Heim >Web-Frontend >js-Tutorial >Webpack von der Initialisierung bis zur Verwendung
Webpack von der Initialisierung bis zur Verwendung
- php中世界最好的语言Original
- 2018-06-09 11:36:282621Durchsuche
Dieses Mal werde ich Ihnen das Webpack von der Initialisierung bis zur Verwendung vorstellen. Welche Vorsichtsmaßnahmen sind für das Webpack von der Initialisierung bis zur Verwendung zu beachten? Das Folgende ist ein praktischer Fall. Werfen wir einen Blick darauf.
Erstellen Sie nach der Installation des Knotens ein neues Verzeichnis, z. B. HTML5. Wechseln Sie in cmd zum aktuellen Ordner.
npm init -y
Dieser Befehl erstellt ein Standardpaket.json. Es enthält einige Konfigurationsparameter des Projekts, über die die Erstinstallation durchgeführt werden kann. Detaillierte Parameter: https://docs.npmjs.com/files/package.json.
Wenn der y-Parameter nicht erforderlich ist, werden im Befehlsfeld verschiedene Parameter festgelegt, aber ich denke, dass dies nicht erforderlich ist.
2. Webpack installieren
npm install webpack --save-dev
Webpack im aktuellen Verzeichnis installieren. Obwohl npm install webpack -g Webpack global installieren kann, ist es fehleranfällig, dass einige Module nicht gefunden werden können. Daher ist es am besten, es im aktuellen Verzeichnis zu installieren.
3. Verzeichnisstruktur
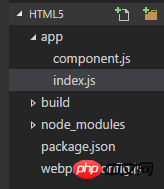
Webpack ist ein Modul, das verschiedene Ressourcen lädt und verpackt. Erstellen Sie also zunächst eine Verzeichnisstruktur wie folgt:

Die App enthält in der Entwicklung befindliche js-Dateien, eine Komponente und einen Eintrag. Build wird zum Speichern gepackter Dateien verwendet. webpack.config.js Wie der Name schon sagt, wird es zum Konfigurieren von Webpack verwendet. Unnötig zu sagen package.json.
component.js
export default function () {
var element = document.createElement('h1');
element.innerHTML = 'Hello world';
return element;
}
component.js gibt ein h1-Element aus. Der Exportstandard ist die ES6-Syntax, was bedeutet, dass die Standardausgabe angegeben wird. Beim Importieren müssen keine geschweiften Klammern angegeben werden. Die Funktion von
index.js
import component from './component'; document.body.appendChild(component());
index.js besteht darin, auf das Komponentenmodul zu verweisen und ein h1-Element auf der Seite auszugeben. Um dies zu vervollständigen, ist jedoch ein Plug-In erforderlich, da wir derzeit keine index.html-Datei haben.
npm install html-webpack-plugin --save-dev
html-webpack-plugin wird verwendet, um HTML zu generieren und es im Entwicklungsverzeichnis zu installieren.
4. Legen Sie die Webpack-Konfigurationsdatei fest
Wir müssen Webpack über die Datei webpack.config.js mitteilen, wie es starten soll. Eine Konfigurationsdatei erfordert mindestens einen Eintrag und eine Ausgabe. Mehrere Seiten erfordern mehrere Eingänge. Knotenpfadmodul
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const PATHS = {
app: path.join(__dirname, 'app'),
build: path.join(__dirname, 'build'),
};
module.exports = {
entry: {
app: PATHS.app,
},
output: {
path: PATHS.build,
filename: '[name].js',
},
plugins: [
new HtmlWebpackPlugin({
title: 'Webpack demo',
}),
],
};
Ich war etwas verwirrt, als ich diese Konfigurationsdatei zum ersten Mal sah. Es handelt sich hauptsächlich um Exporte, die in drei Teile unterteilt sind: einen Eingang, einen Ausgang und ein Plug-In. Der Eintrag verweist auf den App-Ordner. Standardmäßig wird die Datei mit „index.js“ als Eintrag verwendet. Die Ausgabe gibt die Build-Adresse und einen Dateinamen an; [Name] stellt hier einen Platzhalter dar, der als vom Webpack bereitgestellte Variable betrachtet werden kann. Wir werden uns das später ansehen. Das HtmlWebpackPlugin generiert eine Standard-HTML-Datei.
5. Verpackung
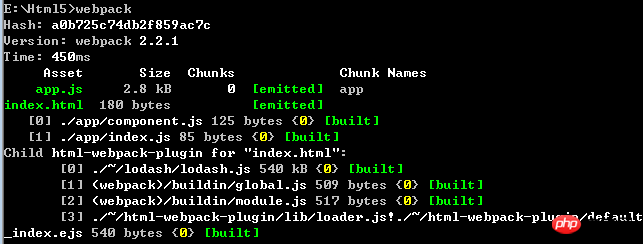
Mit den oben genannten Vorbereitungen können Sie Webpack direkt zum Ausführen aufrufen.

Diese Ausgabe umfasst Hash (jedes Mal unterschiedlicher Verpackungswert), Version und Zeit (zeitaufwändig). und Ausgabedateiinformationen. Öffnen Sie zu diesem Zeitpunkt den Build-Ordner und suchen Sie nach einer zusätzlichen Datei app.js und index.html. Doppelklicken Sie auf index.html:

Sie können auch package.json ändern
{
"name": "Html5",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"html-webpack-plugin": "^2.28.0",
"webpack": "^2.2.1"
}
}
Build angeben. Das Ausführen von npm run build in cmd führt zum gleichen Ergebnis

helloword erscheint. Schauen Sie sich den Inhalt der Datei
index.html noch einmal an:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Webpack demo</title> </head> <body> <script type="text/javascript" src="app.js"></script></body> </html>
verweist standardmäßig auf app.js.
6. Analyse
app.js
/******/ (function(modules) { // webpackBootstrap
/******/ // The module cache
/******/ var installedModules = {};
/******/ // The require function
/******/ function __webpack_require__(moduleId) {
/******/ // Check if module is in cache
/******/ if(installedModules[moduleId])
/******/ return installedModules[moduleId].exports;
/******/ // Create a new module (and put it into the cache)
/******/ var module = installedModules[moduleId] = {
/******/ i: moduleId,
/******/ l: false,
/******/ exports: {}
/******/ };
/******/ // Execute the module function
/******/ modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
/******/ // Flag the module as loaded
/******/ module.l = true;
/******/ // Return the exports of the module
/******/ return module.exports;
/******/ }
/******/ // expose the modules object (__webpack_modules__)
/******/ __webpack_require__.m = modules;
/******/ // expose the module cache
/******/ __webpack_require__.c = installedModules;
/******/ // identity function for calling harmony imports with the correct context
/******/ __webpack_require__.i = function(value) { return value; };
/******/ // define getter function for harmony exports
/******/ __webpack_require__.d = function(exports, name, getter) {
/******/ if(!__webpack_require__.o(exports, name)) {
/******/ Object.defineProperty(exports, name, {
/******/ configurable: false,
/******/ enumerable: true,
/******/ get: getter
/******/ });
/******/ }
/******/ };
/******/ // getDefaultExport function for compatibility with non-harmony modules
/******/ __webpack_require__.n = function(module) {
/******/ var getter = module && module.__esModule ?
/******/ function getDefault() { return module['default']; } :
/******/ function getModuleExports() { return module; };
/******/ __webpack_require__.d(getter, 'a', getter);
/******/ return getter;
/******/ };
/******/ // Object.prototype.hasOwnProperty.call
/******/ __webpack_require__.o = function(object, property) { return Object.prototype.hasOwnProperty.call(object, property); };
/******/ // __webpack_public_path__
/******/ __webpack_require__.p = "";
/******/ // Load entry module and return exports
/******/ return __webpack_require__(__webpack_require__.s = 1);
/******/ })
/************************************************************************/
/******/ ([
/* 0 */
/***/ (function(module, __webpack_exports__, __webpack_require__) {
"use strict";
/* harmony default export */ __webpack_exports__["a"] = function () {
var element = document.createElement('h1');
element.innerHTML = 'Hello world';
return element;
};
/***/ }),
/* 1 */
/***/ (function(module, __webpack_exports__, __webpack_require__) {
"use strict";
Object.defineProperty(__webpack_exports__, "__esModule", { value: true });
/* harmony import */ var __WEBPACK_IMPORTED_MODULE_0__component__ = __webpack_require__(0);
document.body.appendChild(__webpack_require__.i(__WEBPACK_IMPORTED_MODULE_0__component__["a" /* default */])());
/***/ })
/******/ ]);
Und app.js hat mehr Inhalt. Das Ganze ist eine anonyme Funktion.
(function(module) {
})([(function (){}), function() {}])
Die beiden js-Dateien im App-Ordner werden hier zu den beiden Modulen. Die Funktion beginnt bei __webpack_require__
return __webpack_require__(__webpack_require__.s = 1);
Hier ist angegeben, dass sie ab Modul 1 ausgeführt werden soll (der Rückgabewert der Zuweisungsanweisung ist ihr Wert). Der Aufruf von Modul 1 wird über den Satz __webpack_require__ ausgeführt.
Code kopieren Der Code lautet wie folgt:
modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
Pass Die Hauptfunktion des Aufrufmoduls besteht darin, Parameter zu übergeben.
(function(module, __webpack_exports__, __webpack_require__) {
"use strict";
Object.defineProperty(__webpack_exports__, "__esModule", { value: true });
/* harmony import */ var __WEBPACK_IMPORTED_MODULE_0__component__ = __webpack_require__(0);
document.body.appendChild(__webpack_require__.i(__WEBPACK_IMPORTED_MODULE_0__component__["a" /* default */])());
/***/ })
__webpack_require__ Jedes Mal, wenn ein Modul geladen wird, wird es zunächst im Modulcache gesucht. Wenn nicht, wird ein neues Modulobjekt erstellt:
var module = installedModules[moduleId] = {
i: moduleId,
l: false,
exports: {}
};
模块1中加载了模块0,
var __WEBPACK_IMPORTED_MODULE_0__component__ = __webpack_require__(0);
__WEBPACK_IMPORTED_MODULE_0__component__ 返回的是这个模块0的exports部分。而之前Component.js的默认方法定义成了
__webpack_exports__["a"] = function () {
var element = document.createElement('h1');
element.innerHTML = 'Hello world';
return element;
}
所以再模块1的定义通过"a“来获取这个方法:
复制代码 代码如下:
document.body.appendChild(__webpack_require__.i(__WEBPACK_IMPORTED_MODULE_0__component__["a" /* default */])());
这样就完整了,但这里使用了__webpack_require__.i 将原值返回。
/******/ // identity function for calling harmony imports with the correct context
/******/ __webpack_require__.i = function(value) { return value; };
不太明白这个i函数有什么作用。这个注释也不太明白,路过的大神希望可以指点下。
小结:
webpack通过一个立即执行的匿名函数将各个开发模块作为参数初始化,每个js文件(module)对应一个编号,每个js中export的方法或者对象有各自指定的关键字。通过这种方式将所有的模块和接口方法管理起来。然后先加载最后的一个模块(应该是引用别的模块的模块),这样进而去触发别的模块的加载,使整个js运行起来。到这基本了解了webpack的功能和部分原理,但略显复杂,且没有感受到有多大的好处。继续探索。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonWebpack von der Initialisierung bis zur Verwendung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

