Heim >Web-Frontend >js-Tutorial >Vue-Projektstruktur (ausführliches Tutorial)
Vue-Projektstruktur (ausführliches Tutorial)
- 亚连Original
- 2018-06-08 17:44:562362Durchsuche
Dieser Artikel stellt hauptsächlich den ersten Versuch von Vue vor – das entsprechende Wissen über die Projektstruktur. Freunde, die es benötigen, können darauf zurückgreifen.
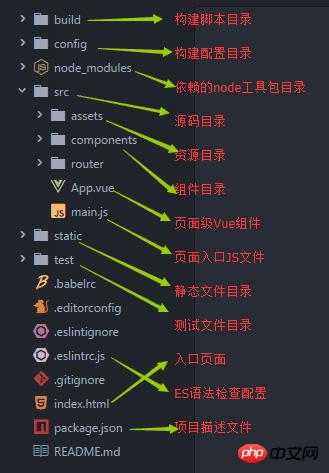
Nachdem wir ein neues Projekt erstellt haben, werfen wir einen Blick auf die Verzeichnisstruktur von das Projekt

Inhalt mehrerer Hauptdateien
index.html-Datei (Eingabedatei, geben Sie index.html zuerst ein, nachdem Sie das System betreten haben)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>blog</title> </head> <body> <p id="app"></p> <!-- built files will be auto injected --> </body> </html>
main.js-Datei (entsprechendes Modul importieren)
improt Vue from 'vue' //可以将脚手架中下载的模块拿出来,可以直接使用new来实例化vue对象
improt App from './App'
Vue.config.productionTip = false
new Vue({
el:'#app', //当前的vue要控制的容器是谁,要获取的这个容器元素是谁,#app是index.thml里的id=“app”
template:'<App/>', //模板,可以写对应的p,也可以写组件调用的标签,只要有一个根标签即可
components:{ App } //想要调用组件,必须在component里注册这个组件,这里的APP来源于引入的./App文件,即:App.vue文件
})App.vue-Datei (Stammkomponente)
<!--1模板:html结构 -->
<template>
<p id="app">
<img src="./assets/logo.png">
<!--路由入口,对应进入router下面的index.js文件-->
<router-view/>
</p>
</template>
<!--2行为:处理逻辑 -->
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>index.js-Datei im Router-Ordner (Front-End-Routing)
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld' //导入模板文件
Vue.use(Router)
export default new Router({
routes: [ //定义对应模板的路径,url对应进入的模板
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}
]
})Vorlage:
Die Vorlage kann zum Einfügen einiger Inhalte verwendet werden. Sie wird nicht direkt in den Dom selbst gerendert. Hinweis: Es gibt und kann nur in die Vorlage aufgenommen werden. Es gibt ein Root-Tag.
Verhalten:
Verwenden Sie Import, um eine Verknüpfung mit anderen Komponenten herzustellen, und registrieren Sie es dann über
export default {
name: 'App',
components: {
HelloWorld
}, um es aufzurufen.
Stil:
Identisch mit dem normalen CSS-Stil. Sie können die Sass-Syntax verwenden, müssen jedoch Sass im Projekt installieren. Nach erfolgreicher Installation können Sie die entsprechenden Informationen in package.json
Projektladevorgang
Projektstart: index.html ----> main.js ----> Aus der index.html-Eintragsdatei wird die Datei main.js ausgeführt, und main.js wird ausgeführt Instanziieren Sie unser Vue-Objekt. Nach Erreichen von App.vue wird der Inhalt der Vorlage in den Index.html-Container eingefügt, und Sie können auch die entsprechenden Attribute festlegen in den Verhaltensattributen.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So implementieren Sie die Optimierung der Webpack-Verpackung in VueVerwenden von Axios + Express Local Request unter Vue 2.5.2 Solution bis 404Verwenden Sie Vue und reagieren Sie, um Expansion, Zusammenbruch und andere Effekte zu erzielenDas obige ist der detaillierte Inhalt vonVue-Projektstruktur (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

