Heim >Web-Frontend >js-Tutorial >Führen Sie einen Seitensprung durch, ohne einen Router-Link zu verwenden
Führen Sie einen Seitensprung durch, ohne einen Router-Link zu verwenden
- php中世界最好的语言Original
- 2018-06-08 14:24:233066Durchsuche
Dieses Mal werde ich Ihnen vorstellen, Router-Link nicht für Seitensprünge zu verwenden. Das Folgende ist ein praktischer Fall. Schauen wir uns das an.
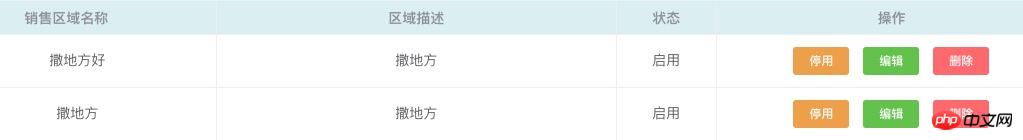
1. Legen Sie Ereignisse fest, zu denen die übergeordnete Seite springen soll
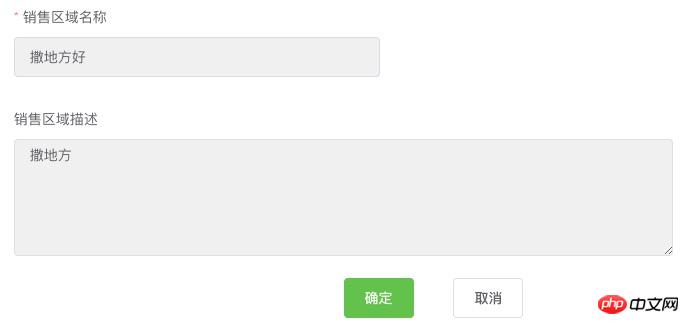
//原来的页面上展示的信息 <p v-if="!addShow" class="function"> <el-row> <template slot-scope="scope"> <el-button type="success" size="mini" @click="handleEdit(scope.$index, scope.row)">编辑</el-button> //带参数进行编辑 <el-button type="danger" size="mini" @click="handleDelete(scope.row)">删除</el-button> </template> </el-row> </p> //要跳转过去的页面用隐藏来代替 <p v-if="addShow" class="add-category "> <el-col :span="20" :offset="2"> <el-form :model="formData" :rules="rules" ref="formData" label-position="left"> <el-row> <el-col :span="10"> <el-form-item label="销售区域名称" prop="name"> <el-input v-model="formData.name"></el-input> //v-model绑定formData.name(name为需要的字段,formDataw为表格ref绑定的数据) </el-form-item> </el-col> </el-row> <el-col :span="18"> <el-form-item label="销售区域描述"> <el-input type="textarea" :rows="5" v-model="formData.description"></el-input> </el-form-item> </el-col> <el-col :span="2" :offset="9"> <el-button type="success" @click="handleSubmit('formData')" >确定</el-button> </el-col> <el-col :span="2" :offset="1"> <el-button @click="onCancel">取消</el-button> </el-col> </el-form> </el-col> </p>
2. JS-Teil
data() {
addShow: false //设置要显示的页面部分默认为false,隐藏
checkdDistributor: null,
},
methods: {
// 编辑按钮
handleEdit(index,row){
this.checkdDistributor = row; //接受传参
this.addShow = true; // addshow为要显示的页面
}
}
watch: {
// 带参数编辑
checkdDistributor(){
for(let attr in this.formData){
this.formData[attr] = ('' + this.checkdDistributor[attr]); //写入参数
}
}
},
3


Ergänzung:
Vue-Router- Beispiel für die Übertragung von Link-Sprungwerten
1. Routen-Routing<router-link :to="{name:'deitail',params:{freezeMon:'2017-10',owerName:'西安'}}" tag="p" >
</router-link> 4. Zusammenfassung: Was bei der Wertübertragung im Router-Link-Jump beachtet werden sollte * Vorher hinzufügen zu: * Der Namenswert in { nach to muss mit dem Namenswert in der Route übereinstimmen
* Die folgende Methode ist falschexport default new Router({
routes: [
{
path: '/',
name: 'Index',
component: Index
},
{
path: '/deitail',
name: 'deitail',
component: deitail
}
]
})Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
vue-simplemde zum Ziehen und Einfügen von Bildern
Dateikodierung Base64, hochgeladen über AJAX
Das obige ist der detaillierte Inhalt vonFühren Sie einen Seitensprung durch, ohne einen Router-Link zu verwenden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

