Heim >Web-Frontend >js-Tutorial >So verwenden Sie JS, damit der Ball der Bewegung der Maus folgt
So verwenden Sie JS, damit der Ball der Bewegung der Maus folgt
- 亚连Original
- 2018-06-08 15:07:413139Durchsuche
In diesem Artikel wird hauptsächlich der von nativem JS implementierte Animationseffekt mehrerer farbiger Bälle vorgestellt, der die Reaktion auf Javascript-Ereignisse, die dynamische Änderung von Seitenelementattributen und die Anwendung von Zufallszahlen sowie andere verwandte Bedienfähigkeiten umfasst it
Das Beispiel in diesem Artikel beschreibt den Animationseffekt mehrerer farbiger Bälle, die der in nativem JS implementierten Mausbewegung folgen. Teilen Sie es allen als Referenz mit. Die Details lauten wie folgt:
Implementierungsmethode:
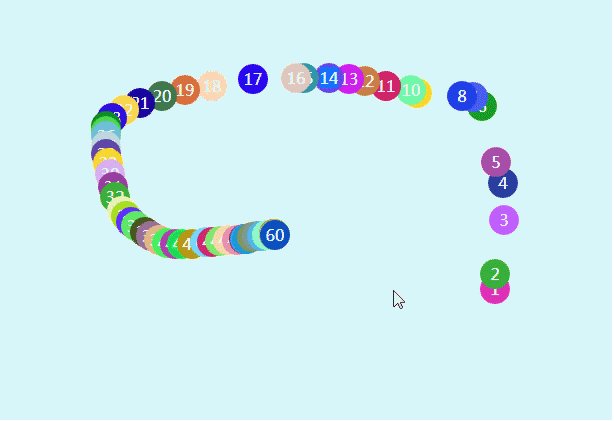
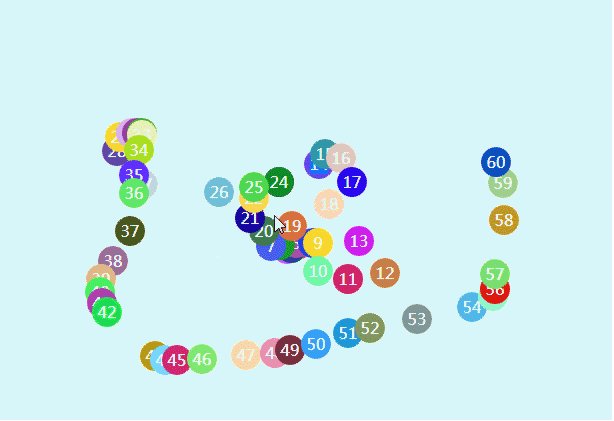
Jede kleine Kugelbewegung hat ihre eigenen Koordinaten. und der kleine Ball hat seine eigenen Koordinaten, während er sich bewegt, und die erste Koordinate wird auf die letzte Koordinate übertragen, um den Effekt zu erzielen, dass sich der Ball mit ihm bewegt
Implementierungscode:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>小球运动</title>
<style type="text/css">
p {
border-radius: 50%;
width: 30px;
height: 30px;
position: absolute;
text-align: center;
line-height: 30px;
color: white;
}
</style>
</head>
<body>
</body>
<script type="text/javascript">
//创建数组存储所有的小球
var balls = [];
//创建小球函数
function createballs(){
for (var i = 0;i < 60;i++) {
var ball = document.createElement("p");
ball.innerHTML = i + 1;
ball.style.backgroundColor = randomColor();
//将创建的小球存储到数组中
document.body.appendChild( ball);
//将所有的小球存在数组中
balls.push( ball);
}
}
createballs();
//随机函数
function randomNum(m, n) {
return Math.floor(Math.random() * (n - m + 1) + m);
}
//随机颜色
function randomColor() {
return "rgb(" + randomNum(0, 255) + "," + randomNum(0, 255) + "," + randomNum(0, 255) + ")";
}
document.onmousemove = function(e){
var eventObj = e || event;
for(var i = balls.length - 1;i > 0;i--){
//将小球的下标通过for循环进行传递
balls[i].style.left = balls[i - 1].style.left;
balls[i].style.top= balls[i - 1].style.top;
}
//将第一个小球赋值为最新的事件对象中的坐标
balls[0].style.left = eventObj.clientX + "px";
balls[0].style.top= eventObj.clientY + "px";
}
</script>
</html>Operationseffekt:

Das Obige ist das, was ich für alle zusammengestellt habe, ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Verwendung von nativem JavaScript, um einen Lupeneffekt zu erzielen
Detaillierte Analyse des Vue Socket.io-Quellcodes
Vue-Komponentenkommunikation (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonSo verwenden Sie JS, damit der Ball der Bewegung der Maus folgt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

