Heim >Web-Frontend >js-Tutorial >Vue-Gerüst und Vue-Cli-Installation
Vue-Gerüst und Vue-Cli-Installation
- php中世界最好的语言Original
- 2018-06-09 10:56:183172Durchsuche
Dieses Mal bringe ich Ihnen Vue-Gerüst und Vue-Cli-Installation. Was sind die Vorsichtsmaßnahmen für die Vue-Gerüst- und Vue-Cli-Installation?
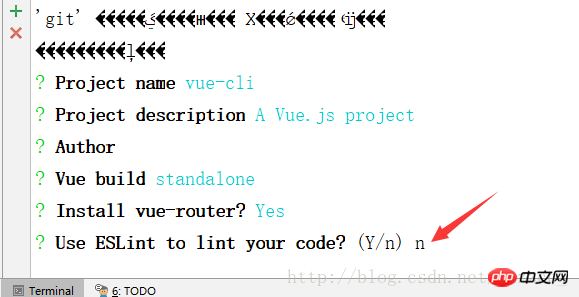
Es wird empfohlen, cnpm zu verwenden, das schneller ist als npm und npm bleibt manchmal hängen. Dies dient der Standardisierung des von Ihnen geschriebenen Codes Ein Tool, das für Anfänger empfohlen wird, die noch nicht damit vertraut sind. Andernfalls meldet Ihr Compiler weiterhin Fehler, wenn der geschriebene Code nicht den Spezifikationen entspricht

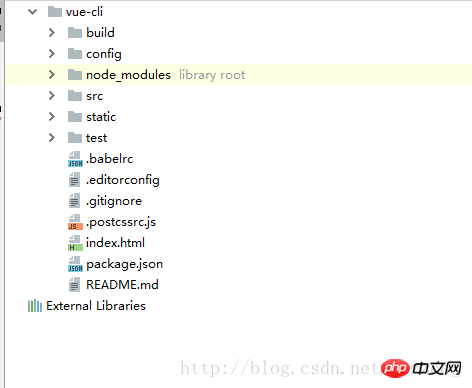
Nach der Installation des Gerüsts sieht es so aus

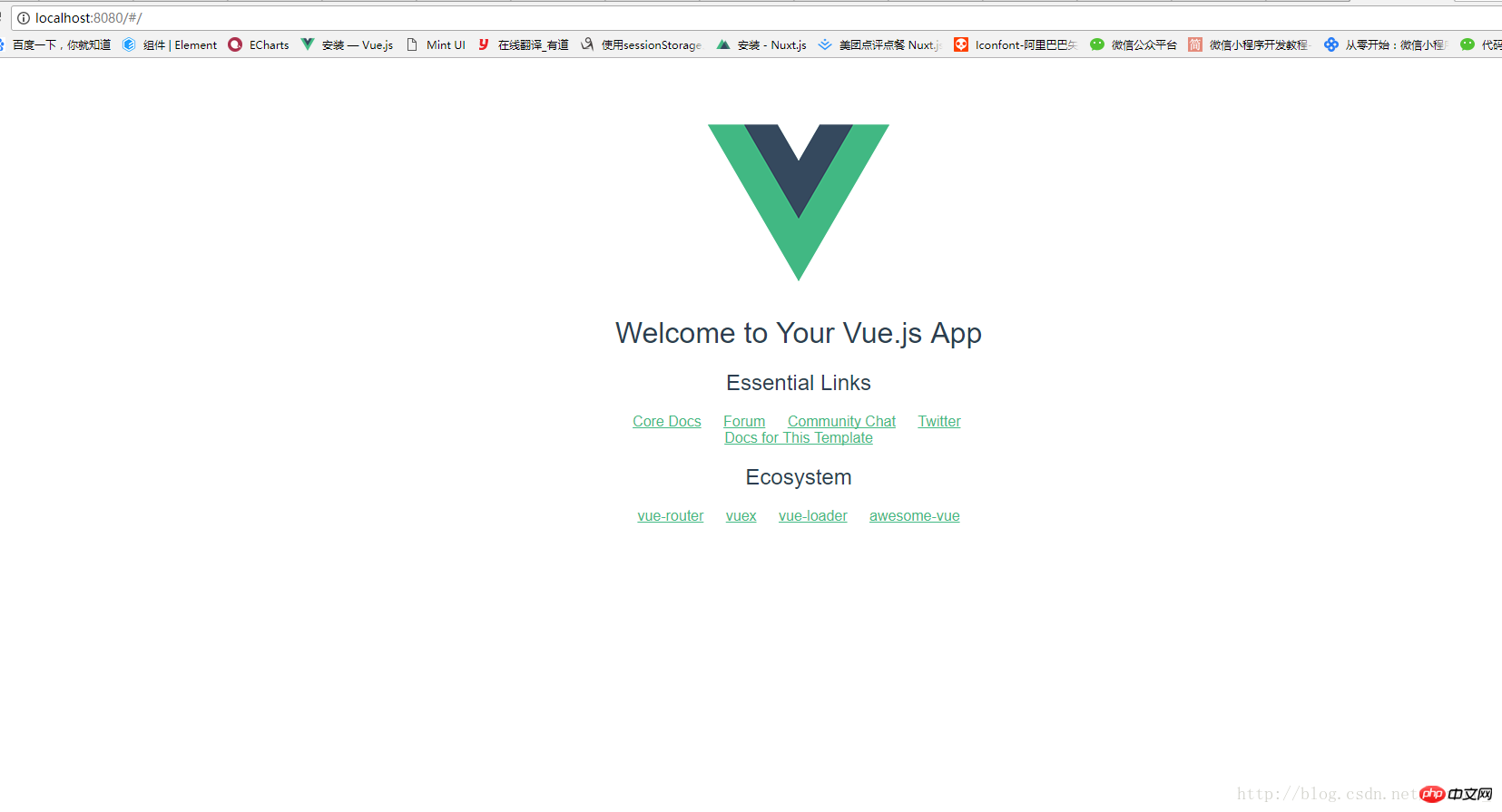
Terminaleingabe npm run dev, dann öffnen Sie localhost:8080 und Sie können sehen, wie das Projekt läuft

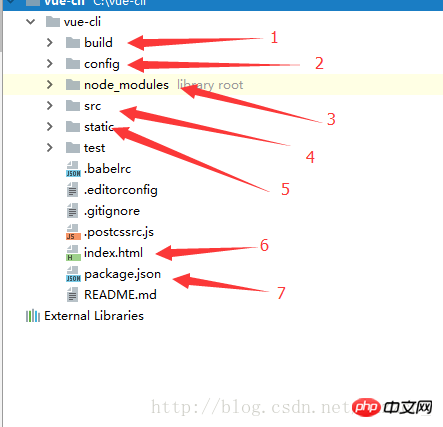
Kurze Analyse mehrerer häufig verwendeter Dateien, wie unten gezeigt

1.build: Wird hauptsächlich zum Konfigurieren von Build-Projekten und Webpacks verwendet
2.config: Projektentwicklungskonfiguration
3. Von npm oder cnpm heruntergeladenes Abhängigkeitspaket
5 Verpackung Diese Datei wird nicht gepackt
6. Der Titel der äußersten Seite wird normalerweise hier festgelegt
7. Speichern Sie die JSON-Daten des gewünschten npm-abhängigen Pakets
Ungefähr nach der Vorstellung der Projektstruktur werfen wir einen Blick auf den Quellcode seiner Seite!
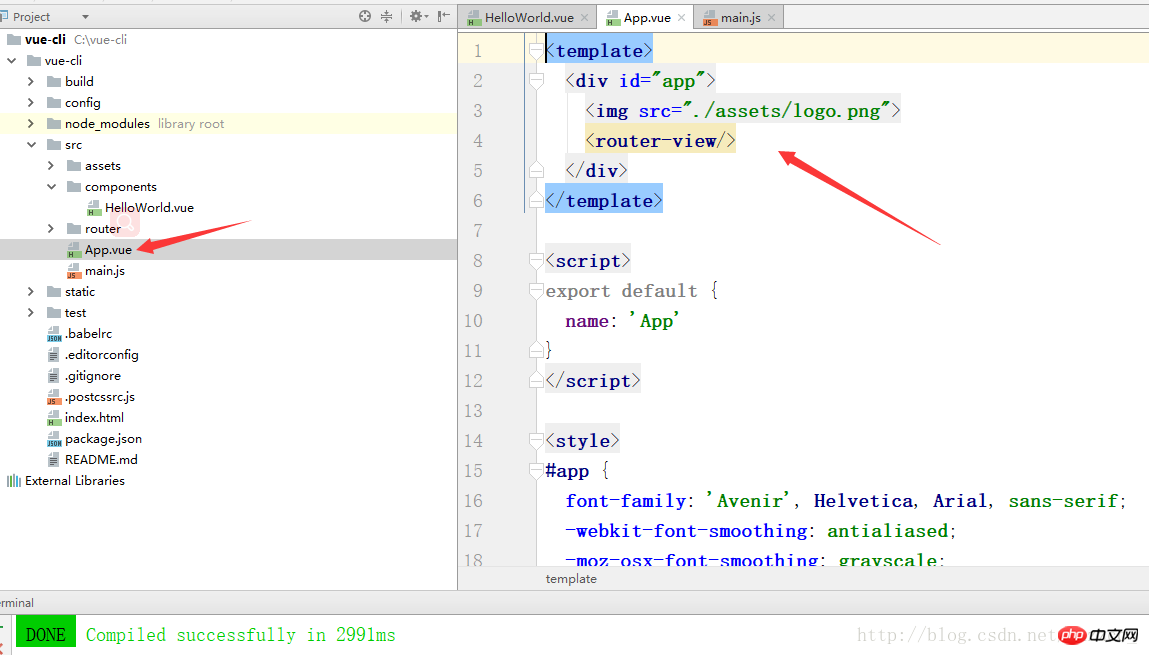
 Beginnen Sie mit dieser App.vue. Diese Datei ist nur für den externen Index bestimmt, was bedeutet, dass der Index alle Seiten enthält und App.vue Seiten außer Index enthält Wie später erwähnt, handelt es sich bei der Routenverschachtelung um Dateinamen.vue Das HTML-Format der Seite ist ein Vorlagen-Tag, das einem komponentenbasierten Formular entspricht, und der Inhalt der Komponente wird geschrieben in diesem p (Eine Seite darf nur eine Vorlage enthalten, die ein p enthält, und der Inhalt wird in dieses p geschrieben, andernfalls wird ein Fehler gemeldet), und dieses Router-View-Tag ist eine Unterseite unter der aktuellen Seite Es versteht sich, dass es sich bei dieser Router-Ansicht um eine weitere Seite handelt, die in der aktuellen Seite enthalten ist und in gewisser Weise der Funktion des IAME-Tags ähnelt.
Beginnen Sie mit dieser App.vue. Diese Datei ist nur für den externen Index bestimmt, was bedeutet, dass der Index alle Seiten enthält und App.vue Seiten außer Index enthält Wie später erwähnt, handelt es sich bei der Routenverschachtelung um Dateinamen.vue Das HTML-Format der Seite ist ein Vorlagen-Tag, das einem komponentenbasierten Formular entspricht, und der Inhalt der Komponente wird geschrieben in diesem p (Eine Seite darf nur eine Vorlage enthalten, die ein p enthält, und der Inhalt wird in dieses p geschrieben, andernfalls wird ein Fehler gemeldet), und dieses Router-View-Tag ist eine Unterseite unter der aktuellen Seite Es versteht sich, dass es sich bei dieser Router-Ansicht um eine weitere Seite handelt, die in der aktuellen Seite enthalten ist und in gewisser Weise der Funktion des IAME-Tags ähnelt.
CSS-, JS-Format
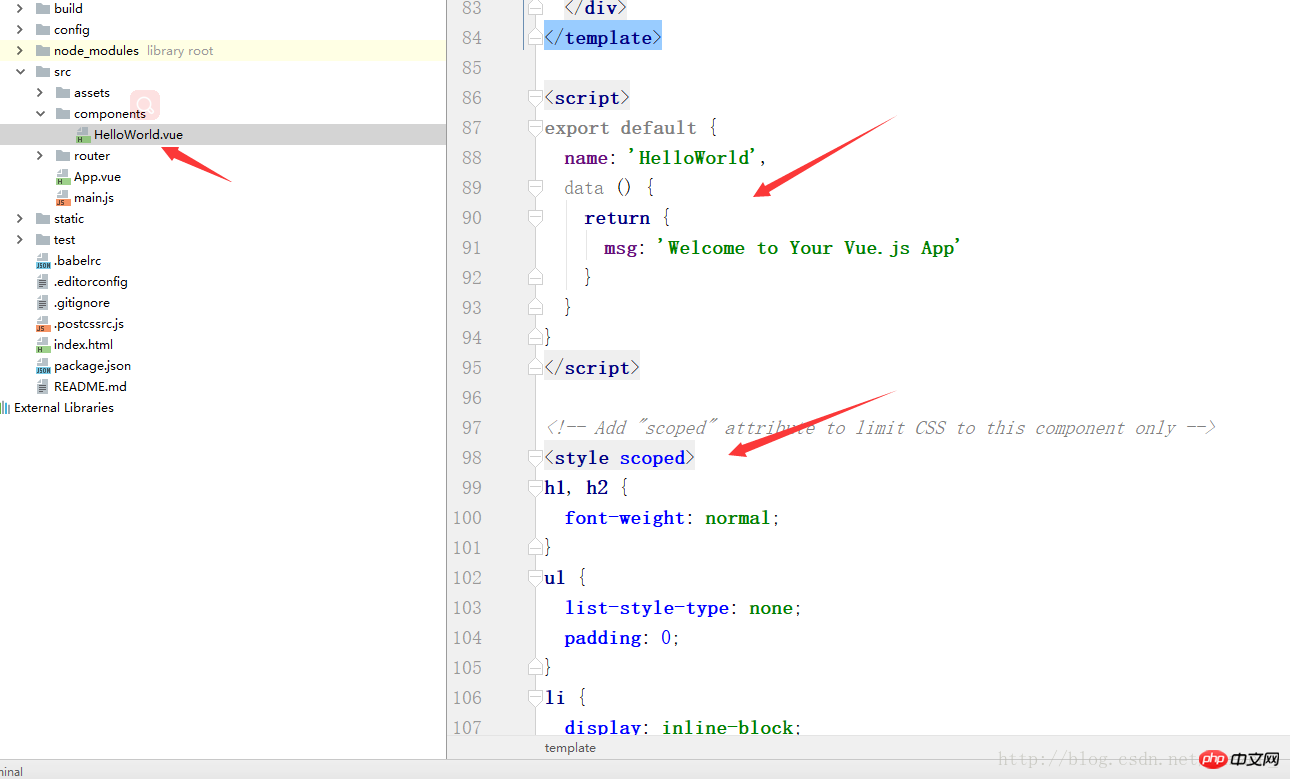
 Werfen wir nun einen Blick auf die Seite HelloWorld.vue, auf der das JS- und CSS-Codeplatzierungsformat für Sie geschrieben wurde Ja, schreiben Sie es einfach in diesem Format. Wenn dies nicht geschrieben ist, wirkt sich der Stil dieses Stils auf alle Unterrouten dieser Seite aus Der Stil gilt nur für die aktuelle Seite.
Werfen wir nun einen Blick auf die Seite HelloWorld.vue, auf der das JS- und CSS-Codeplatzierungsformat für Sie geschrieben wurde Ja, schreiben Sie es einfach in diesem Format. Wenn dies nicht geschrieben ist, wirkt sich der Stil dieses Stils auf alle Unterrouten dieser Seite aus Der Stil gilt nur für die aktuelle Seite.
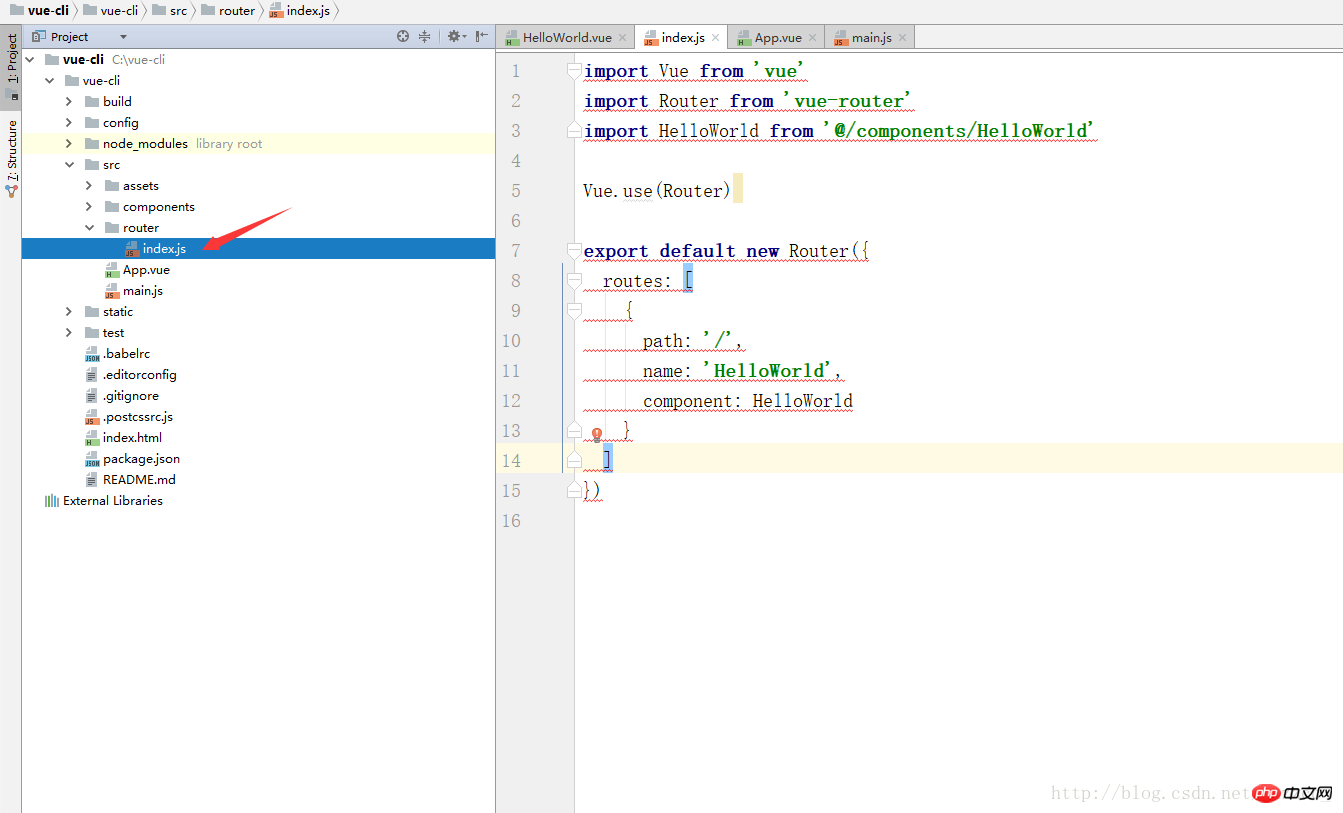
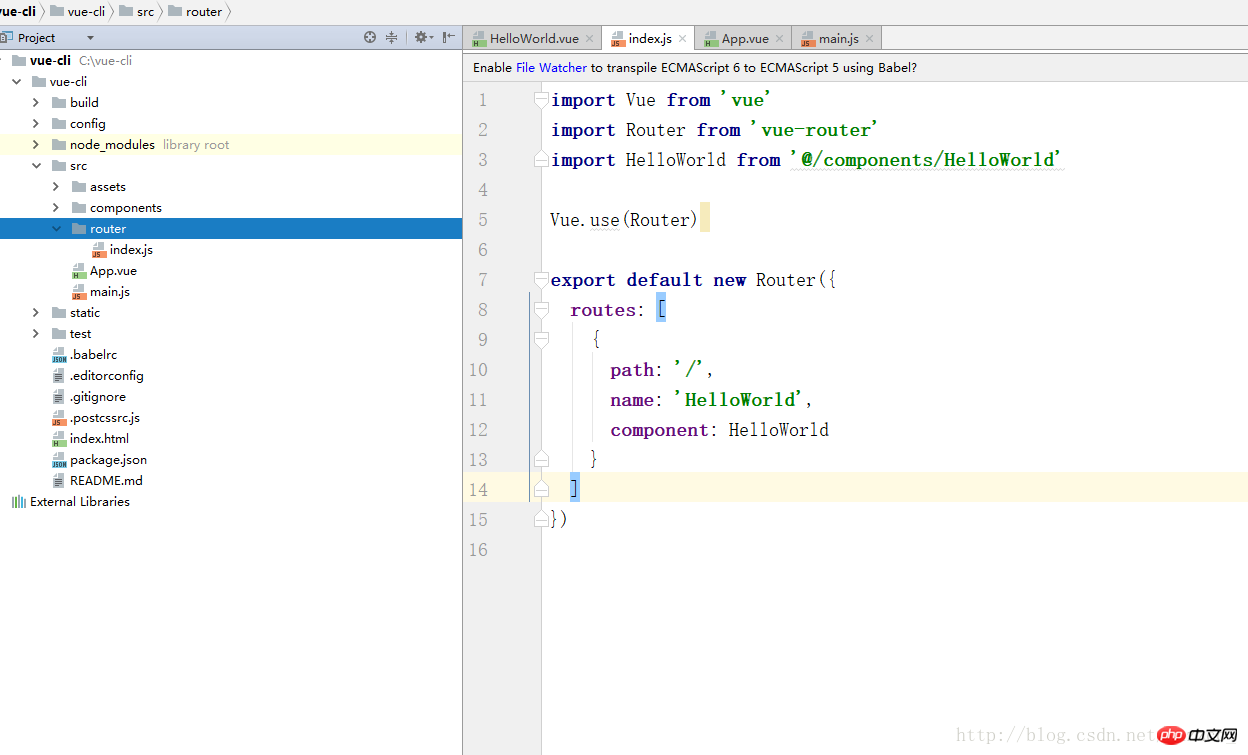
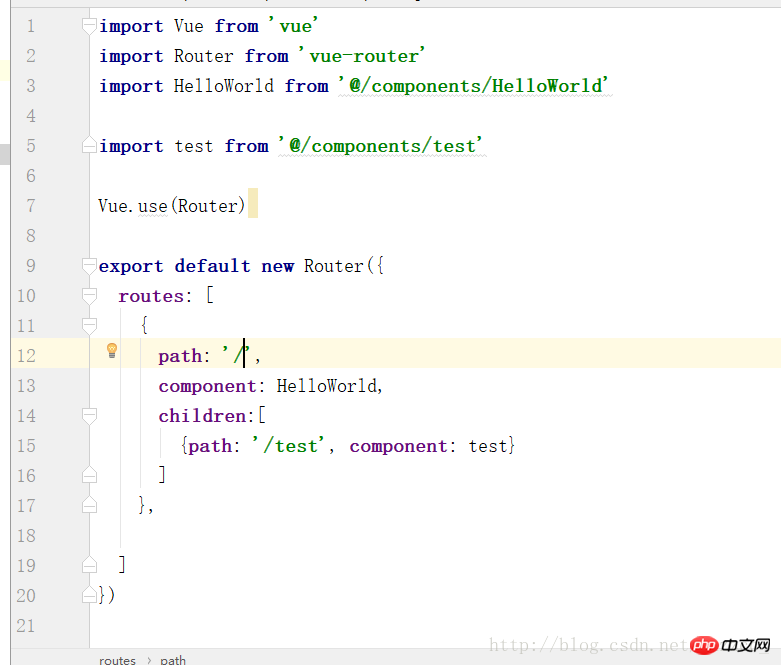
Nachdem wir die Seite gelesen haben, schauen wir uns die Routing-Konfiguration an, wie unten gezeigt.
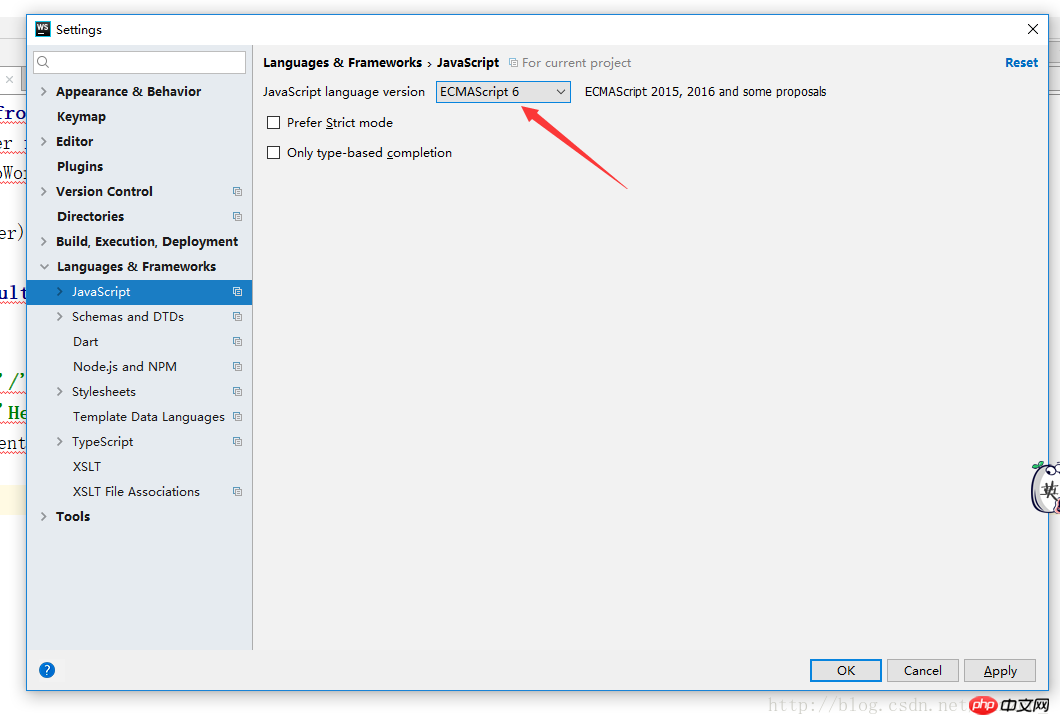
 Der Routing-Pfad Wenn Sie es zum ersten Mal öffnen, wird ein Fehler angezeigt. Tatsächlich handelt es sich nicht um einen Syntaxfehler. Dies liegt daran, dass der Compiler standardmäßig die Syntax von es5 kompiliert und das Vue-Gerüst die Syntax von es6 verwendet Der Compiler, den ich verwende, ist webStorm und muss nur eingerichtet werden.
Der Routing-Pfad Wenn Sie es zum ersten Mal öffnen, wird ein Fehler angezeigt. Tatsächlich handelt es sich nicht um einen Syntaxfehler. Dies liegt daran, dass der Compiler standardmäßig die Syntax von es5 kompiliert und das Vue-Gerüst die Syntax von es6 verwendet Der Compiler, den ich verwende, ist webStorm und muss nur eingerichtet werden.

 Lassen Sie mich kurz die Struktur in Routern vorstellen. Wie oben erwähnt, werden alle Unterrouten verwendet In App. Unter „App.vue“ wird die äußerste übergeordnete Route gespeichert. Der Pfad ist der Pfad, auf den Sie auf die von Ihnen erstellte Seite zugreifen möchten , sodass Sie direkt darauf zugreifen können und eine HelloWorld.vue-Seite in App.vue eingefügt wird. Der Name ist irrelevant im Vergleich zur Benennung der Seite Ich möchte hier verweisen. Es handelt sich um die Seite HelloWorld.vue, hauptsächlich handelt es sich hier um eine Variable, die der Pfaddatei oben entspricht
Lassen Sie mich kurz die Struktur in Routern vorstellen. Wie oben erwähnt, werden alle Unterrouten verwendet In App. Unter „App.vue“ wird die äußerste übergeordnete Route gespeichert. Der Pfad ist der Pfad, auf den Sie auf die von Ihnen erstellte Seite zugreifen möchten , sodass Sie direkt darauf zugreifen können und eine HelloWorld.vue-Seite in App.vue eingefügt wird. Der Name ist irrelevant im Vergleich zur Benennung der Seite Ich möchte hier verweisen. Es handelt sich um die Seite HelloWorld.vue, hauptsächlich handelt es sich hier um eine Variable, die der Pfaddatei oben entspricht
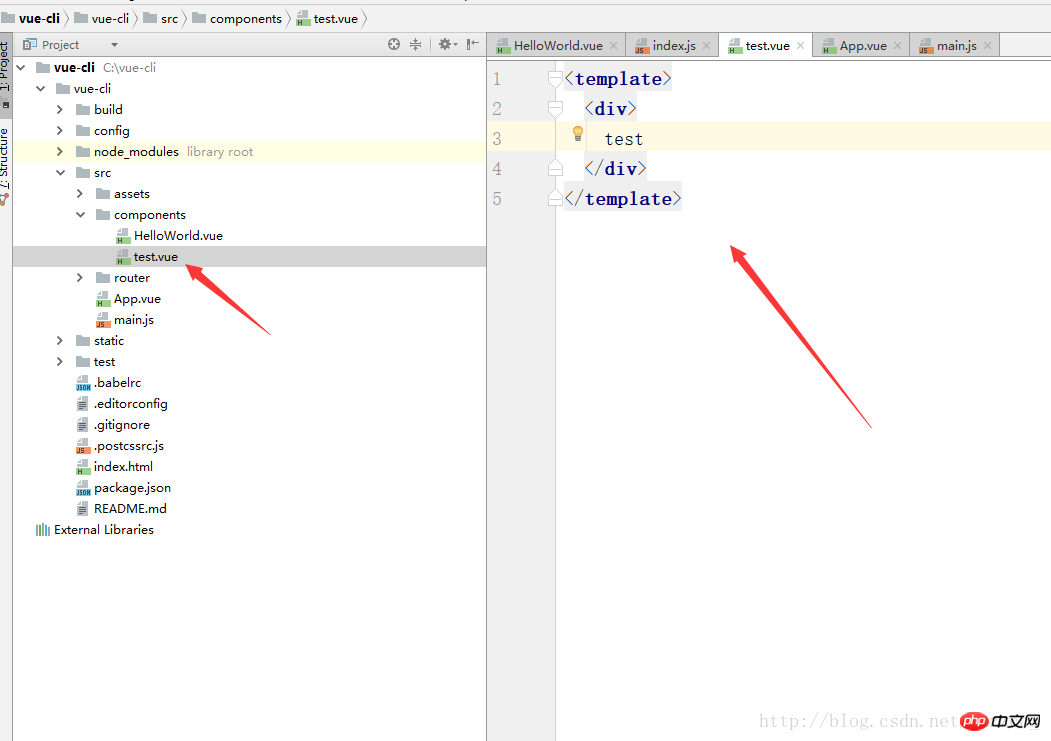
Jetzt werde ich Ihnen beibringen, wie Sie eine Datei erstellen Routing konfigurieren
Erstellen Sie zuerst eine Datei mit dem Suffix vue und schreiben Sie die grundlegendste HTML-Struktur

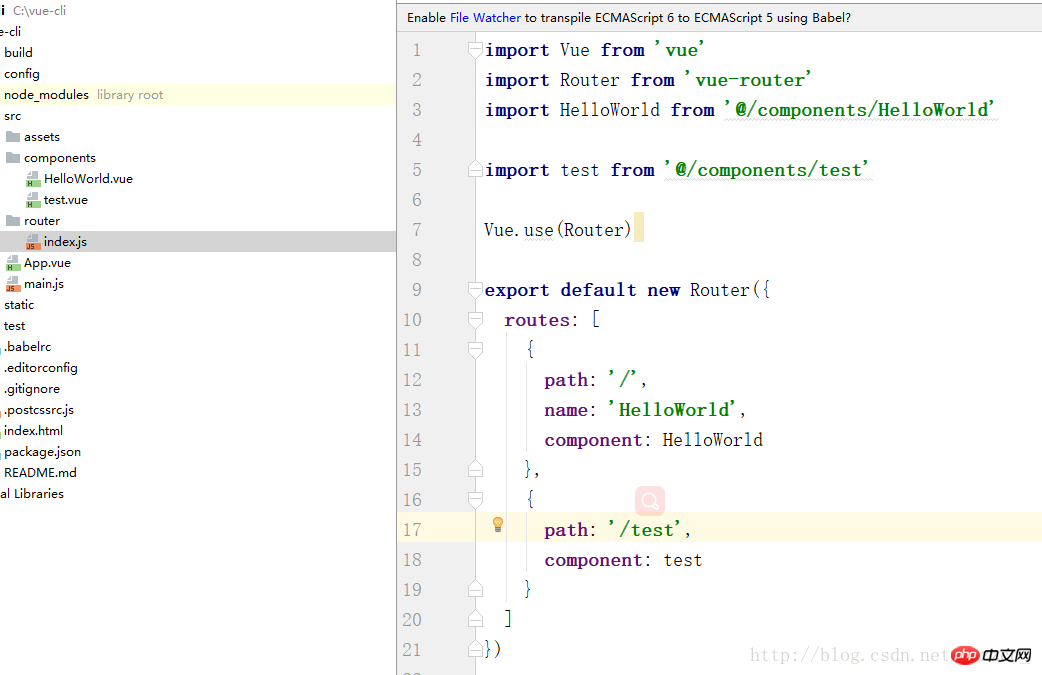
Konfigurieren Sie dann das Routing, führen Sie diese Datei zuerst mit Import ein und füllen Sie sie dann aus Um auf den Pfad dieser Datei zuzugreifen, verwende ich /test. Um diese Route zu öffnen, gebe ich localhost:8080/#/test ein. Holen Sie sich die importierte Datei in die Komponente

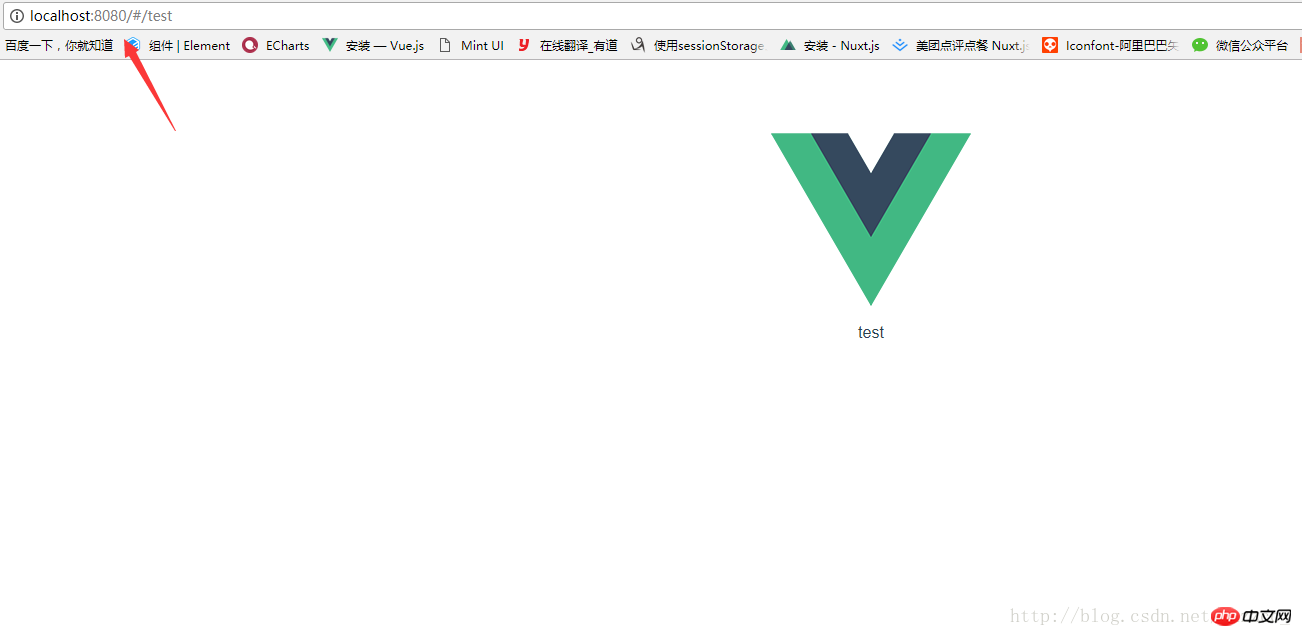
Geben Sie die URL ein und eine Seite mit test.vue, die in APP.vue verschachtelt ist, wird angezeigt

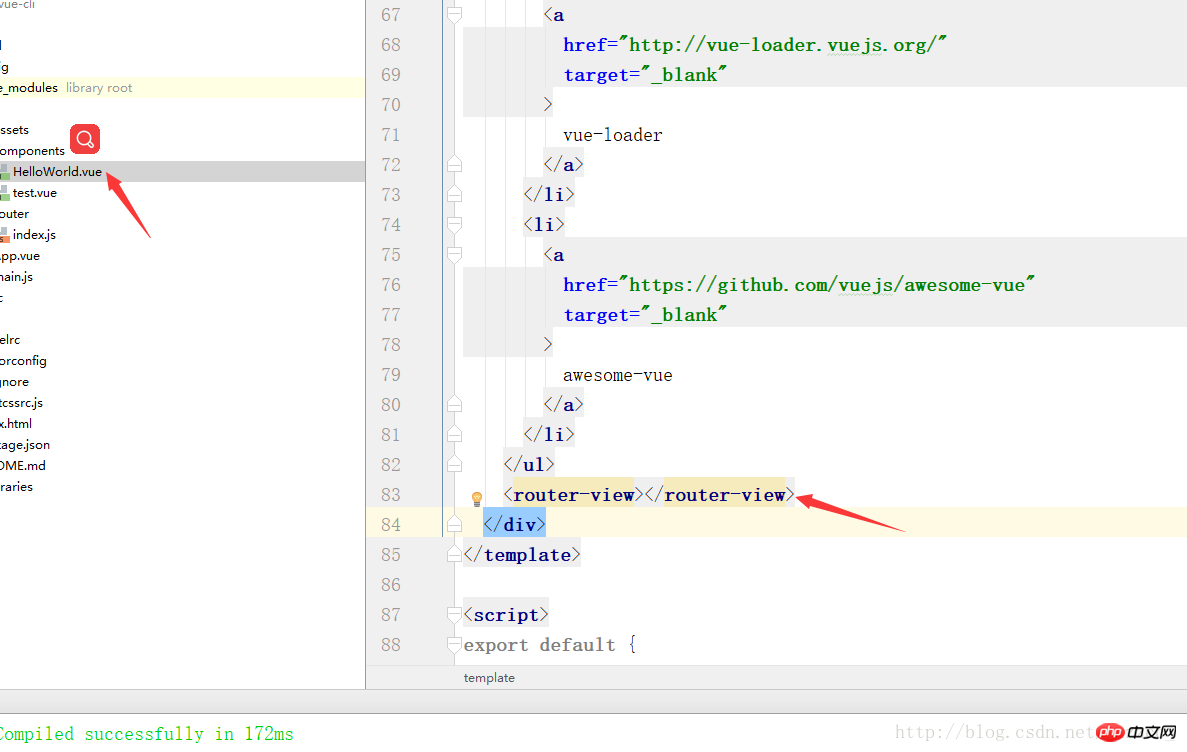
Die Standardroutenverschachtelung des Vue-Gerüsts besteht darin, dass alle Seiten in der App.vue-Seite verschachtelt sind , jetzt werde ich Ihnen beibringen, wie Sie Ihre eigenen Seiten frei verschachteln können. Jetzt verschachtele ich die Testseite unter der HelloWorld.vue-Seite
Fügen Sie zunächst einen Router-View-Tag unter der HelloWorld.vue-Schnittstelle hinzu

Dann konfigurieren Sie die Unterroute von HelloWorld.vue

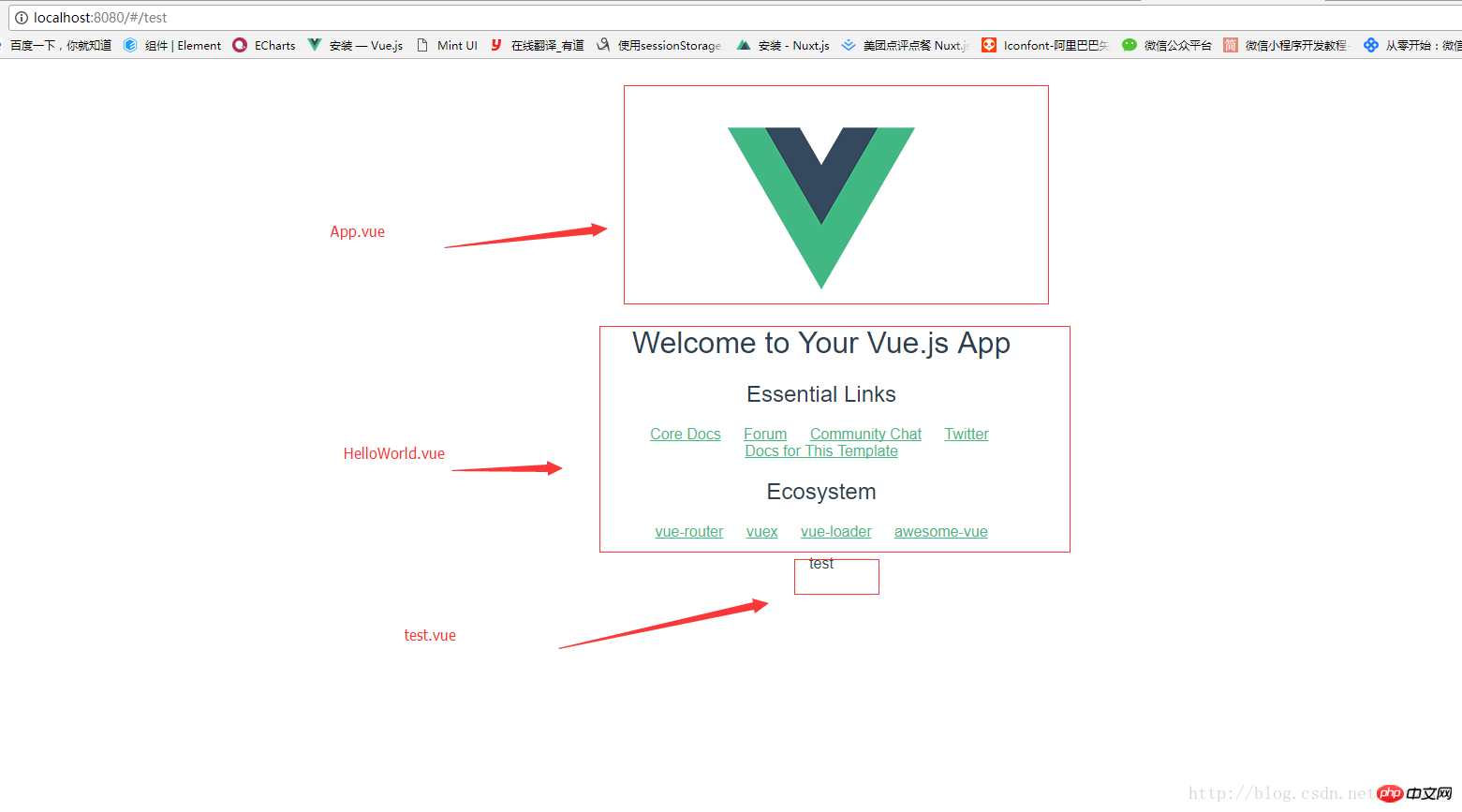
Auf diese Weise ist localhost:8080/#/test eine APP .vue verschachtelt HelloWorld.vue Die Seite von verschachteltem test.vue ist wie folgt:

Auf diese Weise wird die einfache Routenverschachtelung abgeschlossen , können Sie eine Funktion an eine Schaltfläche binden, um durch Klicken auf die Schaltfläche zur Testseite zu springen. Wenn Sie zur vorherigen Seite zurückkehren möchten, verwenden Sie
this.$router.push({path:'/test'}) Der allgemeine Inhalt lautet wie folgt: Wenn etwas nicht stimmt oder Sie es bereuen, haben Sie bitte Verständnis dafür oder kontaktieren Sie mich, damit wir mehr darüber kommunizieren können!
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
vue führt einen Countdown für die Bestätigungscode-Schaltfläche durchGlobale Datenbank im Vue-Projekt verwendenDas obige ist der detaillierte Inhalt vonVue-Gerüst und Vue-Cli-Installation. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

