Heim >Web-Frontend >js-Tutorial >So merken Sie sich Passwörter für Cookies in Vue
So merken Sie sich Passwörter für Cookies in Vue
- 亚连Original
- 2018-06-08 16:38:002172Durchsuche
In diesem Artikel wird hauptsächlich das Vue-Projekt zur Implementierung des Beispiels für die Funktion „Kennwort speichern in Cookies“ vorgestellt (Quellcode im Anhang), das einen gewissen Referenzwert hat.
In diesem Artikel wird das Vue-Projekt An vorgestellt Beispiel für die Realisierung der Funktion zum Speichern von Passwörtern für Cookies wird mit allen geteilt. Die Details sind wie folgt:

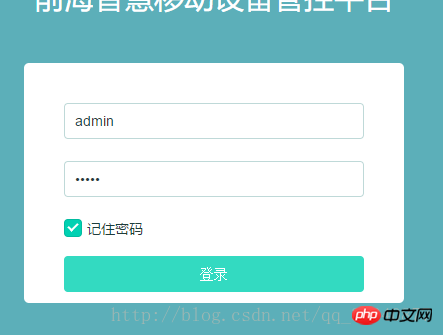
Anmeldeseite
Funktion implementiert:
1. Aktivieren Sie „Passwort speichern“. Wenn Sie auf „Anmelden“ klicken, werden die Kontonummer und das Passwort in Cookies gespeichert und bei Ihrer nächsten Anmeldung automatisch im Formular angezeigt.
2. Deaktivieren Sie das Kontrollkästchen, und wenn Sie auf „Anmelden“ klicken, werden die zuvor gespeicherten Cookies gelöscht. Sie müssen beim nächsten Anmelden manuell
eingeben. Die allgemeine Idee besteht darin, Cookies zu speichern/abzurufen/zu löschen ; Jedes Mal, wenn Sie die Anmeldeseite aufrufen, lesen Sie zuerst das Cookie. Das Cookie wird automatisch ausgefüllt, nachdem die Anmeldung erfolgreich war Wenn der Benutzer die Option „Passwort speichern“ aktiviert hat, werden die Kontoinformationen im Cookie gespeichert. Der Effekt ist wie oben gezeigt:
Gehe direkt zum Hauptcode
HTML-Teil
<p class="ms-login">
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="0px" class="demo-ruleForm">
<el-form-item prop="username">
<el-input v-model="ruleForm.username" placeholder="用户名"></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input type="password" placeholder="密码" v-model="ruleForm.password" @keyup.enter.native="submitForm('ruleForm')"></el-input>
</el-form-item>
<!-- `checked` 为 true 或 false -->
<el-checkbox v-model="checked">记住密码</el-checkbox>
<br>
<br>
<p class="login-btn">
<el-button type="primary" @click="submitForm('ruleForm')">登录</el-button>
</p>
</el-form>
</p>JS-Teil
//页面加载调用获取cookie值
mounted() {
this.getCookie();
},
methods: {
submitForm(formName) {
const self = this;
//判断复选框是否被勾选 勾选则调用配置cookie方法
if (self.checked == true) {
console.log("checked == true");
//传入账号名,密码,和保存天数3个参数
self.setCookie(self.ruleForm.username, self.ruleForm.password, 7);
}else {
console.log("清空Cookie");
//清空Cookie
self.clearCookie();
}
//与后端请求代码,本功能不需要与后台交互所以省略
console.log("登陆成功");
});
},
//设置cookie
setCookie(c_name, c_pwd, exdays) {
var exdate = new Date(); //获取时间
exdate.setTime(exdate.getTime() + 24 * 60 * 60 * 1000 * exdays); //保存的天数
//字符串拼接cookie
window.document.cookie = "userName" + "=" + c_name + ";path=/;expires=" + exdate.toGMTString();
window.document.cookie = "userPwd" + "=" + c_pwd + ";path=/;expires=" + exdate.toGMTString();
},
//读取cookie
getCookie: function() {
if (document.cookie.length > 0) {
var arr = document.cookie.split('; '); //这里显示的格式需要切割一下自己可输出看下
for (var i = 0; i < arr.length; i++) {
var arr2 = arr[i].split('='); //再次切割
//判断查找相对应的值
if (arr2[0] == 'userName') {
this.ruleForm.username = arr2[1]; //保存到保存数据的地方
} else if (arr2[0] == 'userPwd') {
this.ruleForm.password = arr2[1];
}
}
}
},
//清除cookie
clearCookie: function() {
this.setCookie("", "", -1); //修改2值都为空,天数为负1天就好了
}Die Cookie-Informationen im Browser sind wie unten gezeigt, achten Sie auf die Ablauf-/Ablaufzeit der Cookies hier, dieses Mal ist Greenwich Mean Zeit (GMT), die einheitliche Zeit der Welt, GMT+8 Stunden ist Pekinger Zeit. (Hier gibt es keine Verschlüsselungsfunktion)

Quellcode-Link-Vue-Projekt implementiert die Formular-Anmeldeseite, um das Konto und das Passwort in der Cookie-Funktion zu speichern
Das Obige ist das, was ich für alle zusammengestellt habe. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Symbolsymbole über Element in Vue verwenden
Bcryptjs-Passwortverschlüsselung in Express verwenden
Eine gekapselte Cache-Klasse, die über Redis in NodeJS als Cache implementiert wird
Das obige ist der detaillierte Inhalt vonSo merken Sie sich Passwörter für Cookies in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

