Heim >Web-Frontend >js-Tutorial >So berechnen Sie den Polygonschwerpunkt in JavaScript
So berechnen Sie den Polygonschwerpunkt in JavaScript
- 亚连Original
- 2018-06-08 16:25:212821Durchsuche
Dieser Artikel stellt hauptsächlich die Methode zur Berechnung des Schwerpunkts von Polygonen mit JavaScript vor und analysiert die relevanten Betriebstechniken von JavaScript für die mathematische Berechnung des Schwerpunkts von Polygonen anhand von Beispielen
Die Beispiele in diesem Artikel beschreiben JavaScript. Implementieren Sie eine Methode zur Berechnung des Schwerpunkts eines Polygons. Ich teile es Ihnen als Referenz mit:
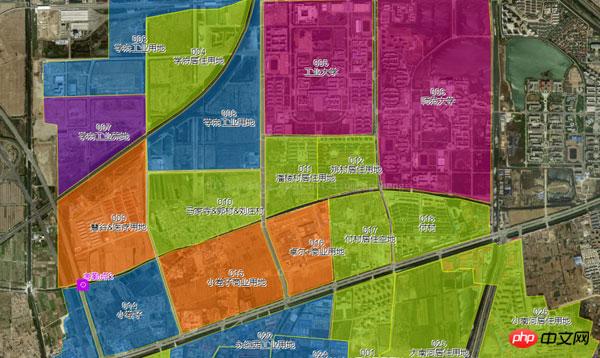
Vor Kurzem möchte ich die Annotation von Polygonen basierend auf Baidu Maps anzeigen, daher habe ich die Berechnung des Schwerpunkts von Polygon untersucht wie folgt:
function Area(p0,p1,p2)
{
var area = 0.0 ;
area = p0.lng * p1.lat + p1.lng * p2.lat + p2.lng * p0.lat - p1.lng * p0.lat - p2.lng * p1.lat - p0.lng * p2.lat;
return area / 2 ;
}
//line 249 计算polygon的质心
function getPolygonAreaCenter(points) {
var sum_x = 0;
var sum_y = 0;
var sum_area = 0;
var p1 = points[1];
debugger;
for (var i = 2; i < points.length; i++) {
p2=points[i];
area = Area(points[0],p1,p2) ;
sum_area += area ;
sum_x += (points[0].lng + p1.lng + p2.lng) * area;
sum_y += (points[0].lat + p1.lat + p2.lat) * area;
p1 = p2 ;
}
var xx = sum_x / sum_area / 3;
var yy = sum_y / sum_area / 3;
return new BMap.Point(xx, yy);
}Die Wirkung des Kommentierens von Text Wie folgt:

Das Obige habe ich für Sie zusammengestellt. Ich hoffe, es wird Ihnen helfen in der Zukunft.
Verwandte Artikel:
So verwenden Sie Aufzählungstypen, um HTML-Dropdown-Boxen in Vue zu implementieren
So packen Sie statische Ressourcen in vue
JS-Bereich und Voranalysemechanismus (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonSo berechnen Sie den Polygonschwerpunkt in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

