{{item.name}}</li></ul>
<button (click)="getItems()">Get Items</button>
`
})
export class TrackByCmp{
items: any[]=[];
constructor(){
this.items = [{name:'Tom'},{name:'Jerry'},{name:'Kitty'}];
}
getItems(){
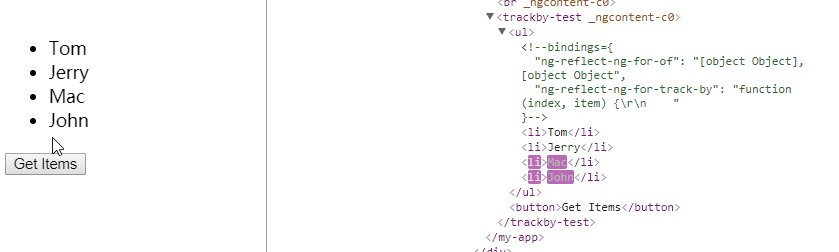
this.items = [{name:'Tom'},{name:'Jerry'},{name:'Mac'},{name:'John'}];
}
trackByIndex(index, item){
return index;
}
}Danach weiß Angular, welche Elemente geändert wurden:

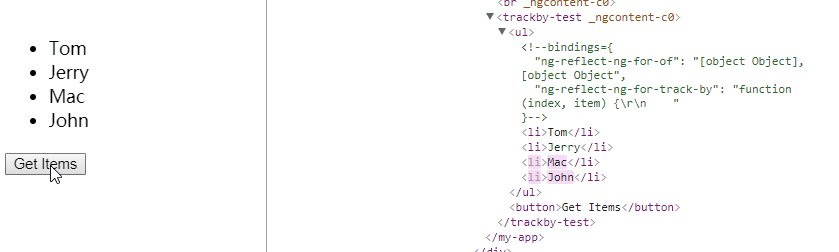
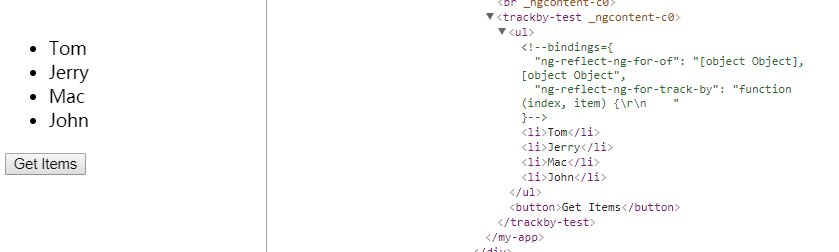
Wir können sehen, dass das DOM nur die geänderten und hinzugefügten Elemente neu zeichnet. Darüber hinaus wird die Schaltfläche durch erneutes Klicken nicht neu gezeichnet. Aber wenn die Funktion „trackBy“ nicht hinzugefügt wird, lösen wiederholte Klicks auf die Schaltfläche immer noch ein Neuzeichnen aus (Sie können auf das erste GIF zurückblicken).
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Natives JavaScript verwenden, um einen Lupeneffekt zu erzielen
Gekapselte Cache-Klasse, die über Redis als Cache in NodeJS implementiert wird
Verwenden Sie die bcryptjs-Passwortverschlüsselung in Express
Verwenden Sie das Symbolsymbol über Element in Vue
Verwenden Wie realisiert Vue.set() die dynamische Reaktion von Daten
Wie realisiert man die dynamische Bindung von Bildern und den Datenrückgabebildpfad in Vue
Das obige ist der detaillierte Inhalt vonSo verbessern Sie die Leistung mit trackBy in Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

