Heim >Web-Frontend >js-Tutorial >Webpack implementiert HMR
Webpack implementiert HMR
- php中世界最好的语言Original
- 2018-06-09 11:18:392214Durchsuche
Dieses Mal werde ich Ihnen ein Webpack zur Implementierung von HMR vorstellen. Was sind die Vorsichtsmaßnahmen für das Webpack zur Implementierung von HMR?
Der vollständige Name lautet Hot Module Replacement (HMR), was als Hot Module Replacement oder Module Hot Replacement verstanden werden kann. Es hat die gleiche Bedeutung wie Hot Swap in .net, bei dem das Programmmodul aktualisiert wird Betrieb. Diese Funktion wird hauptsächlich im Entwicklungsprozess verwendet und hilft nicht in der Produktionsumgebung (dies unterscheidet sich vom .net-Hot-Swap). Der Effekt ist eine aktualisierungsfreie Aktualisierung der Schnittstelle.
HMR basiert auf WDS und der Style-Loader kann damit Styles ohne Aktualisierung aktualisieren. Für das JavaScript-Modul ist jedoch eine kleine zusätzliche Verarbeitung erforderlich. Wie Sie damit umgehen, erfahren Sie weiter unten. Da HMR in einer Entwicklungsumgebung verwendet wird, ändern wir die Konfiguration und treffen zwei Vorbereitungen. Eine für die Produktion und eine für die Entwicklung.
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const webpack = require('webpack');
const PATHS = {
app: path.join(__dirname, 'app'),
build: path.join(__dirname, 'build'),
};
const commonConfig={
entry: {
app: PATHS.app,
},
output: {
path: PATHS.build,
filename: '[name].js',
},
plugins: [
new HtmlWebpackPlugin({
title: 'Webpack demo',
}),
],
}
function developmentConfig(){
const config ={
devServer:{
//使能历史记录api
historyApiFallback:true,
hotOnly:true,//关闭热替换 注释掉这行就行
stats:'errors-only',
host:process.env.Host,
port:process.env.PORT,
overlay:{
errors:true,
warnings:true,
}
},
plugins: [
new webpack.HotModuleReplacementPlugin(),
],
};
return Object.assign(
{},
commonConfig,
config,
{
plugins: commonConfig.plugins.concat(config.plugins),
}
);
}
module.exports = function(env){
console.log("env",env);
if(env=='development'){
return developmentConfig();
}
return commonConfig;
};
Diese webpack.config.js erstellt zwei Konfigurationen, eine ist commonConfig und die andere ist developmentConfig. Die beiden werden durch den env-Parameter unterschieden, aber woher kommt dieser env-Parameter? Werfen wir einen Blick auf den Abschnitt in der vorherigen package.json:

Mit anderen Worten, wenn wir der obigen Konfiguration folgen und sie über npm start starten, geben wir die ein Entwicklungsumgebungskonfiguration. Wenn es sich um einen direkten Build handelt, handelt es sich um die Produktionsumgebungsmethode. Die Build-Methode wird im ersten Abschnitt erwähnt. Starten Sie Webpack direkt über npm, das kein WDS enthält. Darüber hinaus gibt es eine Object.assign-Syntax zum Zusammenführen von Konfigurationen. Starten Sie zu diesem Zeitpunkt über npm start und die Konsole druckt zwei Protokolle.

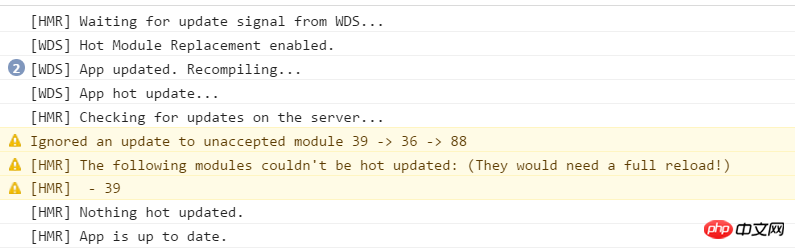
Sieht so aus, als ob HRM aktiviert wurde. Aktualisieren Sie jedoch zu diesem Zeitpunkt das Protokoll „component.js

“, um zu zeigen, dass nichts im laufenden Betrieb aktualisiert wurde. Und diese 39,36 stellt die Modul-ID dar, was sehr unintuitiv erscheint. Sie können ein Plug-In verwenden, um es zufriedenstellender zu machen
plugins: [ new webpack.HotModuleReplacementPlugin(), new webpack.NamedModulesPlugin(), ],
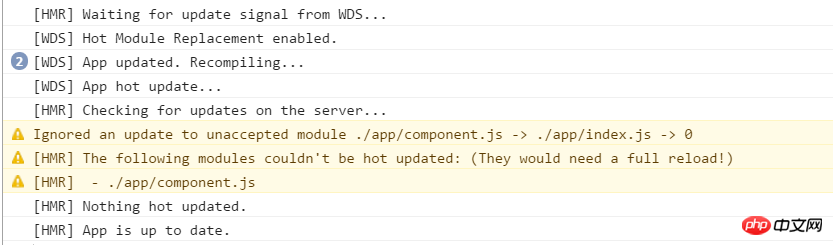
Starten Sie es zu diesem Zeitpunkt erneut.

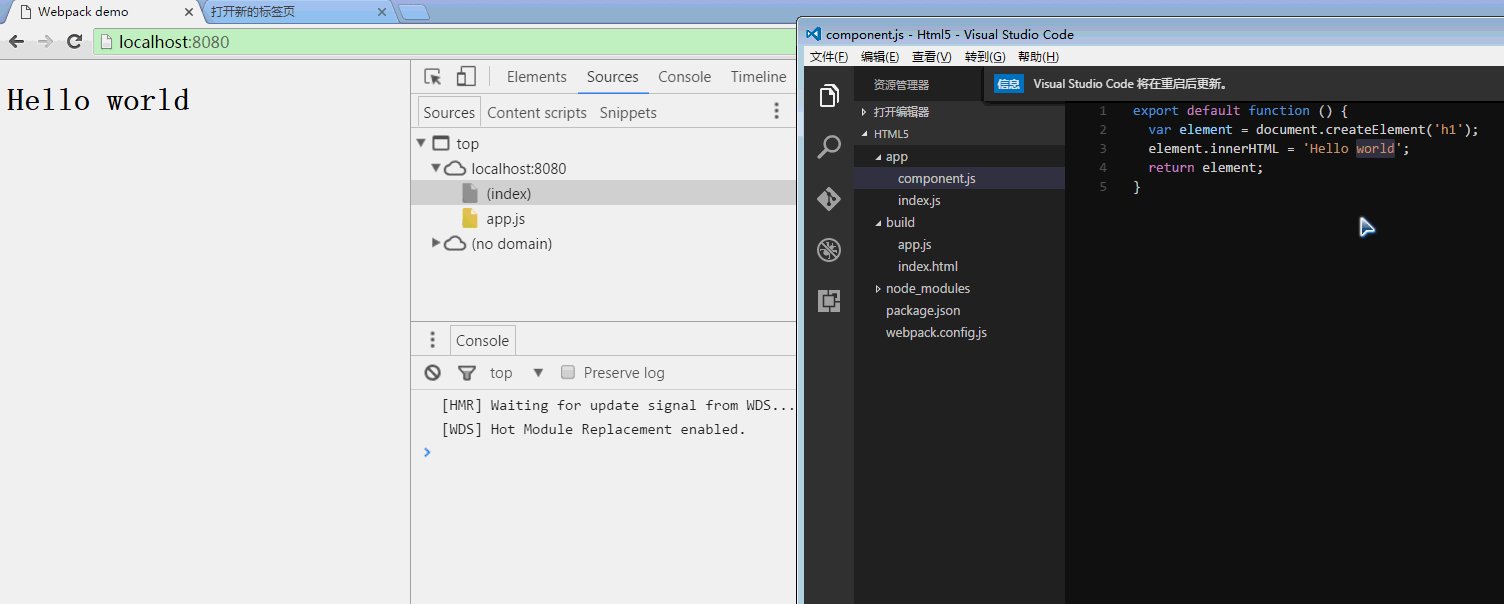
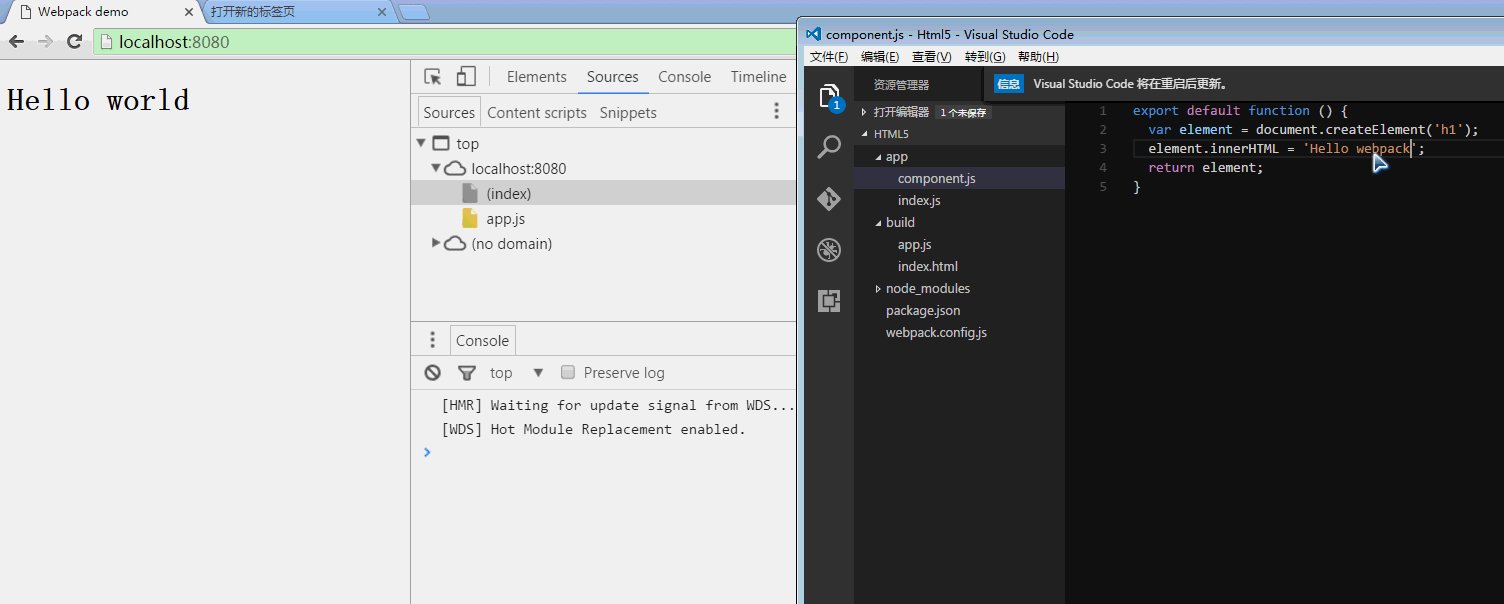
Auf diese Weise ist der Name intuitiv. Aber das Update, auf das wir uns gefreut haben, ist noch nicht erschienen. Weil es notwendig ist, eine Schnittstelle
import component from './component';
let demoComponent=component();
document.body.appendChild(demoComponent);
//HMR 接口
if(module.hot){
module.hot.accept('./component',()=>{
const nextComponent=component();
document.body.replaceChild(nextComponent,demoComponent);
demoComponent=nextComponent;
})
}
zu implementieren und Component.js zu ändern:
export default function () {
var element = document.createElement('h1');
element.innerHTML = 'Hello webpack';
return element;
}

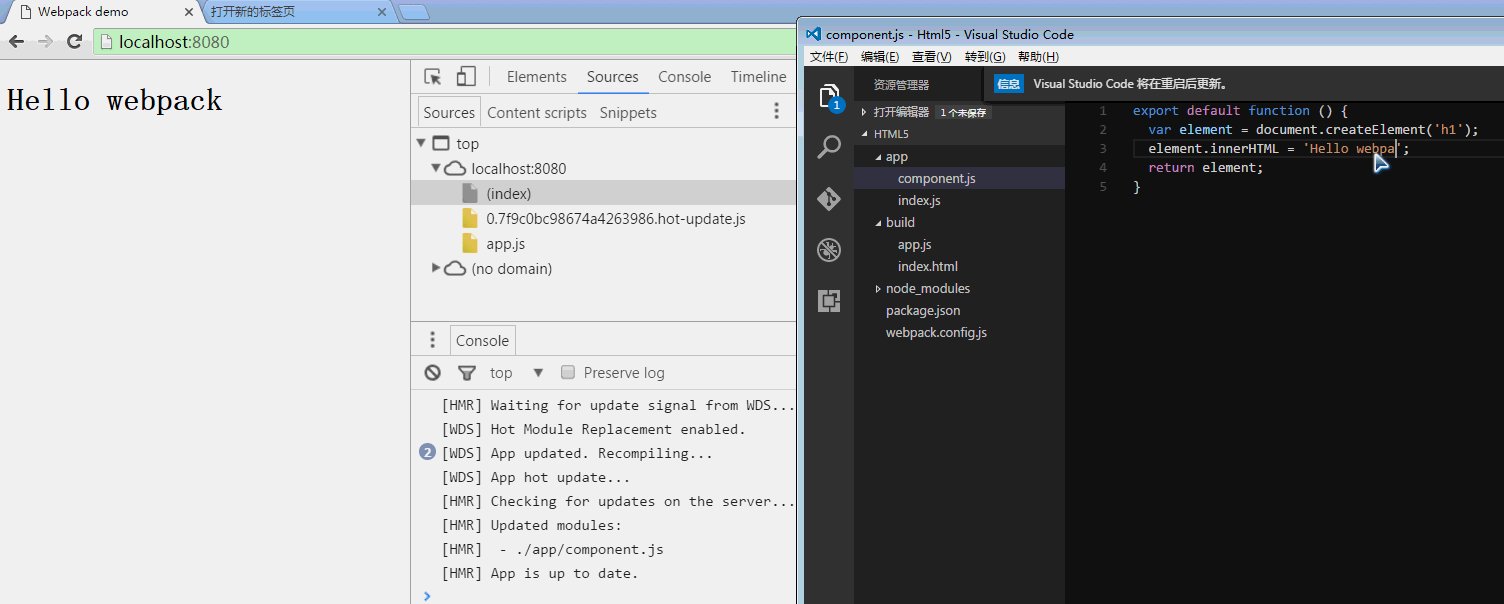
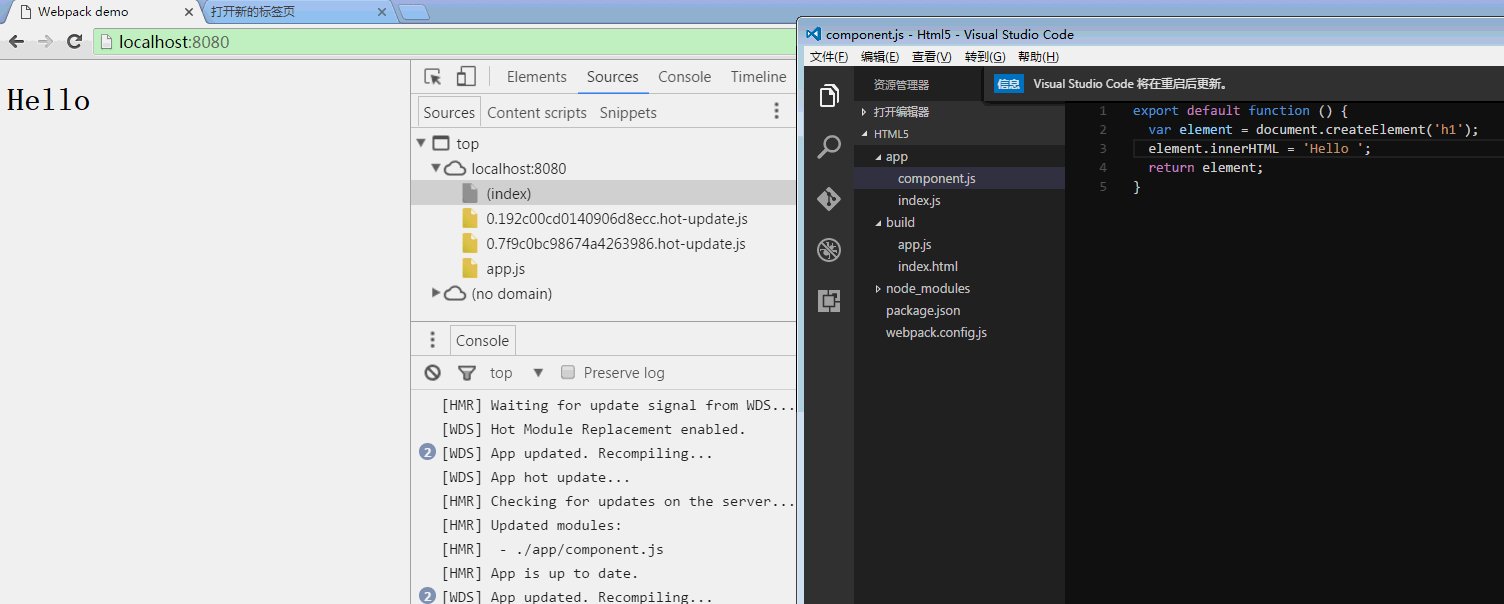
Diesmal wird die Seite aktualisiert. Jedes Mal, wenn die Seite geändert wird, wird eine Datei mit hot-update.js hinzugefügt, ähnlich der folgenden:
webpackHotUpdate(0,{
/***/ "./app/component.js":
/***/ (function(module, __webpack_exports__, __webpack_require__) {
"use strict";
Object.defineProperty(__webpack_exports__, "__esModule", { value: true });
/* harmony default export */ __webpack_exports__["default"] = function () {
var element = document.createElement('h1');
element.innerHTML = 'Hello web ';
element.className='box';
return element;
};
/***/ })
})
Aktualisieren Sie das entsprechende Modul über webpackHotUpdate. 0 stellt die ID des Moduls dar und „./app/component.js“ stellt den Namen dar, der dem Modul entspricht. Die Struktur ist webpack(id,{key:function(){}}). Außerhalb der Funktion befindet sich eine Klammer. Ich weiß nicht, was sie bewirkt. Die Definition von webpackHotUpdate lautet wie folgt:
this["webpackHotUpdate"] =
function webpackHotUpdateCallback(chunkId, moreModules) { // eslint-disable-line no-unused-vars
hotAddUpdateChunk(chunkId, moreModules);
if(parentHotUpdateCallback) parentHotUpdateCallback(chunkId, moreModules);
} ;
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
JS-Zusammenfassung der Array-Traversal-Methoden und Leistungsvergleich
Vue-Select-Operationskomponente ist aktiviert
Das obige ist der detaillierte Inhalt vonWebpack implementiert HMR. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

