Heim >Web-Frontend >js-Tutorial >So implementieren Sie das Server-Rendering von Nuxt in Vue
So implementieren Sie das Server-Rendering von Nuxt in Vue
- 亚连Original
- 2018-06-08 17:14:301664Durchsuche
In diesem Artikel wird hauptsächlich der Vue-Server vorgestellt, der Nuxt-Studiennotizen rendert. Jetzt teile ich sie mit Ihnen und gebe ihnen eine Referenz.
Es gibt viele Artikel über SSR im Internet und ich war zunächst verwirrt. Dann habe ich mir den Vue.js Server Rendering Guide und die offizielle Nuxt-Website angesehen und festgestellt, dass die meisten Artikel auf dem Inhalt der offiziellen Website basierten und nur sehr wenige wirklich klar und prägnant waren. Deshalb wollte ich einen Artikel schreiben, um mehr über SSR zu erfahren, in der Hoffnung, allen dabei zu helfen, Vue SSR schnell zu verstehen.
Was ist SSR?
SSR, also Server-Rendering, bedeutet, die Vue-Seite auf der Serverseite zu rendern, um eine HTML-Datei zu generieren, und die HTML-Seite an den Browser zu übergeben. Vorteile:
SEO Im Gegensatz zum SPA-HTML, das nur einen HTML-Code ohne tatsächlichen Inhalt und eine app.js enthält, verfügt der von SSR generierte HTML-Code über Inhalte, die es Suchmaschinen ermöglichen, den Seiteninhalt zu indizieren.
Schnellere Ankunftszeit von Inhalten Herkömmliche SPA-Anwendungen beziehen bundle.js vom Server, analysieren es und hängen es im Dom auf dem Client ein. SSR hingegen übergibt den HTML-String direkt an den Browser. Beschleunigt die Ladezeit des ersten Bildschirms erheblich.
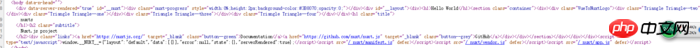
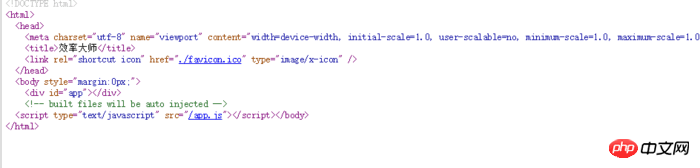
Sie können dies auf den beiden Bildern unten sehen. Das erste Bild ist die von SSR generierte HTML-Seite und das zweite Bild ist die von traditionellem SPA generierte HTML-Seite.

SSR

SPA
Nuxt.js
Ich habe die offizielle SSR-Einführung und die Nuxt.js-Dokumentation gelesen. Im Wesentlichen ist SSR das Betriebsverhalten des Node-Backends. Als jemand, der nur guten Frontend-Code schreiben möchte, möchte ich mich nicht zu sehr darum kümmern. Und Nuxt.js integriert die Funktionen von SSR perfekt. Lassen Sie es uns sofort verwenden ~ Beamte empfehlen außerdem die Verwendung von Nuxt.js zum Erstellen von SSR-Projekten.
Vorteile
Ich denke, Nuxt.js hat mehrere Vorteile gegenüber dem Schreiben von SSR selbst.
Webpack muss nicht konfiguriert werden: Ich war am Anfang noch auf der Suche nach der Webpack-Konfiguration. Nachdem ich die Dokumentation gelesen hatte, fand ich heraus, dass nuxt es für uns gepackt hat. Wenn Sie die Webpack-Konfiguration ändern müssen, ändern Sie einfach die Datei nuxt.config.js.
Keine Knotenkenntnisse erforderlich: Solange Sie das Vue-Frontend schreiben können, können Sie SSR schreiben. Es ist nicht erforderlich, die Konfigurationsmethoden von SSR, Node und Express zu kennen (aber die meisten Front-Ends verfügen jetzt über Node-Kenntnisse~).
Integrierter Vue-Familien-Bucket, direkt verfügbar. Es ist so bequem wie vue-cli: Nuxt installieren – Komponenten schreiben – Dienst kompilieren und starten – den Effekt sehen. So einfach ist das.
Einfache Konfiguration und benutzerfreundliche Dokumentation: Wenn Sie sich die Nuxt.js-Dokumentation genauer ansehen, werden Sie feststellen, dass sie nicht viele Inhalte abdeckt, aber viele Funktionen bietet, die sie ausmachen Sehr gut geeignet für den Anfang.
Installation
Die Installationsmethode finden Sie hier. Es ist ganz einfach: Generieren Sie die Vorlage, installieren Sie dann die Abhängigkeiten mit npm und führen Sie sie schließlich aus.
Folgen Sie einfach den einfachen Schritten.
// vue-cli 创建nuxt模板项目 $ vue init nuxt-community/starter-template <project-name> // 安装依赖项 $ cd <project-name> $ npm install // 编译并启动服务 $ npm run dev // 打开 http://localhost:3000
Bei der Installation aufgetretene Probleme:
Da Nuxt.js die Syntax async...await verwendet und niedrigere Versionen von Node diese Syntax nicht unterstützen, müssen Sie dies tun Aktualisieren Sie den Knoten auf Version 7.0~
Dann wird empfohlen, cnpm nicht zum Installieren und Ausführen zu verwenden, und es wurden immer wieder Fehler angezeigt, was sich wie eine Falle anfühlte.
Verzeichnisstruktur
Nuxt.js verbringt viel Zeit damit, über seine Verzeichnisstruktur zu sprechen. Wenn Sie die Verzeichnisstruktur verstehen, haben Sie tatsächlich einen Überblick darüber Nuxt.js. Nuxt.js hat alles für uns konfiguriert. Wir müssen nur Dateien erstellen und Code entsprechend seinen Anforderungen in das entsprechende Verzeichnis schreiben.
Assets-Ressourcendateien, die kompiliert werden müssen, wie JavaScript, SASS, LESS usw.
statisch Statische Ressourcendateien, die nicht kompiliert werden müssen, z. B. Bildressourcen.
Komponenten Wie der Name schon sagt, werden hier *.vue-Komponenten gespeichert. Konventionelle Methode zum Schreiben von Vue-Komponenten.
Layouts-Layoutverzeichnis, in dem das Layout festgelegt wird, wobei das 1b56973de32a614416db2899e59c3e12-Tag der von uns geschriebene Seiteninhalt ist. Kann zum Hinzufügen von Abschnitten wie Navigationsleisten und unteren Leisten verwendet werden.
Middleware-Middleware-Verzeichnis Die sogenannte Middleware ist die in Seiten und Seitensprüngen ausgeführte Funktionsmethode. Zum Beispiel die Überprüfung von Benutzerinformationen bei Seitensprüngen.
Seiten Seitenverzeichnis. Hier kommt der Punkt: Hier speichern wir die Anzeigeseite. Die Dateien in diesem Verzeichnis werden für den Browserzugriff in entsprechende Routingpfade umgewandelt. Darüber hinaus stellt Nuxt.js in der *.vue-Seitendatei in diesem Verzeichnis einige spezielle Methoden für die Verarbeitung von Ereignissen beim Server-Rendering bereit. Details zum Routing und zu speziellen Methoden sind unten aufgeführt.
Seitenrouting
Eine kurze Einführung in Seitenkomponenten finden Sie in der API für die spezifische Verwendung spezieller Konfigurationselemente.
Plug-In-Verzeichnis von Drittanbietern wie mint-ui finden Sie hier.
Vuex State Manager-Verzeichnis speichern. Wenn das Verzeichnis leer ist, aktiviert Nuxt.js Vuex nicht. Wenn wir die Datei index.js in diesem Ordner erstellen, können wir den Vuex-Statusmanager verwenden. So verwenden Sie es!
nuxt.config.js 该文件是 Nuxt.js 的唯一配置项,之前提过 Nuxt.js 将 Webpack 等一众配置都封装好了,所以如果需要特殊配置,只需要修改该文件来覆盖默认配置即可。具体配置参数请查阅API。
package.json 不解释……
Demo演示
好消息,VueStudyDemos又更新啦!欢迎Star~本文Demo已收入到VueStudyDemos中。
下面我们来简单实现下各文件夹所提到的功能。
资源加载
我在 assets 文件夹下添加了 font-awesome 字体库,在 static 文件夹中放了张 Vue 的 logo 图片。然后对资源进行调用。
<i class="fa fa-address-book" aria-hidden="true"></i> <img src="~/static/logo.png" />
这里需要将 font-awesome 的 css 变为全局 css,避免每个用到的页面中都 import 字体库的css。所以我们在 nuxt.config.js 中添加如下配置。
module.exports = {
...
css: [
'~/assets/font-awesome/css/font-awesome.min.css'
],
...
}组件定义
组件存放在 components 文件夹下,这个我们讲目录的时候提到过。组件的用法和常用 vue 组件用法一致。 定义组件 Avatar,然后在 Page 页面中使用。
<template>
<avatar/>
</template>
<script>
import avatar from '~/components/Avatar'
export default {
...
components: {
avatar
}
};
</script>布局
在 layouts 目录中,default 是默认布局。我们可以修改默认布局也可以新建布局来使用。
在布局文件中 9f831b5dc7178570b863da5c8bd5a2ba 标签是我们要服务器渲染的区域。
下面我们来创建个布局玩玩。
// layouts/page.vue <template> <p> <mt-header fixed title="标题2"></mt-header> <nuxt/> </p> </template>
然后我们来使用布局,在 pages 页面中配置 layout 选项(如果不配置默认就是 default)。
export default {
...
layout: 'page' // 默认是 'default'
};中间件
所谓中间件,就是在两个页面跳转之间执行的行为。比如我定义一个中间件 add.js
export default function ({ store }) {
store.commit('increment')
}然后在 nuxt.config.js 中进行配置:
module.exports = {
...
router: {
middleware: 'add'
},
...
}这样,在每次页面跳转的时候都会执行一次中间件方法了。当然,也可以单独定义某个页面的中间件,具体看官网啦~
页面
页面,就是在pages目录下的 *.vue 文件,Nuxt.js 将目录结构配置为 vue-router 路由系统,所以我们可以直接通过文件名来访问到相应页面(先不提特殊路由)。
比如 pages/app.vue 文件就可以通过 http://localhost:3000/app 来进行访问。
注意:页面组件写法与常用 Vue 组件写法相同,但 Nuxt.js 还提供了一些特殊配置项来配置服务器渲染过程中的行为。具体有啥配置请看 页面文档。
路由
路由就是使 pages 目录能够直接访问的原因。Nuxt.js 非常巧妙地使用目录结构和文件名称将 vue-router 的各种用法都涵盖进去了。如动态路由、嵌套路由等。具体可参考文档。也可以看看demo的 pages 目录。
插件
对于前端项目,插件的使用当然是必不可少的。官网上对这方面讲的很清楚。我贴一下 demo 中的用法。这里用的是 mint-ui 库。
// plugins/mint-ui.js import Vue from 'vue' import MintUI from 'mint-ui' import 'mint-ui/lib/style.css' Vue.use(MintUI)
// nuxt.config.js
module.exports = {
build: {
vendor: ['mint-ui']
},
plugins: [
'~plugins/mint-ui'
]
}这样就可以使用第三方库 mint-ui 啦!
<template>
<p>
<mt-navbar v-model="selected">
<mt-tab-item id="1">选项一</mt-tab-item>
<mt-tab-item id="2">选项二</mt-tab-item>
<mt-tab-item id="3">选项三</mt-tab-item>
</mt-navbar>
<!-- tab-container -->
<mt-tab-container v-model="selected">
<mt-tab-container-item id="1">
<mt-cell v-for="n in 10" :key="n" :title="'内容 ' + n" />
</mt-tab-container-item>
<mt-tab-container-item id="2">
<mt-cell v-for="n in 4" :key="n" :title="'测试 ' + n" />
</mt-tab-container-item>
<mt-tab-container-item id="3">
<mt-cell v-for="n in 6" :key="n" :title="'选项 ' + n" />
</mt-tab-container-item>
</mt-tab-container>
</p>
</template>vuex
对于 vuex,用法有两种:普通方式和模块方式,用法和我们常用的 vuex 一样。我的demo中是直接复制官网的代码。
需要注意的是,vuex 的数据会存在context对象中,我们可以通过context对象获取状态数据。
发布
发布有两种方式服务器应用渲染部署和静态部署,发布方式看这里
最后
去看 Nuxt.js 的 API,会发现 Nuxt.js 真的是高度封装。对于 Nuxt.js 生成的模板项目,只有一些必要配置是需要我们去完成的。Nuxt.js 可以说是一个非常友好而强大的 SSR 框架了。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
webpack 4.0.0-beta.0版本新特性(详细教程)
Das obige ist der detaillierte Inhalt vonSo implementieren Sie das Server-Rendering von Nuxt in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

