Heim >Web-Frontend >js-Tutorial >Wie kann der Pulldown-Aktualisierungs- und Pullup-Ladeeffekt der Liste im WeChat-Applet erreicht werden?
Wie kann der Pulldown-Aktualisierungs- und Pullup-Ladeeffekt der Liste im WeChat-Applet erreicht werden?
- 亚连Original
- 2018-06-08 11:23:132289Durchsuche
In diesem Artikel wird hauptsächlich das WeChat-Applet zur Implementierung der Pulldown-Aktualisierung und des Pullup-Ladens vorgestellt. Es hat einen gewissen Referenzwert.
Die Beispiele in diesem Artikel werden geteilt Der spezifische Code für die Android-Bildanzeige mit neun Quadraten dient als Referenz. Der spezifische Inhalt lautet wie folgt:
DEMO-Download
 Prinzip
Prinzip
Verwenden Sie die onPullDownRefresh-Funktion (Pull-Down-Refresh-Listening-Funktion) und die onReachBottom-Funktion (Pull-Up-Load-Listening-Funktion) des WeChat-Applet zur Überwachung der Pulldown- und Pullup-Dynamik der Seite, um die Seite zu verbessern Daten werden geändert!
Seitenkonfiguration JSON
enablePullDownRefresh: Pulldown-Aktualisierung aktivieren;
- onReachBottomDistance: Seite pull-up Der Abstand vom unteren Rand der Seite, wenn das untere Ereignis ausgelöst wird, in Pixel.
-
{ "enablePullDownRefresh": true, "onReachBottomDistance": 50 }WXML
<view class="tui-content">
<view class="tui-menu-list" wx:for="{{dataList}}">Item -- {{item}}</view>
</view>JSSetTimeout wird hier verwendet, um das Anfordern von Daten zu simulieren; Das Laden von Daten ist auf drei Mal und das Aufrufen begrenzt wx.showToast zeigt keine weiteren Daten an.
Page({
data: {
dataList: [1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20],
count : 0
},
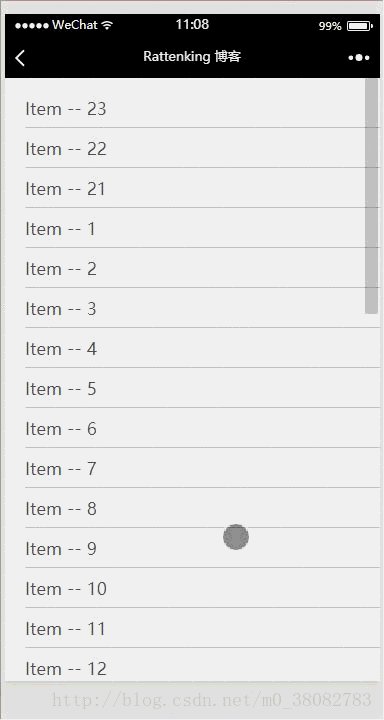
onPullDownRefresh(){
var self = this;
setTimeout(() => {
// 模拟请求数据,并渲染
var arr = self.data.dataList, max = Math.max(...arr);
for (var i = max + 1; i <= max + 3; ++i) {
arr.unshift(i);
}
self.setData({ dataList: arr });
// 数据成功后,停止下拉刷新
wx.stopPullDownRefresh();
}, 1000);
},
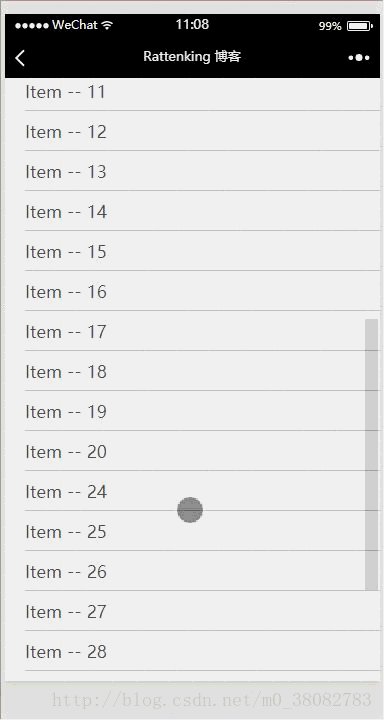
onReachBottom(){
var arr = this.data.dataList, max = Math.max(...arr);
if (this.data.count < 3) {
for (var i = max + 1; i <= max + 5; ++i) {
arr.push(i);
}
this.setData({
dataList: arr,
count: ++this.data.count
});
} else {
wx.showToast({
title: '没有更多数据了!',
image: '../../src/images/noData.png',
})
}
}
})Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Informationen dazu, wie Vue das dynamische Laden von Bildquellen implementiert
Wie man die längste gemeinsame Teilsequenz in Javascript implementiert
Wie erhalte ich den Datei-Upload-Fortschritt in Node.js?
Das obige ist der detaillierte Inhalt vonWie kann der Pulldown-Aktualisierungs- und Pullup-Ladeeffekt der Liste im WeChat-Applet erreicht werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

