Heim >Web-Frontend >js-Tutorial >Verwenden Sie in diesem Fall vue2.0+boostrap
Verwenden Sie in diesem Fall vue2.0+boostrap
- php中世界最好的语言Original
- 2018-06-09 11:04:572046Durchsuche
Dieses Mal werde ich Ihnen die Verwendung von vue2.0+boostrap vorstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung von vue2.0+boostrap? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
1. Vue-CLI-Initialisierung Vue-Projekt
Vue-CLI global installieren
npm install --global vue-cli-Erstellung Ein neues Projekt basierend auf der Webpack-Vorlage
vue init webpack my-project Geben Sie das Projektverzeichnis für den Testlauf ein
npm run dev
2. Fügen Sie BootStrap zum Vue-Projekt hinzu
JQuery installieren (da Boostrap von JQuery abhängt)
npm install jquery --save-dev
Boostrap installieren
npm install bootstrap --save-dev
JQuery, Bootstrap.css bzw. Bootstrap in main.js hinzufügen
import 'jquery/dist/jquery.min' import 'bootstrap/dist/css/bootstrap.min.css' import 'bootstrap/dist/js/bootstrap.min'
Überprüfen Sie
Fügen Sie den folgenden Code in eine beliebige Vorlage ein:
<p> <button class="btn btn-primary" data-toggle="modal" data-target="#mymodal-data" type="button">点击我</button> <p class="modal fade" id="mymodal-data" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true"> <p class="modal-dialog"> <p class="modal-content"> <p class="modal-header"> <h4 class="modal-title">模态弹出窗标题</h4> <button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button> </p> <p class="modal-body"> <p>模态弹出窗主体内容</p> </p> <p class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary">保存</button> </p> </p> </p> </p> </p>
Führen Sie npm run dev aus. Die Seite wird angezeigt:

stellt den Bootstrap-Schaltflächenstil dar und beweist, dass die Bootstrap-Stilbibliothek erfolgreich hinzugefügt wurde.
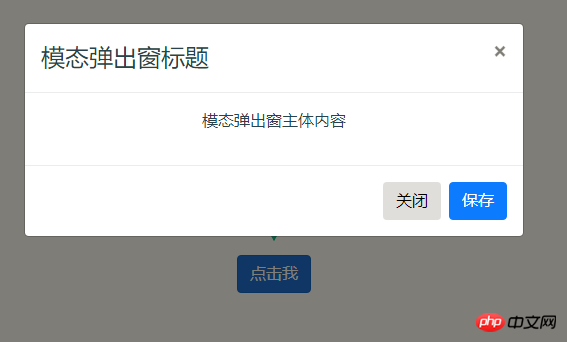
Klicken Sie auf die Schaltfläche, um anzuzeigen:

Schaltfläche kann Reagieren Sie korrekt auf das modale Popup-Dialogfeld und beweisen Sie, dass die JQuery-Bibliothek und die Bootstrap-JS-Bibliothek erfolgreich hinzugefügt wurden.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Was sind die Verpackungsoptimierungsmethoden für Vue?
Wie geht man mit übermäßiger Verpackungsdateigröße um?
Das obige ist der detaillierte Inhalt vonVerwenden Sie in diesem Fall vue2.0+boostrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

