Heim >Web-Frontend >js-Tutorial >Detaillierte Interpretation der Entwicklungsideen für Vue-Komponenten
Detaillierte Interpretation der Entwicklungsideen für Vue-Komponenten
- 亚连Original
- 2018-06-08 13:58:443389Durchsuche
Dieser Artikel stellt hauptsächlich das Denken der Vue-Komponentenentwicklung und die Einführung verwandter Prinzipien vor. Wenn Sie daran interessiert sind, können Sie es lernen und darauf verweisen.
Wenn es um Komponenten geht, denke ich im Allgemeinen als Erstes an Pop-up-Fenster, bei dem Rest ist mein Kopf leer.
Da dies die am häufigsten verwendete Funktion im Projekt ist, sollten Komponenten zur einfachen Wiederverwendung extrahiert werden~
Ich habe jedoch festgestellt, dass es bei dieser Idee ein Problem gibt.
Ich habe festgestellt, dass ich möglicherweise die Komponenten von Vue mit den Komponenten der UI-Bibliothek (Popup-Fenster und dergleichen) verwechselt habe. . .
Es entstand aus einer neueren Formularentwicklung. Es gibt zwei Optionen auf der Seite, bei denen es sich um verknüpfte Menüs handelt.
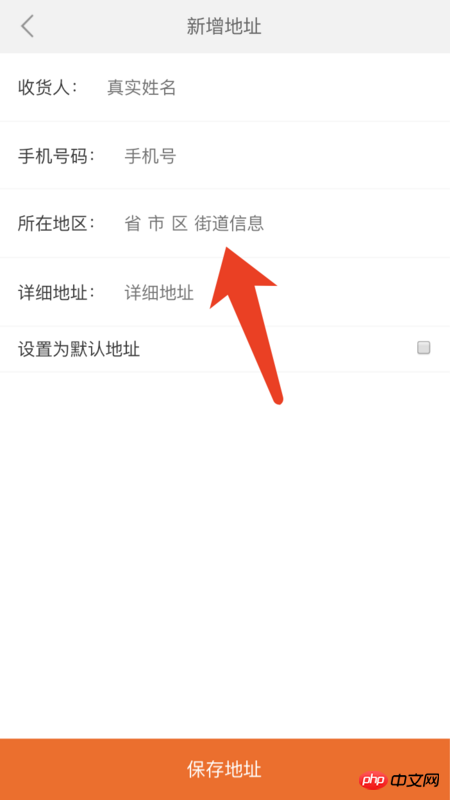
Das erste, was mir in den Sinn kommt, ist, dass dieser Stil genau derselbe ist wie das Verknüpfungsmenü zum Auswählen einer Adresse~
(Unsinn, natürlich muss der UI-Stil für den derselbe sein gleiches Projekt!)
Aber der Unterschied ist, dass meines Level 1 und Level 2 ist und die Adresse Level 4 ist.

Dann habe ich darüber nachgedacht, es vorzustellen Ich habe die Komponente dieser Adresse verwendet und festgestellt, dass es sich um eine fest codierte Stufe 4 handelt.
Zu diesem Zeitpunkt fielen mir nur zwei Möglichkeiten ein.
1: Schreiben Sie sie in zwei Komponenten um Option der Stufe 1 und Option der Stufe 2 (scheint relativ niedrig zu sein)
2. Verweisen Sie auf die Verknüpfungskomponente der Stufe 4 und schreiben Sie sie in eine optionale Option der Stufe 1 oder der Stufe 2 um (das ist etwas mühsam. Ich muss testen, ob die Adresse wurde von mir geändert)
3. Schreiben Sie ein universelles, unbegrenztes Verknüpfungsmenü neu (praktisch für optionale Ebenen)
Schließlich habe ich 3 ausgewählt und es selbst erstellt.
Was den Grund betrifft, warum 2 nicht integriert ist, ist die Hauptüberlegung, dass die Logik der Geschäftsseiten, auf denen sich diese beiden Komponenten befinden, ebenfalls einige Unterschiede aufweist:
1 Die Logik zum Abrufen der Liste kann sein Anders sein, es ist, Level 4 auf einmal zu erreichen. Oder jedes Mal nur Level 1 oder Level 2 zu erreichen?
Wenn Sie sich darüber nicht sicher sind, müssen Sie sich damit auseinandersetzen, wenn Sie es zu einem Universal machen Komponente.
2 Ich öffne die Option direkt und die Adresse springt auf die Popup-Option
Ich kann Daten über übergeordnete und untergeordnete Komponenten weitergeben , und die Adresse, die man verwendet, ist vuex (nicht Eltern-Kind).
Kurz gesagt, die Implementierungs- und Wartungskosten sind hoch und der Wiederverwendungswert ist nicht so hoch.
Es entspricht zwei Seiten mit jeweils einer Komponente mit demselben Stil und unterschiedlicher Logik.
Das sind komplett zwei Komponenten~
Kopieren Sie ihre gemeinsamen Stilteile und implementieren Sie in jedem ihre Geschäftslogik.
Die beiden Komponenten sind in unterschiedlichen Abschnitten platziert und für eine einfache Verwaltung und Wartung unabhängig voneinander.
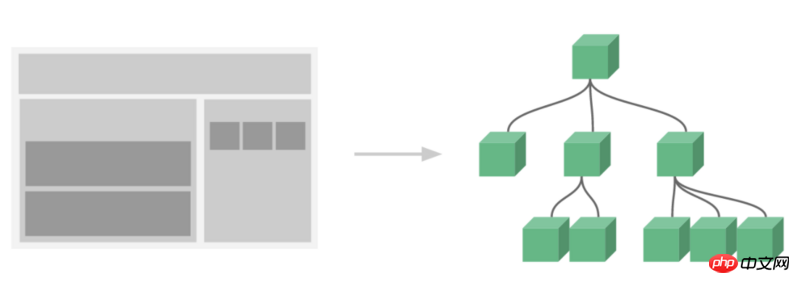
Zu diesem Zeitpunkt wissen Sie in Kombination mit dem Vue-Komponentendiagramm klar
Für die Komponentenentwicklung
Teilen und erobern (eigene Geschäftslogik) ist besser als Wiederverwendung (gleiches Logik) ) ist wichtiger!
Komplexe Geschäftslogik lässt sich bequemer mit vuex implementieren ~
Ich verstehe also, dass sich Komponentisierung im Allgemeinen auf hohe Kohäsion und niedrige Kopplung beziehen sollte (ein Fachbegriff, der mir von einem PHPer gesagt wurde). Ich weiß nicht, ob dies die richtige Art ist, es zu verwenden? die Zukunft.
Verwandte Artikel: 
Watch-Nutzung in Vue vorab laden
So verwenden Sie das Browser-Plug-in Batarang in Angular
Zahleneingabe in JS (ausführliche Anleitung)
Das obige ist der detaillierte Inhalt vonDetaillierte Interpretation der Entwicklungsideen für Vue-Komponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

