Heim >Web-Frontend >js-Tutorial >So verwenden Sie die Switch-Komponente im WeChat-Miniprogramm
So verwenden Sie die Switch-Komponente im WeChat-Miniprogramm
- 亚连Original
- 2018-06-08 17:33:484100Durchsuche
In diesem Artikel wird hauptsächlich die Implementierungsmethode der Switch-Komponente des WeChat-Applets ausführlich vorgestellt. Sie hat einen gewissen Referenzwert.
Das Beispiel in diesem Artikel teilt Ihnen das WeChat-Applet mit Switch-Komponente. Der Implementierungscode der Programm-Switch-Komponente ist wie folgt:
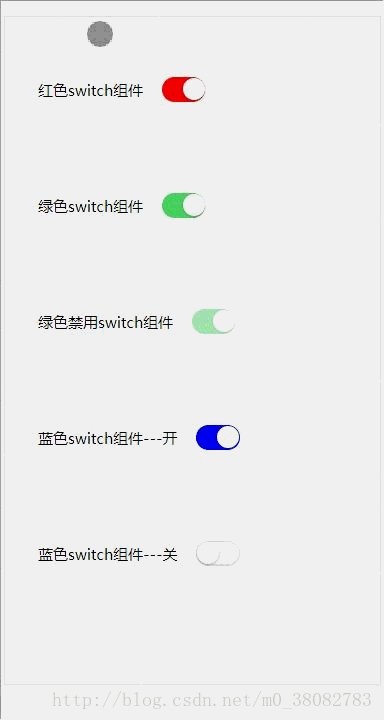
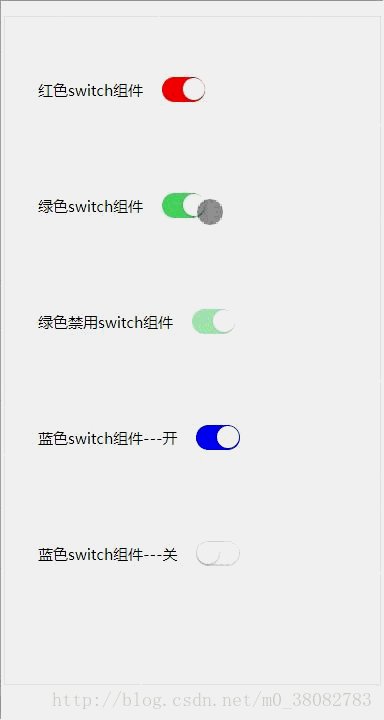
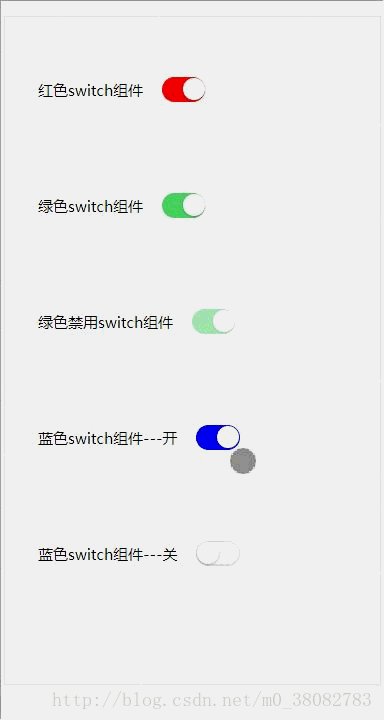
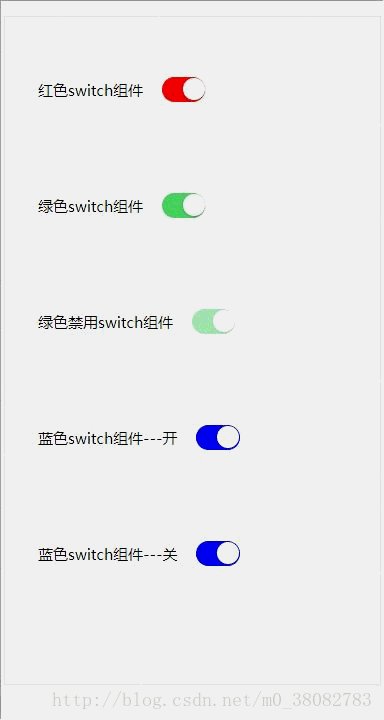
Rendering

HTML
<p class="switch-list"> <span class="fui-fr">红色switch组件</span> <input class="fui-switch" style="color:rgb(255, 0, 0);" type="checkbox" checked> </p> <p class="switch-list"> <span class="fui-fr">绿色switch组件</span> <input class="fui-switch" style="color:rgb(76, 216, 100);" type="checkbox" checked> </p> <p class="switch-list"> <span class="fui-fr">绿色禁用switch组件</span> <input class="fui-switch" style="color:rgb(76, 216, 100);" type="checkbox" checked disabled> </p> <p class="switch-list"> <span class="fui-fr">蓝色switch组件---开</span> <input class="fui-switch" style="color:blue" type="checkbox" checked> </p> <p class="switch-list"> <span class="fui-fr">蓝色switch组件---关</span> <input class="fui-switch" style="color:blue" type="checkbox"> </p>
CSS
.switch-list{
padding: .5rem;
}
.fui-switch{
position: relative;
width: .87rem;
height: .5rem;
z-index: 10;
display: inline-block;
outline: medium;
border: 1px solid #dfdfdf;
border-radius: .25rem;
background-color: #dfdfdf;
-webkit-appearance: none;
-moz-appearance: none;
vertical-align: middle;
}
.fui-switch:checked{
border-color: currentColor;
background-color: currentColor;
}
.fui-switch::after,.fui-switch::before{
content: "";
position: absolute;
height: .44rem;
top: 0;
left: 0;
border-radius: .25rem;
-webkit-transition: -webkit-transform .3s;
transition: -webkit-transform .3s;
transition: transform .3s;
transition: transform .3s,-webkit-transform .3s;
}
.fui-switch:before {
width: .84rem;
background-color: #fdfdfd;
}
.fui-switch:checked:before {
-webkit-transform: scale(0);
transform: scale(0);
}
.fui-switch:after {
width: .44rem;
background-color: #fff;
box-shadow: 0 1px 3px rgba(0,0,0,.4);
}
.fui-switch:checked:after {
-webkit-transform: translateX(.4rem);
transform: translateX(.4rem);
}
.fui-switch[disabled] {
opacity: .5;
}
.fui-fr{font-size: .3rem;vertical-align: middle;}JS, das rem implementiert
(function(win,factory){
factory(win);
window.addEventListener('resize',function(){factory(win)},false);
}(window,function(win){
var width = document.documentElement.clientWidth;
width = width > 750 ? 750 : width;
document.documentElement.style.fontSize = width / 7.5 + 'px';
}));Hinweis
Hier stellt 1rem im 750-PSD-Design 100 Pixel dar;
Schalter Die Umschaltanimation wird über das Übergangsattribut von CSS3 implementiert.
steuert hauptsächlich die Bewegung des Nachhers des Schalters und die Vergrößerungs- und Verkleinerungsanimation des Vorhers.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Verwendung von Vue-Grundlagen zum Erstellen, Hinzufügen, Löschen, Ändern und Überprüfen
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Switch-Komponente im WeChat-Miniprogramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

