Heim >Web-Frontend >js-Tutorial >Über den App-Lebenszyklus im WeChat-Miniprogramm (ausführliches Tutorial)
Über den App-Lebenszyklus im WeChat-Miniprogramm (ausführliches Tutorial)
- 亚连Original
- 2018-06-08 17:30:171705Durchsuche
In diesem Artikel werden hauptsächlich die relevanten Informationen zum Lebenszyklus der WeChat Mini-Programm-App ausführlich vorgestellt, die einen gewissen Referenzwert haben:
WeChat Mini-Programm-App-Lebenszyklus:
onLaunch – wenn die Initialisierung des Miniprogramms abgeschlossen ist, wird onLaunch ausgelöst (nur einmal global ausgelöst)
onShow – wenn das Miniprogramm startet oder aus dem Hintergrund in die Vordergrundanzeige wechselt, wird onShow ausgelöst
onHide – -Wenn das Miniprogramm vom Vordergrund in den Hintergrund tritt, wird onHide
onError ausgelöst. —-Wenn im Miniprogramm ein Skriptfehler auftritt oder der API-Aufruf fehlschlägt, wird onError ausgelöst und das Miniprogramm mit dem Fehler aufgerufen Nachricht
//app.js
App({
/**
*当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
console.log("==App onLaunch==");
},
/**
*当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {
console.log("==App onShow==");
},
/**
*当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {
console.log("==App onHide==");
},
/**
*当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) {
console.log("==App onError==");
}
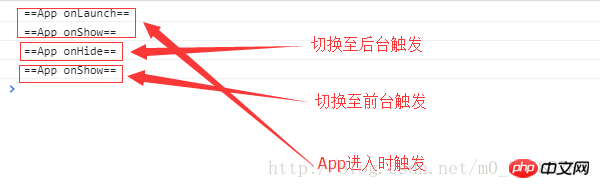
})Periodischer Trigger

Hintergrund wechseln

Periodischer Trigger nach dem Umschalten

Zum Vordergrundzyklusauslöser wechseln

Zusammenfassung: Beim Aufrufen des WeChat-Applets müssen wir Benutzerinformationen abrufen und speichern Und andere globale Informationsverarbeitung, wir müssen uns damit im onLaunch-Zyklus befassen.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Verwenden von tween.js zum Implementieren des Easing-Tween-Animationsalgorithmus
Verwenden von Node.js zum Implementieren von Komprimierungs- und Dekomprimierungsfunktionen
Fragen zu Vue-gepackten Kartendateien
Das obige ist der detaillierte Inhalt vonÜber den App-Lebenszyklus im WeChat-Miniprogramm (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

