Heim >Web-Frontend >js-Tutorial >Was sind die Verwendungszwecke von Slots in Vue-Komponenten (ausführliches Tutorial)
Was sind die Verwendungszwecke von Slots in Vue-Komponenten (ausführliches Tutorial)
- 亚连Original
- 2018-06-08 17:43:292799Durchsuche
Dieser Artikel führt Sie ausführlich in die Verwendung von Slots in der Vue-Komponente ein, hauptsächlich um die Komponente skalierbarer zu machen. Weitere Informationen finden Sie in diesem Artikel.
Im Folgenden wird Ihnen die Vue-Komponente vorgestellt. Die Verwendung des Steckplatzes
dient hauptsächlich dazu, die Komponente skalierbarer zu machen.
1. Anonymen Slot verwenden

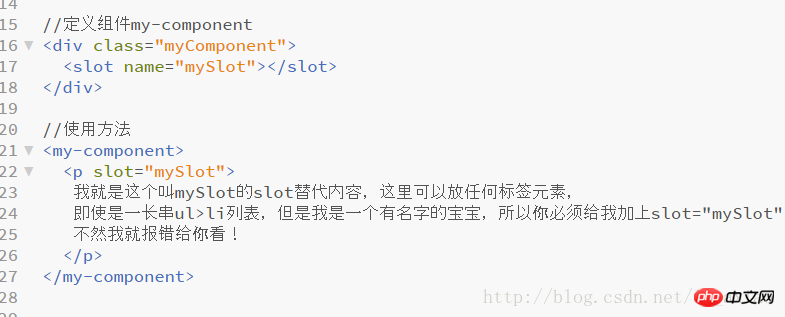
2. Fügen Sie dem Slot einen Namen hinzu

Wenn nicht Wenn Sie einer Komponente mit einem Steckplatz eine Beschriftung hinzufügen, wird im Steckplatz nichts angezeigt.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So erzielen Sie einen intermittierenden Textzyklus-Scrolleffekt durch JS
Detaillierte Erläuterung der Refs in React (ausführliches Tutorial)
Verwenden Sie Node.js, um Komprimierungs- und Dekomprimierungsfunktionen zu implementieren
Detaillierte Interpretation des dekorativen Designmusters in js
Fragen zu Vue-gepackten Kartendateien
Wie implementiert man die WeChat-Code-Scanning-Zahlungsfunktion in der NodeJS-Umgebung?
Verwendung von Vue zur Implementierung der zugrunde liegenden Prinzipien (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonWas sind die Verwendungszwecke von Slots in Vue-Komponenten (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

