Heim >Web-Frontend >js-Tutorial >Informationen zum Abrufen von JSON-Daten vom Server in der Methode $.ajax()
Informationen zum Abrufen von JSON-Daten vom Server in der Methode $.ajax()
- 亚连Original
- 2018-06-08 16:45:362444Durchsuche
Im Folgenden werde ich Ihnen eine Zusammenfassung verschiedener Möglichkeiten zum Abrufen von JSON-Daten vom Server basierend auf der Methode $.ajax() geben. Sie hat einen guten Referenzwert und ich hoffe, dass sie für alle hilfreich ist.
1. Was ist JSON? . schnell. json ist eine Zeichenfolge, die mit den folgenden Symbolen gekennzeichnet ist.
{Schlüssel-Wert-Paar}: JSON-Objekt
[{},{},{}]: JSON-Array
"": Doppelte Anführungszeichen sind Attribute oder Werte
: : Dem Doppelpunkt wird der Schlüssel vorangestellt und ihm folgt der Wert (dieser Wert kann ein Wert eines Basisdatentyps, eines Arrays oder eines Objekts sein), sodass {"age": 18} verstanden werden kann als Wert, der das JSON-Objekt age. 18 enthält, und [{"age": 18},{"age": 20}] stellt ein JSON-Array dar, das zwei Objekte enthält. Sie können auch {"age":[18,20]} verwenden, um das obige JSON-Array zu vereinfachen, bei dem es sich um ein Objekt mit einem Altersarray handelt.
2. Der Wert des dataType-Attributs in der $.ajax()-Methode ist
Das dataType-Attribut in der $.ajax()-Methode muss ein Parameter vom Typ String sein Datentyp, der voraussichtlich vom Server zurückgegeben wird. Wenn nicht angegeben, gibt JQuery automatisch „ResponseXML“ oder „ResponseText“ [erklärt in Teil 3] basierend auf den MIME-Informationen des http-Pakets zurück und übergibt sie als Callback-Funktionsparameter. Die verfügbaren Typen sind wie folgt: xml: Gibt ein XML-Dokument zurück, das mit JQuery verarbeitet werden kann.
html: Gibt reine Text-HTML-Informationen zurück; das enthaltene Skript-Tag wird ausgeführt, wenn es in das DOM eingefügt wird.
Skript: Gibt Nur-Text-JavaScript-Code zurück. Ergebnisse werden nicht automatisch zwischengespeichert. Es sei denn, Cache-Parameter sind festgelegt. Beachten Sie, dass bei Remote-Anfragen (nicht unter derselben Domain) alle Post-Anfragen in Get-Anfragen umgewandelt werden.
json: Gibt JSON-Daten zurück.
jsonp: JSONP-Format. Beim Aufrufen einer Funktion mithilfe des SONP-Formulars, z. B. myurl?callback=?, ersetzt JQuery automatisch das letzte „?“ durch den richtigen Funktionsnamen, um die Rückruffunktion auszuführen.
3. Mime-Datentypen und die Antwortmethode setContentType()
Was ist ein MIME-Typ? Beim Übertragen der Ausgabeergebnisse an den Browser muss der Browser die entsprechende Anwendung starten, um dieses Ausgabedokument zu verarbeiten . Dies kann durch verschiedene Arten von MIME (Multipurpose Internet Mail Extensions) erreicht werden. In HTTP werden MIME-Typen im Content-Type-Header definiert. Angenommen, Sie möchten eine Microsoft Excel-Datei an den Kunden senden. Dann ist der MIME-Typ zu diesem Zeitpunkt „application/vnd.ms-excel“. In den meisten praktischen Fällen wird diese Datei dann zur Verarbeitung an Execl übergeben (vorausgesetzt, wir konfigurieren Execl für die Verarbeitung der spezifischen MIME-Typ-Anwendung). In Java erfolgt die Festlegung des MIME-Typs über die ContentType-Eigenschaft des Response-Objekts. Beispielsweise wird häufig verwendet: Response.setContentType("text/html;charset=UTF-8") zum Festlegen.
Im frühesten HTTP-Protokoll gab es keine zusätzlichen Datentypinformationen. Alle übertragenen Daten wurden vom Client-Programm als Hypertext-Markup-Language-HTML-Dokumente interpretiert. Um Multimedia-Datentypen zu unterstützen, verwendete das HTTP-Protokoll MIME-Daten Typinformationen, die vorne an das Dokument angehängt werden, um den Datentyp zu identifizieren.
Jeder MIME-Typ besteht aus zwei Teilen. Der erste Teil ist die große Datenkategorie, wie z. B. Text, Bild usw., und der zweite Teil definiert den spezifischen Typ.
Gemeinsame MIME-Typen:Hypertext Markup Language text.html,.html text/htmlPlain text.txt text/plain
RTF-Text.RTF-Anwendung/RTF
GIF-Grafik.gif-Bild/gif
JPEG-Grafik.ipeg,.jpg-Bild/jpeg
AU-Sounddatei .au audio/basic
MIDI-Musikdatei mid, .midi audio/midi,audio/x-midi
RealAudio-Musikdatei .ra, .ram audio/x-pn-realaudio
MPEG-Datei.mpg,.mpeg-Video/mpeg
AVI-Datei.avi-Video/x-msvideo
GZIP-Datei.gz-Anwendung/x-gzip
TAR-Datei .tar application/x-tar
Wenn das Client-Programm Daten vom Server empfängt, akzeptiert es nur den Datenstrom vom Server und kennt den Namen des Dokuments nicht, sodass der Server zusätzliche Informationen verwenden muss Teilen Sie dem Client-Programm den MIME-Typ der Daten mit.
Bevor die echten Daten gesendet werden, muss der Server zunächst die MIME-Typinformationen senden, die die Daten markieren. Diese Informationen werden beispielsweise für ein HTML-Dokument definiert, das der Server zuerst sendet In den folgenden zwei Zeilen mit MIME-Identifikationsinformationen ist diese Identifikation nicht wirklich Teil der Datendatei.
Inhaltstyp: text/html
Beachten Sie, dass die zweite Zeile eine Leerzeile ist. Der Zweck der Verwendung dieser Leerzeile besteht darin, die MIME-Informationen von den tatsächlichen Daten zu trennen Inhalt geöffnet.
Wie bereits erwähnt, erfolgt das Festlegen des MIME-Typs über die ContentType-Eigenschaft des Response-Objekts. Die Einstellungsmethode besteht darin, die Anweisung „response.setContentType(MIME)“ zu verwenden. setContentType(MIME) Es ermöglicht dem Client-Browser, verschiedene Datentypen zu unterscheiden und verschiedene in Programme eingebettete Module im Browser entsprechend verschiedenen MIMEs aufzurufen, um die entsprechenden Daten zu verarbeiten.
Eine große Anzahl von MIME-Typen ist als Referenz in confweb.xml, dem Installationsverzeichnis von Tomcat, definiert. Sie können beispielsweise Folgendes festlegen:
response.setContentType("text/html; charset=utf-8"); html
response.setContentType("text/plain; charset=utf-8"); text
application/json json data
Diese Methode legt den Inhaltstyp der an den Client gesendeten Antwort fest. Die Antwort wurde noch nicht übermittelt. Der angegebene Inhaltstyp kann Zeichenkodierungsspezifikationen umfassen, zum Beispiel: text/html;charset=UTF-8. Wenn diese Methode vor dem Aufruf der getWriter()-Methode aufgerufen wird, wird die Zeichenkodierung der Antwort nur aus dem angegebenen Inhaltstyp festgelegt. Wenn diese Methode aufgerufen wird, nachdem die Methode getWriter() aufgerufen oder übermittelt wurde, wird die Zeichenkodierung der Antwort nicht festgelegt. Bei Verwendung des HTTP-Protokolls legt diese Methode den Entitätsheader vom Typ Content fest.
4. Drei Möglichkeiten, JSON-Daten mit der Methode $.ajax() abzurufen
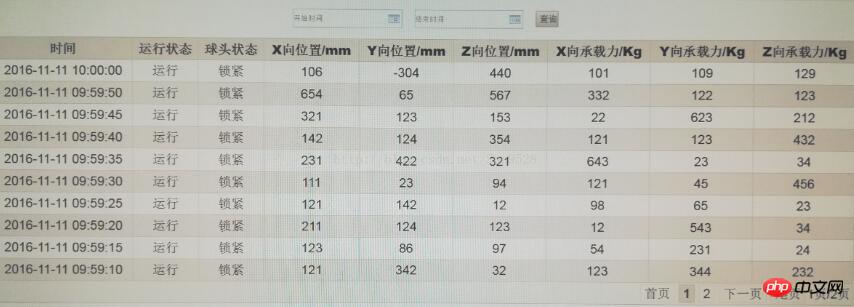
Die Konfiguration des dataType-Parameters bestimmt, wie jquery uns hilft, die vom Server zurückgegebenen Daten automatisch zu analysieren. Es gibt mehrere Möglichkeiten Um den Hintergrund zu erhalten, wird die zurückgegebene JSON-Zeichenfolge in ein JSON-Objekt analysiert. Das Folgende ist ein Beispiel für Java. Die Ergebnisse der folgenden drei Methoden sind in Abbildung 1 dargestellt. Das Projekt wird im Intranet ausgeführt, daher können keine Screenshots erstellt werden. Es können nur Fotos gemacht werden.

1. Wenn der Datentyp nicht im Parameter $.ajax() festgelegt ist und der Rückgabetyp nicht in der Hintergrundantwort festgelegt ist, wird er wie gewohnt verarbeitet Standardmäßig wird Text [response.setContentType("text /html;charset=utf-8"); in js verwendet, um manuell eval() oder $.parseJSON() zu verwenden Konvertieren Sie die zurückgegebene Zeichenfolge zur Verwendung in ein JSON-Objekt.
//Java代码:后台获取单个数控定位器的历史表格的数据
public void getHistorySingleData() throws IOException{
HttpServletRequest request = ServletActionContext.getRequest();
HttpServletResponse response = ServletActionContext.getResponse();
response.setHeader("Content-type", "text/html;charset=UTF-8");
response.setContentType("text/html;charset=utf-8");
String deviceName = request.getParameter("deviceName");
String startDate= request.getParameter("startDate");
String endDate = request.getParameter("endDate");
SingleHistoryData[] singleHistoryData = chartService.getHistorySingleData(deviceName,startDate, endDate);
System.out.println(singleHistoryData.length);
System.out.println(JSONArray.fromObject(singleHistoryData).toString());//打印:[{"time":"2016-11-11 10:00:00","state":"运行","ball":"锁紧",....},{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....},{},{}....]查到几条singleHistoryData对象就打印几个对象的信息{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....}
response.getWriter().print(JSONArray.fromObject(singleHistoryData).toString());
}
/*js代码:选择查询某一时间段的数据,点击查询之后进行显示*/
$("#search").click(function () {
var data1 = [];
var n;
var deviceName=$("body").attr("id");
var startDate = $("#startDate").val();
var endDate = $("#endDate").val();
$.ajax({
url:"/avvii/chart/getHistorySingleData",
type:"post",
data:{
"deviceName":deviceName,
"startDate": startDate,
"endDate": endDate
},
success: function (data) {
alert(data);//---->弹出[{"time":"2016-11-11 10:00:00","state":"运行","ball":"锁紧",....},{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....},{},{}....],后台传过来几条singleHistoryData对象就打印几个对象的信息{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....}
alert(Object.prototype.toString.call(data)); //--->弹出[object String],说明获取的是String类型的数据
var JsonObjs = eval("(" + data + ")"); //或者:var JsonObjs = $.parseJSON(data);
alert(JsonObjs);//alert(JsonObjs);---->弹出[object Object],[object Object],[object Object][object Object],[object Object],[object Object]……后台传过来几条singleHistoryData对象就打印几个[object Object]
n=JsonObjs.length;
if(n==0){
alert("您选择的时间段无数据,请重新查询");
}
for(var i = 0; i < JsonObjs.length; i++){
var name = JsonObjs[i]['time'];//针对每一条数据:JsonObjs[i],或者:JsonObjs[i].time
var state = JsonObjs[i]['state'];
var ball = JsonObjs[i]['ball'];
var xd = JsonObjs[i]['xd'];
var yd = JsonObjs[i]['yd'];
var zd = JsonObjs[i]['zd'];
var xf = JsonObjs[i]['xf'];
var yf = JsonObjs[i]['yf'];
var zf = JsonObjs[i]['zf'];
data1[i] = {name:name,state:state,ball:ball,xd:xd,yd:yd,zd:zd,xf:xf,yf:yf,zf:zf};//个数与下面表头对应起来就可以了,至于叫什么名字并不影响控件的使用
}
if(JsonObjs.length != 10){
for(var j=0;j<(10-((JsonObjs.length)%10));j++){ //补全最后一页的空白行,使表格的长度保持不变
data1[j+JsonObjs.length] = {name:" ",state:"",ball:"",xd:"",yd:"",zd:"",xf:"",yf:"",zf:""};
}
}
var userOptions = {
"id":"kingTable", //必须 表格id
"head":["时间","运行状态","球头状态","X向位置/mm","Y向位置/mm","Z向位置/mm","X向承载力/Kg","Y向承载力/Kg","Z向承载力/Kg"], //必须 thead表头
"body":data1, //必须 tbody 后台返回的数据展示
"foot":true, // true/false 是否显示tfoot --- 默认false
"displayNum": 10, //必须 默认 10 每页显示行数
"groupDataNum":6, //可选 默认 10 组数
sort:false, // 点击表头是否排序 true/false --- 默认false
search:false, // 默认为false 没有搜索
lang:{
gopageButtonSearchText:"搜索"
}
}
var cs = new KingTable(null,userOptions);
}
});
});2. Setzen Sie dataType="json" im Parameter $.ajax(), dann konvertiert jquery die zurückgegebene Zeichenfolge automatisch in ein JSON-Objekt. Der Hintergrund kann eingestellt werden auf: [Empfohlen] Response.setContentType("text/html;charset=utf-8"); oder Response.setContentType("application/json;charset=utf-8");
//Java代码:后台获取单个数控定位器的历史表格的数据
public void getHistorySingleData() throws IOException{
HttpServletRequest request = ServletActionContext.getRequest();
HttpServletResponse response = ServletActionContext.getResponse();
response.setHeader("Content-type", "text/html;charset=UTF-8");
response.setContentType("text/html;charset=utf-8");
String deviceName = request.getParameter("deviceName");
String startDate= request.getParameter("startDate");
String endDate = request.getParameter("endDate");
SingleHistoryData[] singleHistoryData = chartService.getHistorySingleData(deviceName,startDate, endDate);
System.out.println(singleHistoryData.length);
System.out.println(JSONArray.fromObject(singleHistoryData).toString());//打印:[{"time":"2016-11-11 10:00:00","state":"运行","ball":"锁紧",....},{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....},{},{}....]查到几条singleHistoryData对象就打印几个对象的信息{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....}
response.getWriter().print(JSONArray.fromObject(singleHistoryData).toString());
}/*js代码:页面首次加载时,显示规定时间段的数据*/
var data1 = [];
var deviceName=$("body").attr("id");
var startDate = $("#startDate").val("2000-01-01 00:00:00");
var endDate = $("#endDate").val("2018-01-01 00:00:00");
$.ajax({
url:"/avvii/chart/getHistorySingleData",
type:"post",
data:{
"deviceName":deviceName,
"startDate": "2000-01-01 00:00:00",
"endDate": "2018-01-01 00:00:00"
},
dataType:"json",
success: function (data) {
alert(data);//---->弹出[object Object],[object Object],[object Object][object Object],[object Object],[object Object]……后台传过来几条singleHistoryData对象就打印几个json对象:[object Object]
for(var i = 0; i < data.length; i++){
var name = data[i]['time'];
var state = data[i]['state'];
var ball = data[i]['ball'];
var xd = data[i]['xd'];
var yd = data[i]['yd'];
var zd = data[i]['zd'];
var xf = data[i]['xf'];
var yf = data[i]['yf'];
var zf = data[i]['zf'];
data1[i] = {name:name,state:state,ball:ball,xd:xd,yd:yd,zd:zd,xf:xf,yf:yf,zf:zf};
}
if(data.length != 10){
for(var j=0;j<(10-((data.length)%10));j++){ //补全最后一页的空白行,使表格的长度保持不变
data1[j+data.length] = {name:" ",state:"",ball:"",xd:"",yd:"",zd:"",xf:"",yf:"",zf:""};
}
}
var userOptions = {
"id":"kingTable", //必须 表格id
"head":["时间","运行状态","球头状态","X向位置/mm","Y向位置/mm","Z向位置/mm","X向承载力/Kg","Y向承载力/Kg","Z向承载力/Kg"], //必须 thead表头
"body":data1, //必须 tbody 后台返回的数据展示
"foot":true, // true/false 是否显示tfoot --- 默认false
"displayNum": 10, //必须 默认 10 每页显示行数
"groupDataNum":6, //可选 默认 10 组数
sort:false, // 点击表头是否排序 true/false --- 默认false
search:false, // 默认为false 没有搜索
lang:{
gopageButtonSearchText:"搜索"
}
}
var cs = new KingTable(null,userOptions);
}
});3. DataType ist in den Ajax-Methodenparametern nicht angegeben und der Rückgabetyp ist im Hintergrund auf „application/json“ gesetzt. Auf diese Weise beurteilt jquery intelligent anhand des Mime-Typs und analysiert ihn automatisch in ein JSON-Objekt.
//Java代码:后台获取单个数控定位器的历史表格的数据
public void getHistorySingleData() throws IOException{
HttpServletRequest request = ServletActionContext.getRequest();
HttpServletResponse response = ServletActionContext.getResponse();
response.setHeader("Content-type", "text/html;charset=UTF-8");
response.setContentType("application/json;charset=utf-8");
String deviceName = request.getParameter("deviceName");
String startDate= request.getParameter("startDate");
String endDate = request.getParameter("endDate");
SingleHistoryData[] singleHistoryData = chartService.getHistorySingleData(deviceName,startDate, endDate);
System.out.println(singleHistoryData.length);
System.out.println(JSONArray.fromObject(singleHistoryData).toString());//打印:[{"time":"2016-11-11 10:00:00","state":"运行","ball":"锁紧",....},{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....},{},{}....]查到几条singleHistoryData对象就打印几个对象的信息{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....}
response.getWriter().print(JSONArray.fromObject(singleHistoryData).toString());
}rrreeHinweis: Solange es eine Einstellung gibt, um ein JSON-Objekt im Vordergrund oder Hintergrund zurückzugeben, besteht keine Notwendigkeit, die Methode eval() oder die Methode $.parseJSON() zum Parsen zu verwenden, andernfalls eine Beim erneuten Parsen tritt ein Fehler auf.
Zusammenfassung: Von den oben genannten Methoden wird empfohlen, die zweite Methode zu verwenden, die bequemer und weniger fehleranfällig ist.
5. eval() method
var json object =eval('('+json data+')'); Der in geschweifte Klammern eingeschlossene Inhalt wird nach der Ausführung durch das eval() JSON-Objekt zurückgegeben .
So funktioniert die Auswertungsfunktion: Die Auswertungsfunktion wertet eine bestimmte Zeichenfolge aus, die JavaScript-Code enthält, und versucht, den Ausdruck oder eine Reihe zulässiger JavaScript-Anweisungen auszuführen, die in der Zeichenfolge enthalten sind. Die Auswertungsfunktion gibt den Wert oder die Referenz zurück, die im letzten Ausdruck oder in der letzten Anweisung enthalten ist.
Warum müssen wir „(“(“+data+“)“);//“ zur Auswertung hinzufügen?
Der Grund ist: eval selbst. Da JSON mit „{}“ beginnt und endet, wird es in JS als Anweisungsblock verarbeitet, sodass die Konvertierung in einen Ausdruck erzwungen werden muss. Der Zweck des Hinzufügens von Klammern besteht darin, die Auswertungsfunktion zu zwingen, den Ausdruck in den Klammern bei der Verarbeitung von JavaScript-Code in ein Objekt umzuwandeln, anstatt ihn als Anweisung auszuführen. Nehmen Sie zum Beispiel das Objektliteral {}. Wenn keine äußeren Klammern hinzugefügt werden, erkennt eval die Klammern als Anfangs- und Endmarkierungen des JavaScript-Codeblocks und {} wird als eine leere Anweisung betrachtet.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Rekursive und nicht rekursive JavaScript-Durchquerung
So verwenden Sie die Upload-Upload-Komponente von element-ui in vue
So implementieren Sie Aufrufe zwischen Methoden in Vue
Das obige ist der detaillierte Inhalt vonInformationen zum Abrufen von JSON-Daten vom Server in der Methode $.ajax(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

