Heim >Web-Frontend >js-Tutorial >Detaillierte Interpretation der Angular-Fehler 404-Probleme
Detaillierte Interpretation der Angular-Fehler 404-Probleme
- 亚连Original
- 2018-06-08 16:30:362384Durchsuche
In diesem Artikel wird hauptsächlich der Fehler 404 (nicht gefunden) vorgestellt, der die Angular-Debugging-Fähigkeiten ausführlich erklärt. Jetzt teile ich ihn mit Ihnen und gebe Ihnen eine Referenz.
Vorwort
Während der Ferien sind Studenten damit beschäftigt, neue Energie zu tanken und „Full-Stack-Entwicklung“ zu lernen „Bei der Verwendung von Beispielen aus dem Buch „The Way of Development“ stieß ich auf Verwirrung. Obwohl Sie im Allgemeinen auf verschiedene Probleme stoßen werden, können diese auf einen technischen Punkt reduziert werden, und zwar auf das Angular-Debugging.
Angular-Code zu schreiben ist nicht schwierig, aber das Debuggen von Angular-Code ist schwierig. Für diejenigen, die neu bei Angular sind, erfordert das Debuggen von Angular einen Prozess und die kontinuierliche Ansammlung von Erfahrung in diesem Prozess. Sobald Sie einen Fehlerbericht sehen, können Sie erraten, wo das Problem liegt.
In diesem Artikel beginnen wir mit allgemeinen Angular-Debugging-Fähigkeiten. Was sollten Sie tun, wenn ein 404-Fehler (nicht gefunden) auftritt?
Simulieren Sie ein Debugging-Szenario
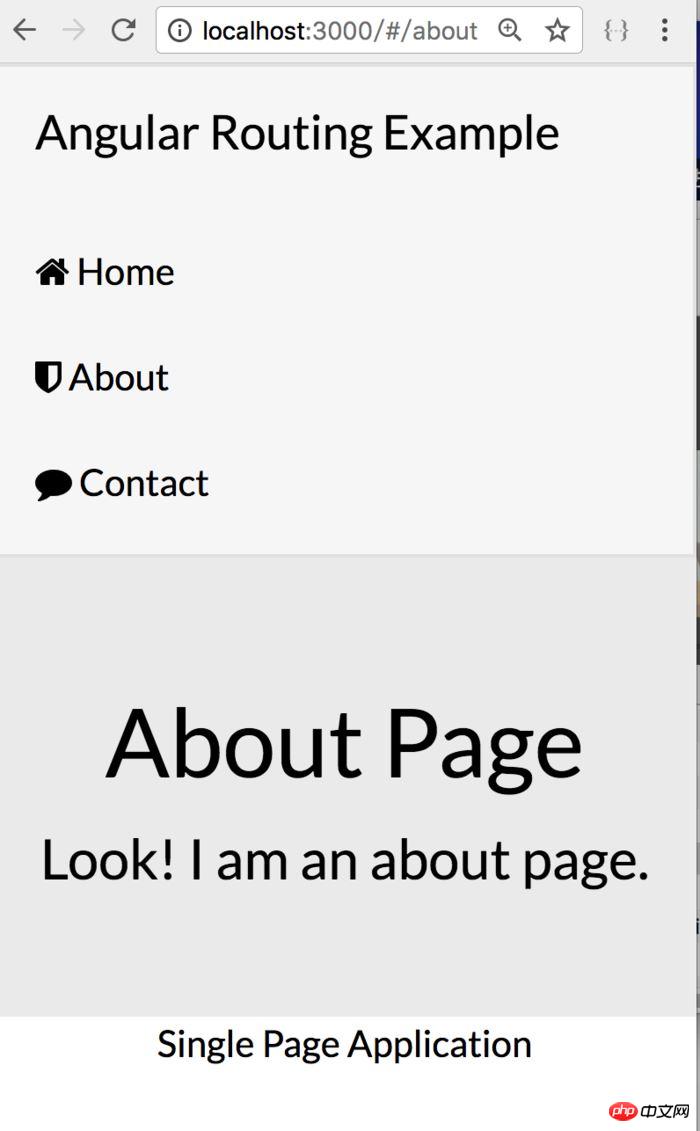
Beispiel aus dem Buch „Full Stack Development“ Kapitel 6.3.3 – Implementierung einer Single-Page-Anwendung, um einen solchen Effekt zu implementieren ist wie in der Abbildung dargestellt:

Einzelseitiger Anwendungseffekt
Wenn Sie auf „Home“, „Info“ und „Kontakt“ klicken, ändert sich der Inhalt unten entsprechend die Notwendigkeit, dass die Seite eine neue Anfrage sendet. Eine Single-Page-Anwendung ändert sich automatisch innerhalb einer Seite, ohne dass zu einer neuen Seite hin- und hergesprungen werden muss, was die Benutzererfahrung erheblich verbessert.
Um eine solche Single-Page-Anwendung zu implementieren, erstellt das Buch HTML-Dateien (index.html, home.html, about.html, contact.html) und eine myapp.js für Router und Controller. Und erstellte den Anwendungseingang server.js
Nach dem Tutorial im Buch habe ich die Codeeingabe Schritt für Schritt abgeschlossen. Als ich schließlich node server.js ausführte, stellte ich fest, dass ich auf „Startseite“, „Info“ und „Info“ klickte. und Kontakt-Buttons, der Inhalt hat sich nicht geändert. Es gibt kein Problem mit dem Code, also was ist los?
Debugging-Tipps
Freundliche Erinnerung:
Verwenden Sie beim Debuggen von Angular unbedingt den Chrome-Browser. Das ist leicht zu verstehen. Angular ist im Besitz von Google, und Chrome ist auch im Besitz von Google. Es besteht kein Zweifel daran, dass Chrome seine eigenen Produkte am besten unterstützt.
Führen Sie node server.js im Terminalfenster aus
Geben Sie im Chrome-Browser Folgendes ein: http://localhost:3000
Öffnen Sie zu diesem Zeitpunkt die Entwicklung des Chrome-Browser-Tools: Wenn es sich um ein Windows-System handelt, verwenden Sie die Taste F12; wenn es sich um ein Mac-System handelt, verwenden Sie Option+Befehl+I. Die Screenshots hier dienen als Beispiel für das Mac-System.

Angular-Fehlermeldung
Schauen wir uns zunächst die erste Fehlerzeile an. Oft wird die zweite Fehlerzeile durch die erste Zeile verursacht Der erste Fehler wird behoben und der folgende Fehler verschwindet automatisch.
http://localhost:3000/myapp.js 404 (Nicht gefunden)
In Bezug auf das Netzwerk bedeutet 404, dass die von Ihnen angeforderte Datei nicht existiert. In herkömmlichen Entwicklungsumgebungen wie C und Java tritt kein 404-Fehler auf, selbst wenn die Datei nicht gefunden werden kann. Schauen Sie sich die nächste Meldung „Nicht gefunden“ an, was bedeutet, dass es nicht gefunden wurde.
Fehlerbehebungsmethode
Wenn diese Art von Fehler auftritt, besteht die Fehlerbehebungsmethode darin, zunächst zu prüfen, ob die Datei vorhanden ist, und dann zu prüfen, ob ihr Zugriffspfad korrekt ist.
(1) Bestätigen Sie, ob die Datei vorhanden ist. Die Dateinamen müssen strikt konsistent sein und bei den Dateinamen selbst wird die Groß-/Kleinschreibung nicht beachtet. Beispiel: index.html und Index.html sind dieselbe Datei, und myapp.js und myApp.js sind ebenfalls dasselbe.
(2) Überprüfen Sie den Pfad der Datei. Die Überprüfung, ob der Dateiname korrekt ist, ist einfach; die Überprüfung des Dateipfads ist eine technische Aufgabe. Warum sagst du das? Dies liegt daran, dass es in AngularJS ein Konzept statischer Ressourcen gibt. Die Datei myApp.js existiert eindeutig. Warum kann sie nicht gefunden werden? Schauen wir uns zunächst die Codezeile an, die auf myApp.js verweist.
Im 93f0f5c25f18dab9d176bd4f6de5d30e-Tag von index.html:
<script src="myapp.js"></script>
Beim Verweisen auf eine Datei wird entweder ein absoluter Pfad oder ein relativer Pfad angegeben ? Was ist mit der Vereinbarung?
Dies hängt davon ab, wie die Datei server.js die Pfadkonvention angibt. Der Code lautet wie folgt:
app.use(express.static(path.join(__dirname, 'public')));
__dirname ist ein Pfad, der sich auf den Pfad bezieht, in dem sich die aktuelle Datei (Server) befindet. js) befindet, und public ist das untergeordnete Verzeichnis von __dirname. path.join ist ein angegebenes Formular und express.static stellt den Speicherort dar, an dem die von der Anwendung angegebenen statischen Ressourcen gespeichert werden.
Nach diesem Konzept sind die vier Dateien über home.html, about.html, contact.html und myapp.js allesamt statische Ressourcendateien:
<script src="myapp.js"></script>
Code Wenn dieser Code so geschrieben ist, durchläuft die Anwendung die Datei myapp.js im öffentlichen Verzeichnis des aktuellen Pfads. Nachdem Sie dies gelesen haben, werden Sie den Grund für den Fehler 404 verstehen.
Diese statischen Ressourcendateien müssen im öffentlichen Ordner abgelegt werden, wie in der Abbildung gezeigt.

静态资源文件路径
进一步讨论
既然是路径惹的祸,那么能不能换一种思路,改一下静态资源路径的设置呢? 比如,修改server.js 文件的代码,如下:
app.use(express.static(path.join(__dirname, '/')));
这样一来,上面那四个文件就不用放到public了, 这种方法,虽然没有报错,问题是,这不是规范的做法。但凡稍微复杂一点的应用,都会用到大量的静态资源文件,如果不分配路径,将难以维护!
小结
掌握一门编程技术, 仅仅会编写代码是不够的。 评价一个人的编程水平,就看他的调试技能是否驾轻就熟。 后续,我要借助一些 Angular专用的调试工具,模拟一些出现bug的场景,看看如果快速发现root cause,并给出解决方案。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Das obige ist der detaillierte Inhalt vonDetaillierte Interpretation der Angular-Fehler 404-Probleme. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

