Heim >Web-Frontend >js-Tutorial >So verwenden Sie die Bildanmerkungskomponente in jquery.picsign
So verwenden Sie die Bildanmerkungskomponente in jquery.picsign
- 亚连Original
- 2018-06-08 13:51:472012Durchsuche
In diesem Artikel wird hauptsächlich die erste von jquery.picsign gekapselte Open-Source-Komponente vorgestellt.
Nach mehreren Tagen des Ausprobierens und Lernens habe ich meine erste js-Komponente gekapselt viele Mängel, bitte klären Sie mich auf.
Aufgrund einiger geschäftlicher Anforderungen muss ich einige Anmerkungen zu den Bildern hinzufügen. Ich habe einige im Internet gefunden, aber sie konnten den Anforderungen nicht gerecht werden, und es gab einige Fehler und zu viele Fallstricke
Also hatte ich die Idee, selbst eine zu verpacken, lernte die Implementierungsideen anderer ähnlicher Komponenten und die Entwicklungsideen von js-Komponenten kennen und entwickelte die jquery.picsign-Komponente

jQuery-Bildanmerkungskomponente (jquery .picsign)
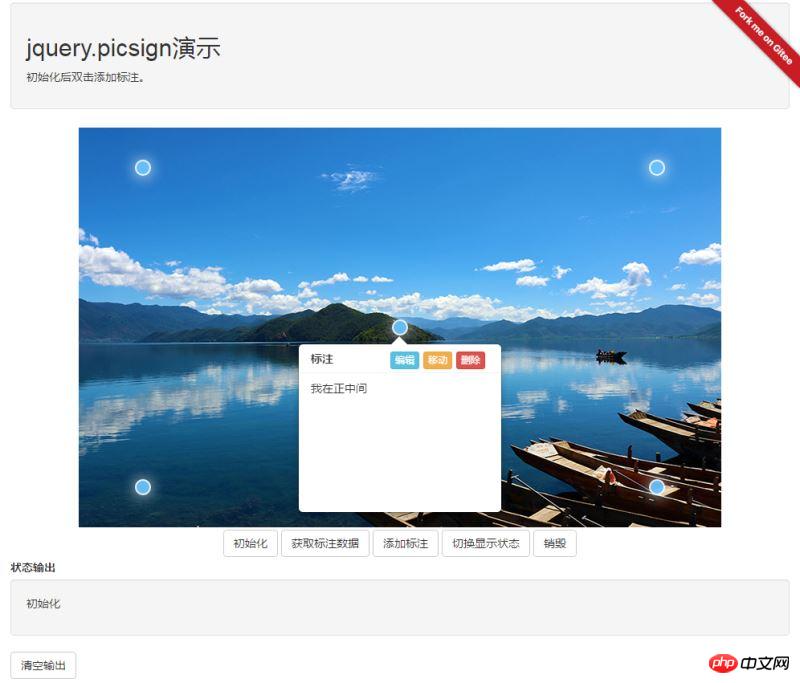
Online-Demo: http://artlessbruin.gitee.io/picsign/
gitee: https://gitee.com/ArtlessBruin/PicSign
1. Komponentenabhängigkeiten
jquery
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
bootstrap
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
layer
<link href="https://cdn.bootcss.com/layer/3.1.0/theme/default/layer.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/layer/3.1.0/layer.js"></script>
webui-popover
<link href="https://cdn.bootcss.com/webui-popover/2.1.15/jquery.webui-popover.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/webui-popover/2.1.15/jquery.webui-popover.min.js"></script>
2. Referenzkomponentendatei
<link href="css/jquery.picsign.css" rel="external nofollow" rel="stylesheet" /> <script src="js/jquery.picsign.js"></script>
3. Verwenden Sie
, um ein p hinzuzufügen
<p id="picsign"></p>
Initialisierungskomponente
$("#picsign").picsign(option);
//option为组件参数,详细说明见option参数说明Optionsparameterbeschreibung
var option={
picurl: null,//图片地址
signdata: [],//初始数据,详细说明参见基本数据格式
editable: {//是否可编辑(默认可编辑 设置为false则禁用所有编辑)
add: true,//是否可添加
update: true,//是否可修改
del: true,//是否可删除
move: true//是否可移动
},
signclass: 'signdot',//标注点样式
popwidth: 400,//标注内容显示窗口宽
popheight: 247,//标注内容显示窗口高
inputwidth: 400,//标注内容编辑窗口宽
inputheight: 247,//标注内容编辑窗口高
beforeadd: function (data) {//在添加保存前执行的方法,返回false阻断添加
},
onadd: function (data) {//添加完成执行的方法
},
beforeupdate: function (data) {//在修改保存前执行的方法,返回false阻断修改
},
onupdate: function (data) {//修改完成执行的方法
},
beforedel: function (data) {//在删除保存前执行的方法,返回false阻断删除
},
ondel: function (data) {//删除完成执行的方法
}
};Grundlegendes Datenformat
[{
left:'50%',
top:'50%',
msg:'这是标注信息',
signid:'这是标注唯一标识符,用户无需赋值,与组件逻辑相关,请不要使用此关键字'
}]Die vom Benutzer hinzugefügten Daten müssen das Attribut „left“ und „top“ sowie „msg“ enthalten.
Benutzer können andere Attribute selbst erweitern
Besonderer Hinweis: Bitte Fügen Sie nicht das Schlüsselwort signid hinzu und verwenden Sie es nicht Anmerkungsdaten
Methodenname: getData
Parameter: Keine$("#picsign").picsign('functionName',parameter);
//functionName为方法名称,parameter为方法参数,详细说明参见方法说明Anmerkungsdaten hinzufügen
Methodenname: addSignParameter: Basic Daten-Json, ob das Ereignis ausgelöst werden soll (Standard ist wahr)
$("#picsign").picsign('getData');Beschriftungsanzeigestatus umschalten
Methodenname: umschalten
Parameter: Keine
$("#p_picsign").picsign("addSign",
[{ left: '50%', top: '10%', msg: "123"},
{ left: '80%', top: '10%', msg: "456"}],
true
)Komponentenzerstörung
Methodenname:destroy
Parameter: Keine
$("#p_picsign").picsign("toggle")Das Obige ist das, was ich für alle zusammengestellt habe alle in der Zukunft.
Verwandte Artikel:
Konzept und Verwendung des Befehlsmodus in JS (ausführliches Tutorial)
Verwenden Sie Selen, um Taobao-Dateninformationen zu erfassen So implementieren Sie ein Kartenraster mit Baidu MapsDas obige ist der detaillierte Inhalt vonSo verwenden Sie die Bildanmerkungskomponente in jquery.picsign. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

